Home >Web Front-end >JS Tutorial >JS implements tab switching effects of various functions based on myFocus library_javascript skills
JS implements tab switching effects of various functions based on myFocus library_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:38:371502browse
The example in this article describes the tab switching effect of various functions implemented by JS based on the myFocus library. Share it with everyone for your reference. The details are as follows:
Here we introduce the use of myFocus-tab to realize tab switching of various functions. Some of them have animation effects. Various focus map style skins based on the myFocus library can be selected as needed. The myFocus focus library and skins can be freely used. Just use it and keep the author’s relevant information. Thank you for your support! ^^
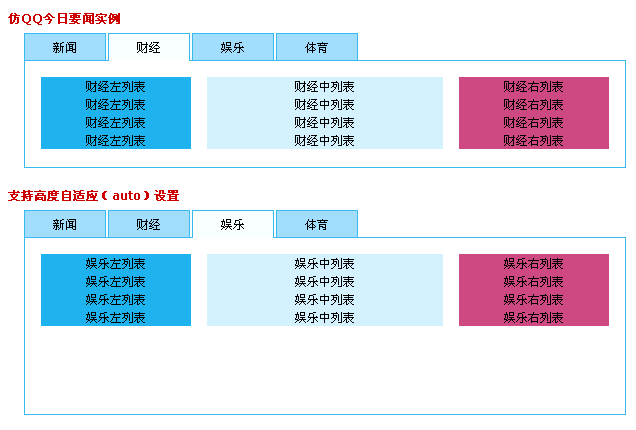
The screenshot of the running effect is as follows:


The online demo address is as follows:
http://demo.jb51.net/js/2015/js-myfocus-plug-tab-cha-nav-codes/
The specific code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>myFocus-tab 各种功能的选项卡切换</title>
<style type="text/css">
* { margin:0; padding:0; border:0; list-style:none; }
body { background:#fff; padding:20px; font:1em Verdana, Geneva, sans-serif; }
.box { float:left; margin-right:20px; }
.box h4 { color:#c00; line-height:30px; font-size:12px; }
.tip { border:1px solid #dedede; margin-top:20px; }
.tip p { height:30px; line-height:30px; padding-left:16px; background:#f1f1f1; }
.tip pre { background:##AFF8AB; }
.tip2 { font-size:12px; color:#888; margin-top:16px; }
.mF_tab { width:426px; height:90px; margin-left:16px; }
.mF_tab .btn { position:absolute; top:0; left:0; z-index:2; }
.mF_tab .btn li { float:left; width:80px; height:26px; line-height:26px; text-align:center; margin-right:2px; border:1px solid #dedede; border-bottom:0; cursor:pointer; background:#f1f1f1; }
.mF_tab .btn li.current { height:27px; background:#fff; }
.mF_tab .cont { position:absolute; top:27px; left:0; border:1px solid #dedede; overflow:hidden; }
.mF_tab .cont .swt { position:absolute; left:0; top:0; }
.mF_tab .cont .swt li p { padding:16px; }
</style>
<script type="text/javascript">
var myFocus={
$:function(id){return document.getElementById(id);},
$$:function(tag,obj){return (typeof obj=='object'?obj:this.$(obj)).getElementsByTagName(tag);},
$$_:function(tag,obj){
var arr=[],n=0,a=obj.getElementsByTagName(tag);
for(var i=0;i<a.length;i++){
arr.push(a[i]);
if(a[i].getElementsByTagName(tag).length){n=a[i].getElementsByTagName(tag).length}
i=i+n;n=0;
} return arr;
},
$li:function(obj,n){return this.$$_('li',this.$$_('ul',obj)[n])},
linear:function(t,b,c,d){return c*t/d + b;},
easeIn:function(t,b,c,d){return c*(t/=d)*t*t*t + b;},
easeOut:function(t,b,c,d){return -c*((t=t/d-1)*t*t*t - 1) + b;},
