Home >Web Front-end >CSS Tutorial >How to cancel the automatic filling of images in css
How to cancel the automatic filling of images in css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-29 17:42:582974browse
In CSS, you can use the "background-repeat" attribute to cancel the automatic filling of pictures, and the syntax is "picture element {background-repeat:no-repeat;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to cancel the automatic filling of images in css
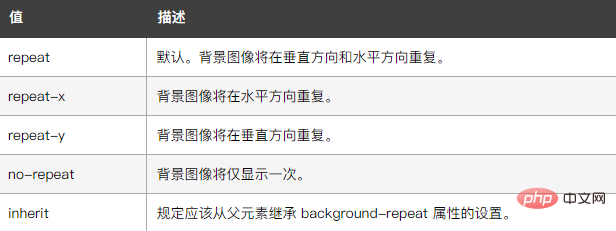
We can cancel the automatic filling of images through the "background-repeat" attribute, which is used Set whether and how to repeat the background image. By default, the background image repeats horizontally and vertically.
When the value of this attribute is no-repeat, it means that the picture will not be automatically filled.

The example is as follows:
<html>
<head>
<style type="text/css">
body{
background-image:
url(/i/eg_bg_03.gif);
}
</style>
</head>
<body>
</body>
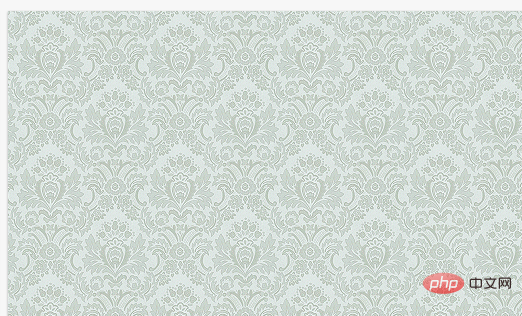
</html>Output result:

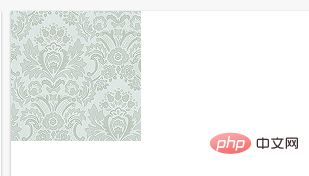
When adding background-repeat:no -repeat; style, output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to cancel the automatic filling of images in css. For more information, please follow other related articles on the PHP Chinese website!

