Home >Web Front-end >Front-end Q&A >What is the difference between eq() and get() in jquery
What is the difference between eq() and get() in jquery
- 青灯夜游Original
- 2022-03-11 11:42:172642browse
Difference: 1. The eq() method returns a jquery object, while the get() method returns a js object; 2. The eq method can be used directly with other jquery methods, but the get() method cannot For direct use, you need to convert the return value into a jquery object before using the jquery method.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
The difference between eq() and get() in jquery
I used the eq and get methods casually before, but I didn’t study them deeply. The difference: The
eq method returns a jquery object, while the get method returns a js object; jquery objects can use jquery methods, but js objects can only use js native methods, but js objects can Convert it to a jquery object and then use the jquery method; for example: access the backcolor of a certain element:
①Use the eq method: $("dv").eq(0).css("backcolor ")
②Use the get method: $("dv").get(0).style.backcolor
Let’s use an example to illustrate:
First introduce the JQuery library file,
html
<body>
<ul id="ul">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<input type="button" value="click" id="b1">
</body>js
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
$obj.get(2).css("color","red");
})
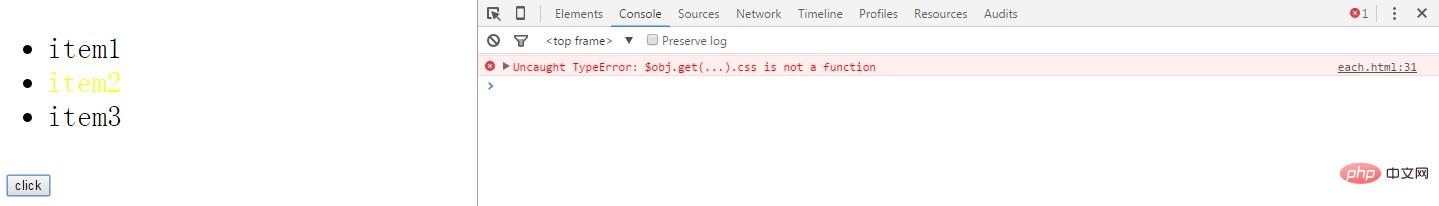
</script>At this time, click the second li of the button, that is, the item2 font changes to yellow , but item3 did not turn red, and the following error was reported:

The error means that $obj does not have a get() method because it is an array of DOM objects. , it does not have a get() method, so how do we turn it into a JQuery object?
Just change $obj.get(2) to $($obj.get(2)) ,
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
$($obj.get(2)).css("color","red");
})
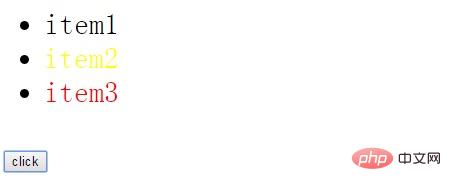
</script>When you click the button again, the following screen will appear:

Verification completed. After this example, I believe everyone has a clear understanding of eq() and get( ) method will be understood.
Finally, let’s make an extension, based on the above html
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
var obj1 = $obj.get(1);
var obj2 = $obj[1];
if(obj2===obj1){
alert(111);
}else{
alert(222);
}
})
</script>Can you guess which one pops up?
After my verification, the pop-up is 111, so we can draw a conclusion: $obj.get(1) and $obj[1], here you can Used interchangeably.
Jquery object and Dom object conversion method:
##1.jquery object——>Dom object:
There are two ways: ①jquery object.get(0)For example:var v = $("#id").get(0);//Dom对象②jquery object[0] For example: var v = $("#id")[0];//Dom对象
2.Dom object——>jquery object:
$(Dom object), for example:var $v =$(document.getelementbyid("id"));//jquery对象[Recommended learning :jQuery video tutorial、web front-end video】
The above is the detailed content of What is the difference between eq() and get() in jquery. For more information, please follow other related articles on the PHP Chinese website!