easeInOut:function(t,b,c,d){return ((t/=d/2) < 1)?(c/2*t*t*t*t + b):(-c/2*((t-=2)*t*t*t - 2) + b);},
style:function(obj,style){return obj['offset'+style.replace(/^(.)/,new Function('return arguments[1].toUpperCase()'))];},
opa:function(obj,v){
if(v!=undefined) {v=v>100?100:(v<0?0:v); obj.style.filter = "alpha(opacity=" + v + ")"; obj.style.opacity = (v / 100);}
else return (!+[1,])?((obj.filters.alpha)?obj.filters.alpha.opacity:100):((obj.style.opacity)?obj.style.opacity*100:100);
},
animate:function(obj,prop,val,spd,type,fn){
var opa=prop=='opacity'?true:false;
if(opa&&obj.style.display=='none'){obj.style.display='';this.opa(obj,0);}
var t=0,b=opa?this.opa(obj):parseInt(this.style(obj,prop)),c=val-b,d=spd||50,st=type||'easeOut',m=c>0?'ceil':'floor';
if(obj[prop+'Timer']) clearInterval(obj[prop+'Timer']);
obj[prop+'Timer']=setInterval(function(){
if(opa&&t<d){myFocus.opa(obj,Math[m](myFocus[st](++t,b,c,d)));}
else if(!opa&&t<d){obj.style[prop]=Math[m](myFocus[st](++t,b,c,d))+'px';}
else {if(opa&&val==0){obj.style.display='none'}clearInterval(obj[prop+'Timer']);fn&&fn.call(obj);}
},10);return this;
},
fadeIn:function(obj,speed,fn){this.animate(obj,'opacity',100,speed==undefined?20:speed,'linear',fn);return this;},
fadeOut:function(obj,speed,fn){this.animate(obj,'opacity',0,speed==undefined?20:speed,'linear',fn);return this;},
slide:function(obj,params,speed,easing,fn){for(var p in params) this.animate(obj,p,params[p],speed,easing,fn);return this;},
stop:function(obj){
var animate=['left','right','top','bottom','width','height','opacity'];
for(var i=0;i<animate.length;i++) if(obj[animate[i]+'Timer']) clearInterval(obj[animate[i]+'Timer']);
return this;
},
initCSS:function(p){
var css=[],oStyle = document.createElement('style');oStyle.type='text/css';
if(p.width){css.push('.'+p.style+' *{margin:0;padding:0;border:0;list-style:none;}.'+p.style+'{position:relative;width:'+p.width+'px;height:'+p.height+'px;overflow:hidden;font:12px/1.5 Verdana,Geneva,sans-serif;background:#fff;}.'+p.style+' .loading{position:absolute;z-index:9999;width:100%;height:100%;color:#666;text-align:center;padding-top:'+0.3*p.height+'px;background:#fff}.'+p.style+' .txt li,.'+p.style+' .txt li span,.'+p.style+' .txt-bg{width:'+p.width+'px;height:'+p.txtHeight+'px;line-height:'+p.txtHeight+'px;overflow:hidden;}')}
if(oStyle.styleSheet){oStyle.styleSheet.cssText=css.join('');} else {oStyle.innerHTML=css.join('');}
var oHead = this.$$('head',document)[0];oHead.insertBefore(oStyle,oHead.firstChild);
},
setting:function(par){
if(window.attachEvent){(function(){try{myFocus.$(par.id).className=par.style;myFocus.initCSS(par);}catch(e){setTimeout(arguments.callee,0);}})();window.attachEvent('onload',function(){myFocus[par.style](par)});}
else{document.addEventListener("DOMContentLoaded",function(){myFocus.$(par.id).className=par.style;myFocus.initCSS(par);},false);window.addEventListener('load',function(){myFocus[par.style](par)},false);}
