Home >Web Front-end >CSS Tutorial >The css3 box model has several properties
The css3 box model has several properties
- 青灯夜游Original
- 2022-03-15 14:26:292318browse
The css3 box model has 5 attributes: 1. width attribute, set the width of the content; 2. height attribute, set the height of the content; 3. padding attribute, set the inner margin; 4. margin attribute, set Margins; 5. Border attribute, set the border.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css3 box model
The box model, also called the box model, is a thinking model used by CSS technology that is often used in web design. The Box Model can be used to lay out elements, including padding, borders, margins, and actual content.
Area in the box
There are only 5 main attributes in a box: width, height, padding, border, and margin. As follows:
width and height: the width and height of the content (not the width and height of the box).
padding: Padding.
border: border.
margin: Margin.
For better understanding, here are some real-life examples:

Common box model areas
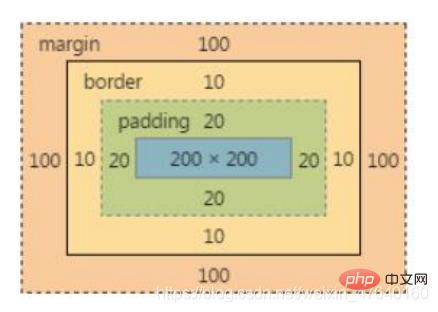
Among the attributes of the box model, areas can be divided according to the effects of different attributes:
(1) Writing element content area: width height
(2) The box can be materialized Area: width height padding border
(3) The actual position of the box: width height padding border margin
During the learning process, learn to view the box model diagram in the browser console:

1. Width width
| Width width attribute | Description |
|---|---|
| width | |
| Set the width of the area where element content can be added |
| Attribute value description | |
|---|---|
| The browser can calculate the actual width | |
| Defined width | |
| Defined width as a percentage of the reference parent element width width |
For example
If the element, etc. occupies an exclusive line, the value of its width attribute will automatically fill the width area of the parent element;If it is
The element, etc. does not need to occupy an exclusive line. , the value of itswidthattribute is the width of the internal element content that is automatically expanded.(2) The
element is special and does not need to set thewidthattribute. The width will automatically adapt to the width of the browser window.
2. Height height
##Height height attribute
Description Attribute nameheight Function Setting The height of the area where element content can be added Attribute value
Attribute value description auto (default value)The browser can calculate the actual height px pixel value Defined height % Define the percentage width of the reference parent element height height Special applicationIf an element does not add the
heightattribute, the default attribute value isauto
, and the browser will automatically calculate the actual height, that is, the internal element content will automatically Spread height. The element's height adapts to the height of its inner content.
3. Padding##Padding property
Description
Attribute name padding Set the distance between the inside of the element's border and the width and height area Function You can load the background, but you cannot write nested content Features
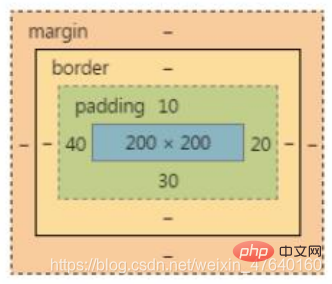
Padding attribute value Description Commonly used values in px units ①It can be divided into a single attribute in four directions according to the different directions of the padding padding-top top padding padding-right right padding padding-bottom bottom padding padding-left left padding padding single attribute example in four directions:
p {padding-top: 10px;padding-right: 20px;padding-bottom: 30px;padding-left: 40px;}
Padding padding attribute value Explanation ②Simplified writing Combining single attributes in four directions Can have 1-4 values, separated by spaces padding There are multiple ways to write values Based on The number of padding attribute values is different, and there are four representation methods: Four-value method Set four attribute values , assign the directions up, right, down, and left Three value method Set three values to assign to up, left, left, and down Binary value method Set two values, assigned to up, down, left and right Single value method Set only one attribute value. The distribution direction is up, right, bottom, left, and the values on the four sides are the same padding four-value method example:
p {padding: 10px 20px 30px 40px;}
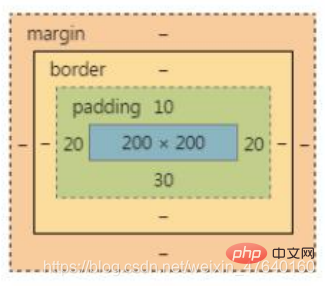
padding three Value method example:
p {padding: 10px 20px 30px;}
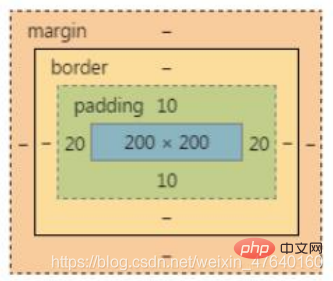
padding binary method example:
p {padding: 10px 20px;}
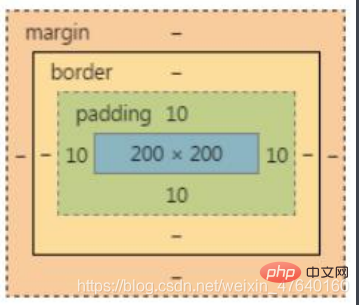
padding single value method example:
p {padding: 10px;}
##4. Border
##Border Attribute
Description ## is a composite attribute
Function sets the boundary area outside the padding, as the outermost layer of the box's materialization ①Composite attribute valueconsists of three values, divided into line width, line shape, line color Width, attribute value : Commonly used numerical values in the form of px
shape, attribute value: word of shape
Color, attribute value: color name or color value
Example ②Single attribute value border: 1px solid red; a. According to the type of attribute value Division Line width: border-width Attribute value: Commonly used values in the form of px. There are border widths in four directions, the attribute value is similar to padding, and there are four ways to write the value. Example: border-width: 1px 2px 3px 4px; Line style: border-style Attribute value: word of shape. See the supplement below for detailed common attribute values; generally speaking, it is a comprehensive attribute writing method similar to padding. Example: border-style: solid; Color: border-color Attribute value: color name or color value. Generally speaking, it is a comprehensive attribute writing method similar to padding. Example: b. Divide according to the direction of the borderborder-color: #00f #f00 #0f0 #ff0; Each single attribute must be consistent with the composite attribute border, and set three attribute values. Top border: border-top Example: border-top: 1px solid blue; Right border: border-right Example: border-right: 1px solid blue; Bottom border: border-bottom Example: border-bottom: 1px solid blue; Left border: border-left Example: c. Further subdivide according to direction and typeborder -left: 1px solid blue; border-direction-type Note When subdividing, you must write the direction division first and then the type division, otherwise the attribute name will be wrong Example border-top-color: #ff0; ##border-bottom-width: 2px ;
补充:border-style属性值可能性:
五、外边距 margin
外边距 margin属性 说明 属性名 margin 作用 设置的是盒子与盒子之间的距离 特点 不能渲染背景 属性值 常用 px 为单位的数值 外边距的设置方式与内边距 padding 一模一样的:
①单一属性:
p { margin‐top: 20px; margin‐right: 20px; margin‐left: 20px; margin‐bottom: 10px; }②综合写法:
四值法
margin: 10px 20px 30px 40px;
三值法margin: 10px 20px 30px;
二值法margin: 10px 20px;
单值法margin: 10px;(学习视频分享:css视频教程)
The above is the detailed content of The css3 box model has several properties. For more information, please follow other related articles on the PHP Chinese website!