Home >Web Front-end >Front-end Q&A >What properties are used to create rounded corners in css3
What properties are used to create rounded corners in css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-16 11:25:473792browse
In CSS3, the "border-radius" attribute is used to create rounded corners. This attribute is a shorthand attribute that can be used to set the four rounded corner styles of an element. The syntax is "border-radius: 1- 4 length|% / 1-4 length|%”.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What attributes are used to create rounded corners in css3
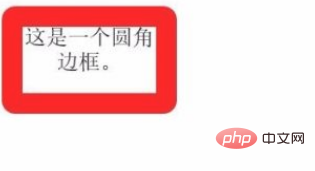
First, set the rounded border, mainly using the CSS3 attribute border-radius to define the rounded effect. The specific syntax is as follows:
{ border-raidus : none | length | length ;} The parameter none is the default value, which means there is no rounded corner effect; the parameter length is a length value composed of a floating point number and a unit identifier, which cannot be is a negative value.


Second, specify two corner radii. The border-radius property can contain two parameter values: the first parameter value represents the horizontal radius of the rounded corner, and the second parameter represents the vertical radius of the rounded corner. The two parameters are separated by a slash (/).


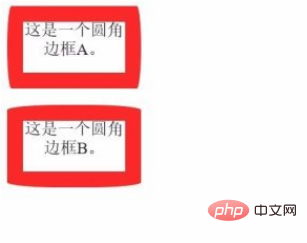
Third, draw a rounded border with four different corners. border-radius can draw rounded borders with four different corners. The specific syntax is as follows:
{ border-radius : top-left | top-right | bottom-right | bottom-left ;} The parameters are respectively Represents the upper left corner fillet radius, upper right corner fillet radius, lower right corner fillet radius, and lower left corner fillet radius.


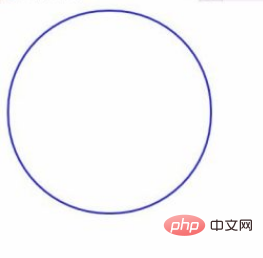
Fourth, draw a circular border. The border-radius property can draw different rounded borders according to different radius values, or it can also draw a perfect circle.


Developers can set the size of border-radius according to their own needs.
(Learning video sharing: css video tutorial)
The above is the detailed content of What properties are used to create rounded corners in css3. For more information, please follow other related articles on the PHP Chinese website!

