Home >Web Front-end >Front-end Q&A >What are the operations of vue interpolation?
What are the operations of vue interpolation?
- 青灯夜游forward
- 2022-03-18 13:02:042367browse
Vue interpolation operations include: 1. Use Mustache syntax, syntax "{{value}}"; 2. Use v-once instruction; 3. Use v-html instruction to output html code; 4. Use The v-text command is used to display data in the interface; 5. Use the v-pre command; 6. Use the v-cloak command.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
6 types of interpolation operations in Vue
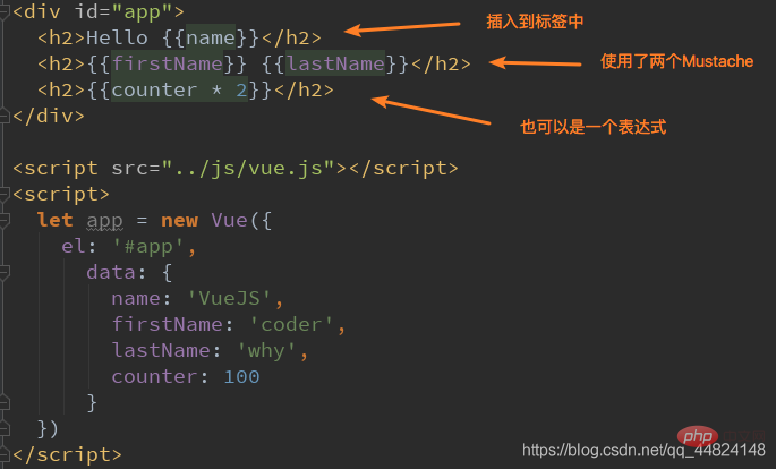
The first one: Mustache
- Mustache syntax (that is, double braces).
Mustache: beard/beard. (Mustache syntax)
Data is responsive

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}},world!</h2>
<h2>{{counter * 2}}</h2>
<h2>{{message}} {{counter}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
counter:200
},
methods: {
}
})
</script>
</body>
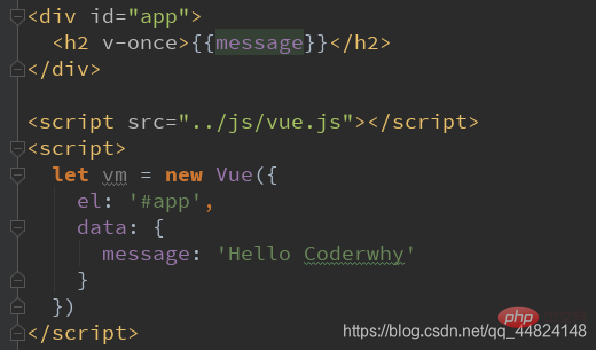
</html>Two types: v-once
- This instruction does not need to be followed by any expression (for example, the previous v-for was followed by an expression)
This directive means that elements and components are only rendered once and will not change as the data changes.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-once>{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello'
}
})
</script>
</body>
</html>Third type: v-html
The data requested from the server itself is an HTML code
This instruction is often followed by a string type, which will parse the string's HTML and render it

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{link}}</h2>
<h2 v-html>{{link}}</h2>
<h2 v-html="link"></h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
link: '<a href="http://www.baidu.com">百度一下</a>'
}
})
</script>
</body>
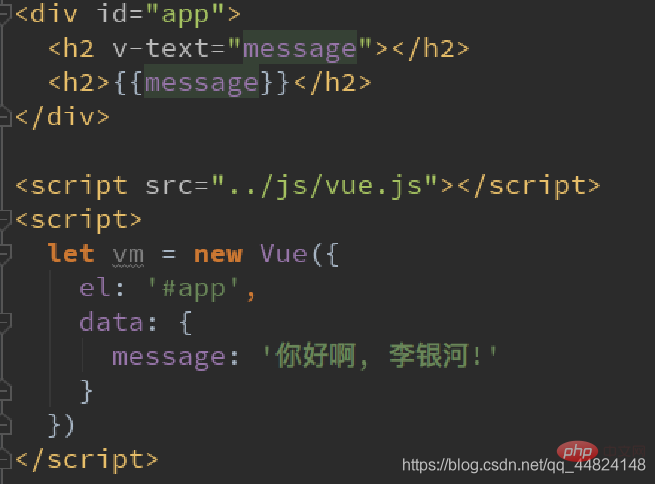
</html>The fourth type: v-text
- The function of v-text is similar to Mustache: both are used For displaying data in the interface
v-text Normally, accepts a string type

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-text="message2"></h2>
<h2 v-text="message2">{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
message2:'World'
}
})
</script>
</body>
</html>The fifth type: v-pre
v-pre is used toskip this element and its sub-elements The compilation process is used to display the original Mustache syntax.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-pre>{{message}}</h2>
</div>
<script>
let app=new Vue({
el:'#app',
data:{
message:'Hello'
}
})
</script>
</body>
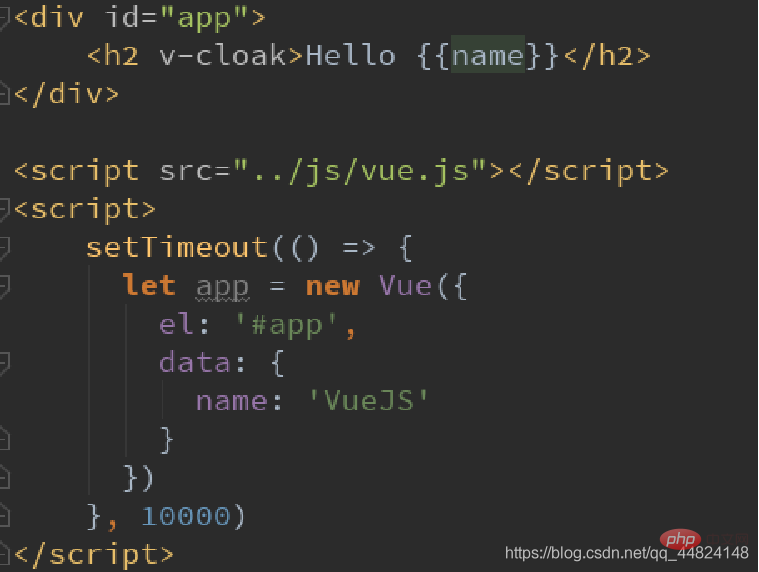
</html>Sixth type: v-cloak
- may be directly Apparently uncompiled Mustache tag
- cloak: cloak

 ##
##
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="app">
<h2>Hello,{{name}}</h2>
<h2 v-cloak>Hello,{{name}}</h2>
</div>
<script>
setTimeout(()=>{
let app=new Vue({
el:'#app',
data:{
name:'World'
}
})
},10000)
</script>
</body>
</html>(Learning video sharing: vuejs tutorial, web front-end)
The above is the detailed content of What are the operations of vue interpolation?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Treasure item! Share an out-of-the-box Vue3 component library: Varlet
- What is the difference between vue2 and vue3 two-way binding?
- What is the difference between go and back in vue
- What is the difference between vue-cli3 and vue-cli2
- VSCode plug-in sharing: a plug-in for real-time preview of Vue/React components
- How to get started with Vue's new state management Pinia, read this article!

