Home >Web Front-end >Front-end Q&A >What to fill in scale in css3
What to fill in scale in css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-16 11:12:292314browse
In CSS3, the first parameter in the scale() method fills in the multiple of the element scaling along the horizontal direction, and the second parameter fills in the multiple of the element scaling along the vertical direction. The syntax is: "transform:scale(x,y)".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What to fill in scale in css3
scale() method
Scale refers to "zoom in" and "zoom in". In CSS3, we can use the scale() method to scale elements based on the center origin.
Similar to the translate() method, the scale() method also has three situations:
(1) scaleX(x): The element is only scaled horizontally (X-axis scaling);
(2) scaleY(y): The element is scaled in the vertical direction only (Y-axis scaling);
(3) scale(x,y): The element is scaled in both the horizontal and vertical directions (X-axis scaling) Scale simultaneously with the Y axis);
1, scaleX(x)
Syntax
transform:scaleX(x)
Description:
x represents the element The zoom factor along the horizontal direction (X-axis). If it is greater than 1, it means zooming in; if it is less than 1, it means zooming out.
It will be easy to understand if you think about the concept of multiples.
2, scaleY(y)
Syntax:
transform:scaleY(y)
Description:
y means that the element is along the vertical direction (Y Axis) The zoom factor. If it is greater than 1, it means zooming in; if it is less than 1, it means zooming out.
3. scale(x,y)
Syntax:
transform:scale(x,y)
Description:
x means that the element is along the horizontal direction (X-axis) scaling factor, y represents the scaling factor of the element along the vertical direction (Y-axis).
Note that Y is an optional parameter. If the Y value is not set, it means that the scaling factors in the X and Y directions are the same (magnifying the same factor at the same time).
Example:
<!DOCTYPE html>
<html>
<head>
<title>CSS3缩放scale()用法</title>
<style type="text/css">
/*设置原始元素样式*/
.main
{
margin:100px auto;/*水平居中*/
width:300px;
height:200px;
border:1px dashed gray;
}
/*设置当前元素样式*/
#jb51
{
width:300px;
height:200px;
color:white;
background-color: #3EDFF4;
text-align:center;
transform:scaleX(1.5);
-webkit-transform:scaleX(1.5); /*兼容-webkit-引擎浏览器*/
-moz-transform:scaleX(1.5); /*兼容-moz-引擎浏览器*/
}
/*普通方便对比*/
#jbzj
{
width:300px;
height:200px;
color:white;
background-color: #3EDFF4;
text-align:center;
}
</style>
</head>
<body>
<div class="main">
<div id="jb51">1</div>
</div>
<div class="main">
<div id="jbzj">2</div>
</div>
</body>
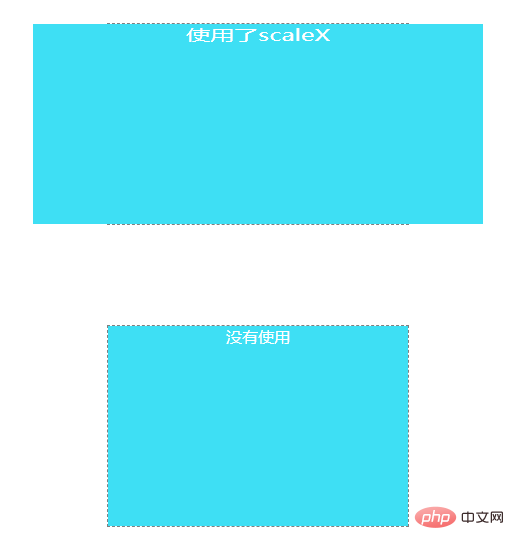
</html>The preview effect in the chrome browser is as follows:

Analysis:
You can see it from the picture above It can be seen that the element is enlarged 1.5 times along the X-axis direction (extended in both directions at the same time, the overall enlargement is 1.5 times).
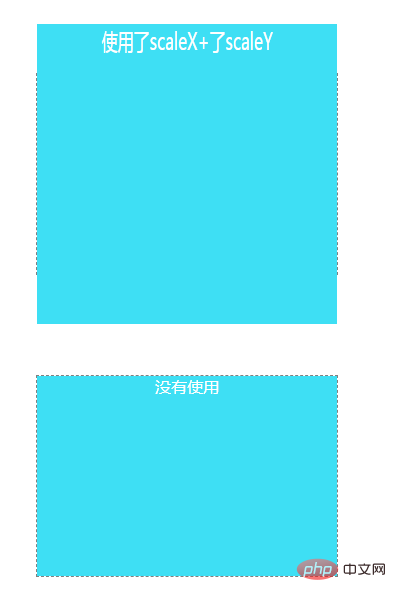
transform:scaleY (1.5); -webkit-transform:scaleY(1.5); /*兼容-webkit-引擎浏览器*/ -moz-transform:scaleY(1.5); /*兼容-moz-引擎浏览器*/
When using the above code, the preview effect in the browser is as follows:

(Learning video sharing: css video tutorial)
The above is the detailed content of What to fill in scale in css3. For more information, please follow other related articles on the PHP Chinese website!

