Home >Web Front-end >CSS Tutorial >How to cut pictures with css
How to cut pictures with css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-29 12:01:399695browse
In CSS, you can use the clip attribute to cut pictures. This attribute is used to cut absolutely positioned elements. When the element is absolutely positioned, you can use the clip attribute to cut. The syntax is "position: absolute;clip:rect(top,right,bottom,left);)”.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to cut pictures in css
In css, you can use the clip attribute to clip pictures, and the clip attribute clips absolutely positioned elements. In other words, it is only effective when position:absolute is used.
The example is as follows:
<html>
<head>
<style type="text/css">
img {
position:absolute;
clip:rect(0px 50px 200px 0px)
}
</style>
</head>
<body>
<p>clip 属性剪切了一幅图像:</p>
<p><img src="/static/imghwm/default1.png" data-src="/i/eg_bookasp.gif" class="lazy" border="0" style="max-width:90%" style="max-width:90%" alt="How to cut pictures with css" ></p>
</body>
</html>Output result:

img {
position:absolute;
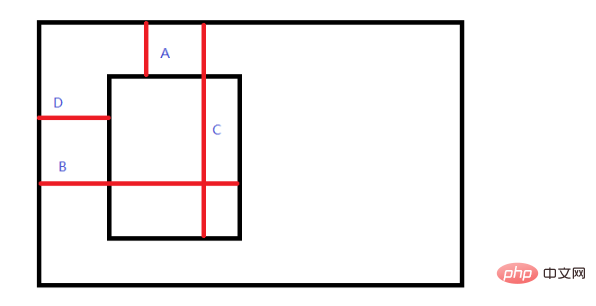
clip:rect(A,B,C,D);
}
Of course, write it in detail When you need to write specific pixel values.
The purpose of this picture is to illustrate what distance these four values refer to.
A: The length of the clipping rectangle from the top of the parent element.
B: The length of the clipping rectangle from the left side of the parent element and the width of the rectangle.
C: The length of the clipping rectangle from the top of the parent element and the height of the rectangle.
D: The length of the clipping rectangle from the left side of the parent element.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to cut pictures with css. For more information, please follow other related articles on the PHP Chinese website!