},
addList:function(obj,cla){
var s=[],n=this.$li(obj,0).length,num=cla.length;
for(var j=0;j<num;j++){
s.push('<ul class='+cla[j]+'>');
for(var i=0;i<n;i++){s.push('<li>'+(cla[j]=='num'?('<a>'+(i+1)+'</a>'):(cla[j]=='txt'?this.$li(obj,0)[i].innerHTML.replace(/\>(.|\n|\r)*?(\<\/a\>)/i,'>'+(this.$$('img',obj)[i]?this.$$('img',obj)[i].alt:'')+'</a>'):(cla[j]=='thumb'?'<img src='+(this.$$('img',obj)[i].getAttribute("thumb")||this.$$('img',obj)[i].src)+' />':'')))+'<span></span></li>')};
s.push('</ul>');
}; obj.innerHTML+=s.join('');
},
switchMF:function(fn1,fn2){
return "box.removeChild(this.$$('div',box)[0]);var run=function(idx){("+fn1+")();if (index == n - 1) index = -1;var next = idx != undefined ? idx: index + 1;("+fn2+")();index=next;};run(index);if(par.auto!==false) var auto=setInterval(function(){run()},t);box.onmouseover=function(){if(auto) clearInterval(auto);};box.onmouseout=function(){if(auto) auto=setInterval(function(){run()},t);}"
},
bind:function(arrStr,type,delay){
return "for (var j=0;j<n;j++){"+arrStr+"[j].index=j;if("+type+"=='click'){"+arrStr+"[j].onmouseover=function(){if(this.className!='current') this.className='hover'};"+arrStr+"[j].onmouseout=function(){if(this.className=='hover') this.className=''};"+arrStr+"[j].onclick=function(){if(this.index!=index) run(this.index)};}else if("+type+"=='mouseover'){"+arrStr+"[j].onmouseover=function(){var self=this;if("+delay+"==0){if(!self.className) run(self.index)}else "+arrStr+".d=setTimeout(function(){if(!self.className) run(self.index)},"+(delay==undefined?100:delay)+")};"+arrStr+"[j].onmouseout=function(){clearTimeout("+arrStr+".d)};}else{alert('myFocus 不支持这样的事件 \"'+"+type+"+'\"');break;}}"
},
extend:function(fnObj){for(var p in fnObj) this[p]=fnObj[p];}
};
myFocus.extend({
mF_tab:function(par){
var box=this.$(par.id);
this.$$('ul',box)[1].innerHTML='<li><ul class=swt>'+this.$$('ul',box)[1].innerHTML+'</ul></li>';
var btn=this.$li(box,0),wrap=this.$$('ul',box)[1],swt=this.$$('ul',box)[2],cont=this.$$_('li',swt);
var index=par.index||0,n=btn.length,t=par.time*1000;
swt.style.width=n*par.width+'px';
for(var i=0;i<n;i++) cont[i].style.cssText='width:'+par.width+'px;height:'+par.height+'px;float:left;';
par.height=par.height=='auto'?swt.offsetHeight:par.height;
wrap.style.cssText='width:'+par.width+'px;height:'+par.height+'px;';
box.style.cssText='width:'+(par.width+2)+'px;height:'+(par.height+29)+'px;';
if(par.type=='fade'||par.type=='none'){for(var i=0;i<n;i++) cont[i].style.display='none';}
eval(this.switchMF(function(){
btn[index].className='';
if(par.type=='fade'||par.type=='none') cont[index].style.display='none';
},function(){
if(par.type=='slide') myFocus.slide(swt,{left:-(next*par.width)},20,'easeInOut')
if(par.type=='fade') myFocus.fadeIn(cont[next]);
