Home >Web Front-end >JS Tutorial >jQuery EasyUI realizes the effect of graying out the right-click menu_jquery
jQuery EasyUI realizes the effect of graying out the right-click menu_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:38:101690browse
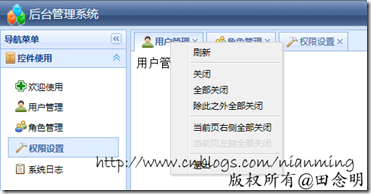
First of all, the "Otherwise Close All" option is grayed out and unavailable.
When only one Tab is open, "Close all but one" in the right-click menu should be grayed out and unavailable. This will remind the user that there are no other tabs except this one. The program implementation is very simple. Just get the number of open tabs. If the number is 1, then turn "Close all except" gray and unavailable.
var tabcount = $('#tabs').tabs('tabs').length; //tab选项卡的个数
if (tabcount <= 1) {
$('#mm-tabcloseother').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" });
}
else {
$('#mm-tabcloseother').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" });
}
Note: In Firefox, Google, and Opera browsers, the "disabled" attribute does not work, so I added a CSS style and set its transparency to make it gray.
Rendering:

Picture 1: Close everything except this
Second, “Close all on the right side of the current page” becomes grayed out and unavailable.
When there is no tab on the right side of a Tab, the Tab should be grayed out and unavailable. The program is not difficult to implement. Just get the title of the last Tab and compare it with the title of the Tab where the current right-click menu is located. If they are consistent, the "Close all on the right side of the current page" will be grayed out and unavailable.
var tabs = $('#tabs').tabs('tabs'); //获得所有的Tab选项卡
var tabcount = tabs.length; //Tab选项卡的个数
var lasttab = tabs[tabcount - 1]; //获得最后一个Tab选项卡
var lasttitle = lasttab.panel('options').tab.text(); //最后一个Tab选项卡的Title
var currtab_title = $('#mm').data("currtab"); //当前Tab选项卡的Title
if (lasttitle == currtab_title) {
$('#mm-tabcloseright').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" });
}
else {
$('#mm-tabcloseright').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" });
}
Rendering:

Picture 2: Close all on the right side of the current page
Third, "Close all on the left side of the current page" becomes grayed out and unavailable.
This is just the opposite of the second one. Get the title of the first Tab and compare it with the title of the current Tab.
var onetab = tabs[0]; //第一个Tab选项卡
var onetitle = onetab.panel('options').tab.text(); //第一个Tab选项卡的Title
if (onetitle == currtab_title) {
$('#mm-tabcloseleft').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" });
}
else {
$('#mm-tabcloseleft').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" });
}
Finally, the effect achieved is as shown below

Picture 3: Close all left sides of the current page
The above realizes the effect of graying out and unavailable in three situations. When the mouse is placed on it and clicked, the right-click menu will disappear. In fact, the solution is very simple. I hope this article can bring inspiration to everyone.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

