Home >Web Front-end >CSS Tutorial >How to set td to have only lower right border in css
How to set td to have only lower right border in css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-29 15:33:323521browse
In CSS, you can use the "border-right" and "border-bottom" attributes to set only the lower right border of the td element. The syntax is "border-right: border size solid border color; border-bottom: border size solid border color;".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to set td in css to have only the lower right border
In css, you can use the border-right attribute and border-bottom attribute to set td The border only has the lower right side. The border-right attribute is used to set the style of the right border. The border-bottom attribute is used to set the style of the lower border. The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
border-right:2px solid red;
border-bottom:2px solid red;
}
</style>
<table>
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
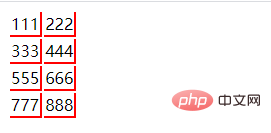
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to set td to have only lower right border in css. For more information, please follow other related articles on the PHP Chinese website!