if(par.type=='none') cont[next].style.display='';
btn[next].className='current';
}))
eval(this.bind('btn','par.trigger',par.delay));
}
})
var tabWrap=function(){myFocus.setting({
style:'mF_tab',
id:'tabWrap',
trigger:'mouseover',
type:'slide',
auto:false,
time:2,
width:600,
height:361
});
}
var tabInner1=function(){myFocus.setting({
style:'mF_tab',
id:'tabInner1',
trigger:'mouseover',
type:'slide',
auto:false,
time:2,
width:500,
height:261
});
}
var tabInner2=function(){myFocus.setting({
style:'mF_tab',
id:'tabInner2',
trigger:'mouseover',
type:'slide',
auto:true,
time:2,
width:400,
height:61
});
}
if(!+[1,]){tabInner2();tabInner1();tabWrap();}
else{tabWrap();tabInner1();tabInner2();}
myFocus.setting({
style:'mF_tab',
id:'qqTab',
trigger:'mouseover',
type:'slide',
auto:true,
time:2,
width:600,
height:106
});
myFocus.setting({
style:'mF_tab',
id:'qqTabAuto',
trigger:'mouseover',
type:'fade',
auto:false,
time:2,
width:600,
height:'auto'
});
</script>
</head>
<body>
<div class="box">
<h4>支持无限嵌套</h4>
<div id="tabWrap">
<div class="loading"><span>请稍候...</span></div>
<!--载入画面-->
<ul class="btn">
<!--标题-->
<li>朋友</li>
<li>兄弟</li>
<li>亲人</li>
<li>情人</li>
</ul>
<ul class="cont">
<!--内容-->
<li>
<p>朋友朋友朋友</p>
<div id="tabInner1">
<div class="loading"><span>请稍候...</span></div>
<!--载入画面-->
<ul class="btn">
<!--标题-->
<li>朋友</li>
<li>兄弟</li>
<li>亲人</li>
<li>情人</li>
</ul>
<ul class="cont">
<!--内容-->
<li>
<p>朋友朋友朋友</p>
<div id="tabInner2">
<div class="loading"><span>请稍候...</span></div>
<!--载入画面-->
<ul class="btn">
<!--标题-->
<li>朋友</li>
<li>兄弟</li>
<li>亲人</li>
<li>情人</li>
</ul>
<ul class="cont">
<!--内容-->
<li>
<p>朋友朋友朋友</p>
</li>
<li>
<p>兄弟兄弟兄弟</p>
</li>
<li>
<p>亲人亲人亲人</p>
</li>
<li>
<p>情人情人情人</p>
</li>
</ul>
</div>
</li>
<li>
<p>兄弟兄弟兄弟</p>
</li>
<li>
<p>亲人亲人亲人</p>
</li>
<li>
<p>情人情人情人</p>
</li>
</ul>
</div>
</li>
<li>
<p>兄弟兄弟兄弟</p>
</li>
<li>
<p>亲人亲人亲人</p>
</li>
<li>
<p>情人情人情人</p>
</li>
</ul>
</div>
</div>
<style>
.qqTab{margin-bottom:12px;}
.qqTab .btn li { background:#A1DEFE;border-color:#36BAF0; }
.qqTab .btn li.current { height:27px; background:#F9FEFF; }
.qqTab .cont{border-color:#36BAF0; }
.qqTab .list{float:left;overflow:hidden;text-align:center;margin:16px;margin-right:0;display:inline;}
.qqTab .list ul li{list-style:circle;}
.qqTab .left{width:150px;background:#1EB2EF;}
.qqTab .middle{width:236px;background:#D4F2FD;}
.qqTab .right{width:150px;background:#CE4982;}
</style>
<div class="box qqTab">
<h4>仿QQ今日要闻实例</h4>
<div id="qqTab">
<div class="loading"><span>请稍候...</span></div>
<!--载入画面-->
<ul class="btn">
<!--标题-->
<li>新闻</li>
<li>财经</li>
<li>娱乐</li>
<li>体育</li>
</ul>
<ul class="cont">
<!--内容-->
<li>
<div class="list left">
<ul>
<li>新闻左列表</li>
<li>新闻左列表</li>
<li>新闻左列表</li>
<li>新闻左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>新闻中列表</li>
<li>新闻中列表</li>
<li>新闻中列表</li>
