Home >Web Front-end >Front-end Q&A >How to exclude the first element in jquery
How to exclude the first element in jquery
- 青灯夜游Original
- 2022-03-11 14:46:103577browse
Troubleshooting method: 1. Use the not() function and the ":eq()" selector, the syntax is "$(selector).not(":eq(0)")"; 2. Use not () function and the ":first" selector, the syntax is "$(selector).not(":first")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery excludes the first element
Method 1: Use the not() method and the :eq(0) selector
:eq() selector selects elements with the specified index value. Index values start at 0, and all first elements have an index value of 0 (not 1).
not() Removes an element from the set of matching elements.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("ul").children().not(":eq(0)").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
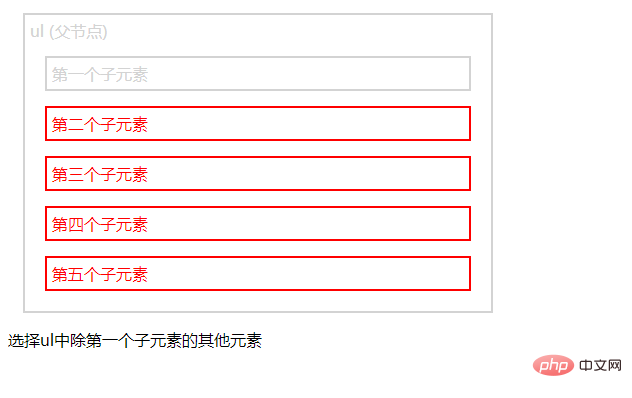
<p>选择ul中除第一个子元素的其他元素</p>
</body>
</html>
Method 2: Use the not() method and the :first selector
: The first selector selects the first element .
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("ul").children().not(":first").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
<p>选择ul中除第一个子元素的其他元素</p>
</body>
</html>[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to exclude the first element in jquery. For more information, please follow other related articles on the PHP Chinese website!


