Home >Web Front-end >Front-end Q&A >What is the use of jquery clone() method?
What is the use of jquery clone() method?
- 青灯夜游Original
- 2022-03-10 17:50:142417browse
In jquery, the clone() method is used to copy elements. This method can generate a copy of the selected element, including child nodes, text and attributes; the syntax is "$(selector).clone(bool)" , the parameter bool is a Boolean value that specifies whether to copy all event handling of the element.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery clone() method
In jquery, the clone() method is used to copy elements.
The clone() method generates a copy of the selected element, including child nodes, text and attributes.
Syntax:
$(selector).clone(bool)
Parameter bool is a Boolean value that specifies whether to copy all event processing of the element. The value is true or false, and the default value is false. true means not only copying the element, but also copying the events to which the element is bound. false means only the element will be copied, but the events bound to the element will not be copied.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("li").click(function () {
alert("欢迎来到PHP中文网!");
});
$("#btn").click(function () {
var $li = $("ul li:nth-child(4)").clone(true);
$($li).appendTo("ul");
});
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="复制" />
</body>
</html>
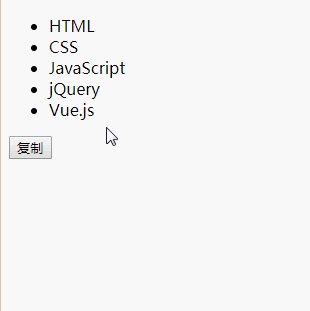
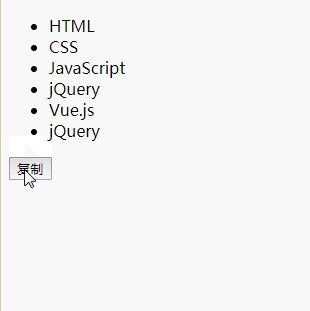
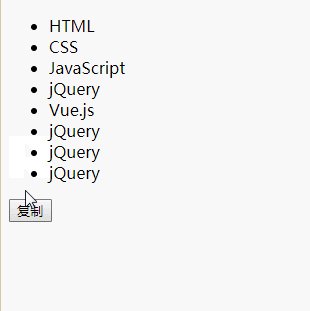
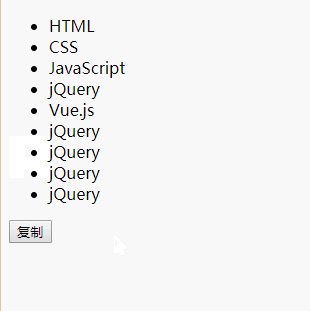
In this example, we bind a click event to all li elements. $("ul li:nth-child(4)").clone(true) means copying the 4th li element and copying the event bound to the li element at the same time.
[Recommended learning: jQuery video tutorial, web front-end video]
The above is the detailed content of What is the use of jquery clone() method?. For more information, please follow other related articles on the PHP Chinese website!