<li>新闻中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>新闻右列表</li>
<li>新闻右列表</li>
<li>新闻右列表</li>
<li>新闻右列表</li>
</ul>
</div>
</li>
<li>
<div class="list left">
<ul>
<li>财经左列表</li>
<li>财经左列表</li>
<li>财经左列表</li>
<li>财经左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>财经中列表</li>
<li>财经中列表</li>
<li>财经中列表</li>
<li>财经中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>财经右列表</li>
<li>财经右列表</li>
<li>财经右列表</li>
<li>财经右列表</li>
</ul>
</div>
</li>
<li>
<div class="list left">
<ul>
<li>娱乐左列表</li>
<li>娱乐左列表</li>
<li>娱乐左列表</li>
<li>娱乐左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>娱乐中列表</li>
<li>娱乐中列表</li>
<li>娱乐中列表</li>
<li>娱乐中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>娱乐右列表</li>
<li>娱乐右列表</li>
<li>娱乐右列表</li>
<li>娱乐右列表</li>
</ul>
</div>
</li>
<li>
<div class="list left">
<ul>
<li>体育左列表</li>
<li>体育左列表</li>
<li>体育左列表</li>
<li>体育左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>体育中列表</li>
<li>体育中列表</li>
<li>体育中列表</li>
<li>体育中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>体育右列表</li>
<li>体育右列表</li>
<li>体育右列表</li>
<li>体育右列表</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
<div class="box qqTab">
<h4>支持高度自适应(auto)设置</h4>
<div id="qqTabAuto">
<div class="loading"><span>请稍候...</span></div>
<!--载入画面-->
<ul class="btn">
<!--标题-->
<li>新闻</li>
<li>财经</li>
<li>娱乐</li>
<li>体育</li>
</ul>
<ul class="cont">
<!--内容-->
<li>
<div class="list left">
<ul>
<li>新闻左列表</li>
<li>新闻左列表</li>
<li>新闻左列表</li>
<li>新闻左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>新闻中列表</li>
<li>新闻中列表</li>
<li>新闻中列表</li>
<li>新闻中列表</li>
<li>这是测试高度自适应</li>
<li>这是测试高度自适应</li>
<li>这是测试高度自适应</li>
<li>这是测试高度自适应</li>
</ul>
</div>
<div class="list right">
<ul>
<li>新闻右列表</li>
<li>新闻右列表</li>
<li>新闻右列表</li>
<li>新闻右列表</li>
</ul>
</div>
</li>
<li>
<div class="list left">
<ul>
<li>财经左列表</li>
<li>财经左列表</li>
<li>财经左列表</li>
<li>财经左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>财经中列表</li>
<li>财经中列表</li>
<li>财经中列表</li>
<li>财经中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>财经右列表</li>
<li>财经右列表</li>
<li>财经右列表</li>
<li>财经右列表</li>
</ul>
</div>
</li>
<li>
<div class="list left">
<ul>
<li>娱乐左列表</li>
<li>娱乐左列表</li>
<li>娱乐左列表</li>
<li>娱乐左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>娱乐中列表</li>
<li>娱乐中列表</li>
<li>娱乐中列表</li>
<li>娱乐中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>娱乐右列表</li>
<li>娱乐右列表</li>
<li>娱乐右列表</li>
<li>娱乐右列表</li>
</ul>
</div>
</li>
<li>
<div class="list left">
<ul>
<li>体育左列表</li>
<li>体育左列表</li>
<li>体育左列表</li>
<li>体育左列表</li>
</ul>
</div>
<div class="list middle">
<ul>
<li>体育中列表</li>
<li>体育中列表</li>
<li>体育中列表</li>
<li>体育中列表</li>
</ul>
</div>
<div class="list right">
<ul>
<li>体育右列表</li>
<li>体育右列表</li>
<li>体育右列表</li>
<li>体育右列表</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>
I hope this article will be helpful to everyone’s JavaScript programming.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

