 Web Front-end
Web Front-end JS Tutorial
JS Tutorial 360-degree rotation of product images based on jQuery Circlr plug-in_jquery
360-degree rotation of product images based on jQuery Circlr plug-in_jquery
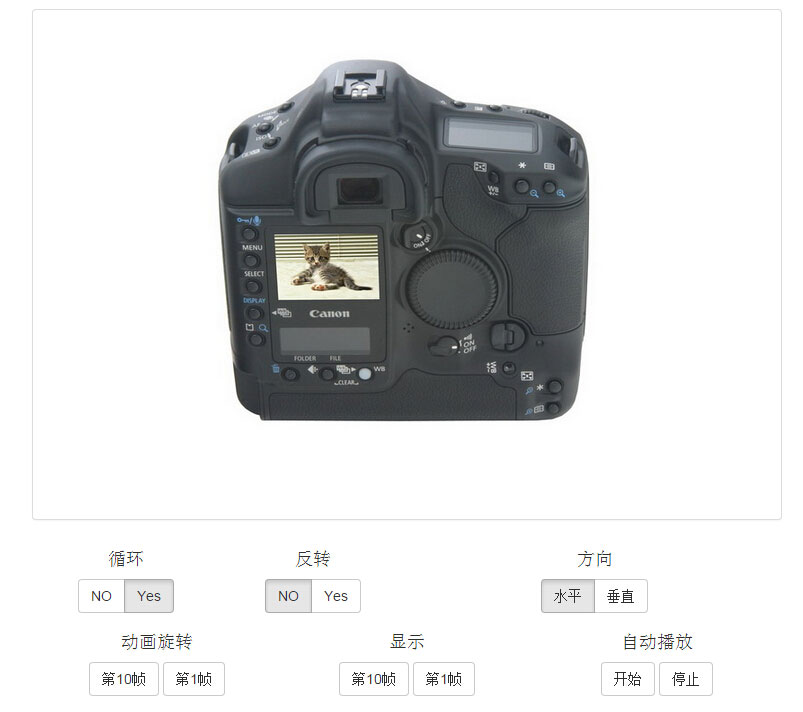
Circlr is a jQuery plug-in that can rotate and display product images 360 degrees. Circlr uses product pictures taken regularly at certain angles to create the effect of rotating the pictures frame by frame using mouse drag, mouse wheel and mobile touch. Compared with the previous Rollerblade, the animation is much smoother and easier to control. This plug-in is very suitable for product display.
Its features are:
Supports horizontal or vertical rotation.
Support mobile touch events.
Support scroll events.
Image preloading processing.
You can rotate pictures in reverse and loop.
jQ cool example tutorial: jQuery product image 360 degree rotation Circlr
Introducing core files
<script src='js/jquery.js'></script> <script src='js/circlr.js'></script>
To create HTML, you only need to create a DIV container to place images. Of course, you can also add a loaded DIV to improve the experience.
<div id="circlr"> <img src="/static/imghwm/default1.png" data-src="picture/00.jpg" class="lazy" data- alt="360-degree rotation of product images based on jQuery Circlr plug-in_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/01.jpg" class="lazy" data- alt="360-degree rotation of product images based on jQuery Circlr plug-in_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/02.jpg" class="lazy" data- alt="360-degree rotation of product images based on jQuery Circlr plug-in_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/03.jpg" class="lazy" data- alt="360-degree rotation of product images based on jQuery Circlr plug-in_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/04.jpg" class="lazy" data- alt="360-degree rotation of product images based on jQuery Circlr plug-in_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/05.jpg" class="lazy" data- alt="360-degree rotation of product images based on jQuery Circlr plug-in_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/06.jpg" class="lazy" data- alt="360-degree rotation of product images based on jQuery Circlr plug-in_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/07.jpg" class="lazy" data- alt="360-degree rotation of product images based on jQuery Circlr plug-in_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/08.jpg" class="lazy" data- alt="360-degree rotation of product images based on jQuery Circlr plug-in_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/09.jpg" class="lazy" data- alt="360-degree rotation of product images based on jQuery Circlr plug-in_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/10.jpg" class="lazy" data- alt="360-degree rotation of product images based on jQuery Circlr plug-in_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/11.jpg" class="lazy" data- alt="360-degree rotation of product images based on jQuery Circlr plug-in_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/12.jpg" class="lazy" data- alt="360-degree rotation of product images based on jQuery Circlr plug-in_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/13.jpg" class="lazy" data- alt="360-degree rotation of product images based on jQuery Circlr plug-in_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/14.jpg" class="lazy" data- alt="360-degree rotation of product images based on jQuery Circlr plug-in_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/15.jpg" class="lazy" data- alt="360-degree rotation of product images based on jQuery Circlr plug-in_jquery" > <div id="loader"></div> </div>
Write JS and initialize the plug-in
var crl = circlr(element, options); //调用方法
//element:放置图片的容器元素的ID。
//options:参数对象。
//实例
var crl = circlr('circlr', {
scroll : true,
loader : 'loader'
});
Parameters
mouse: Whether to rotate the image through the mouse, the default value is true.
Scroll: Whether to rotate the image through scroll, the default value is false.
vertical: Whether to rotate the image when moving the mouse in the vertical direction, the default value is false.
reverse: Whether to reverse the direction, the default value is false.
cycle: Whether to cycle the image, the default value is true.
start: Start animation frame, the default value is 0.
speed: The speed at which animation frames are switched through circlr.turn(i). The default value is 50 milliseconds.
autoplay: Whether to automatically perform 360-degree rotation and playback of images. The default value is false.
playSpeed: The playback speed of the animation sequence, the default value is 100 milliseconds.
loader: ID of preloaded DOM element.
ready: callback function after the image is loaded.
change: The callback function after the animation frame is adapted (taking the current frame and the total number of frames as parameters).
Method
crl.el: Returns the DOM element node of the object.
crl.length: Returns the total number of animation frames of the object.
crl.turn(i): The animation rotates to the i-th frame.
crl.go(i): The animation jumps to the i-th frame.
crl.play(): Start playing the animation sequence.
crl.stop(): Stop animation playback.
crl.hide(): Hide the DOM element node of the object.
crl.show(): Display the DOM element node of the object.
crl.set(options): Change the parameters of the object after the plugin is initialized:
vertical
reverse
cycle
speed
playSpeed
The above content is introduced in this article to implement 360-degree rotation of product images based on the jQuery Circlr plug-in. I hope you like it.
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM
10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AMThis tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 How to Write a Cookie-less Session Library for JavaScriptMar 06, 2025 am 01:18 AM
How to Write a Cookie-less Session Library for JavaScriptMar 06, 2025 am 01:18 AMThis JavaScript library leverages the window.name property to manage session data without relying on cookies. It offers a robust solution for storing and retrieving session variables across browsers. The library provides three core methods: Session
 Load Box Content Dynamically using AJAXMar 06, 2025 am 01:07 AM
Load Box Content Dynamically using AJAXMar 06, 2025 am 01:07 AMThis tutorial demonstrates creating dynamic page boxes loaded via AJAX, enabling instant refresh without full page reloads. It leverages jQuery and JavaScript. Think of it as a custom Facebook-style content box loader. Key Concepts: AJAX and jQuery


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

WebStorm Mac version
Useful JavaScript development tools

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)





