Home >Web Front-end >CSS Tutorial >How to hide the extra part of an element in css
How to hide the extra part of an element in css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-24 11:46:178164browse
In CSS, you can use the overflow attribute to hide the extra parts of the element. You only need to add the "overflow:hidden" style to the element; when the attribute value is set to hidden, the element content beyond the element box will be hidden. will be cropped and not displayed.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to hide the excess part of an element in css
In css, you can set the overflow attribute of the element to hidden to hide the excess part . The following example explains how to set the beyond part to be hidden using css.
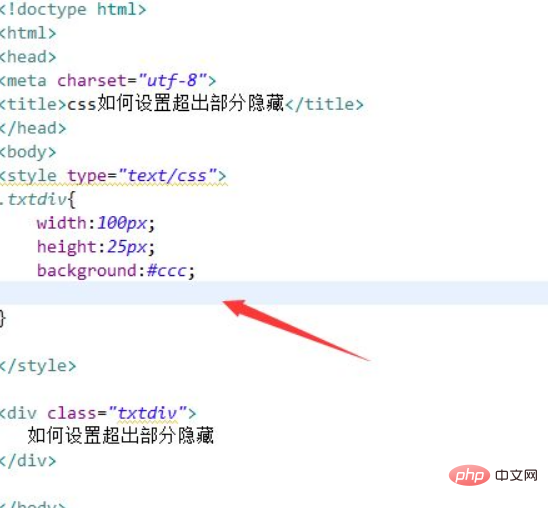
1. Create a new html file, named test.html, to explain how to hide the excess part in css. Use a div tag to create a line of text for testing. Set the class attribute of the div tag to txtdiv, which is used to define its style through this class below.
Set the style of the div through class, define its width as 100px, height as 25px, and background color as gray.

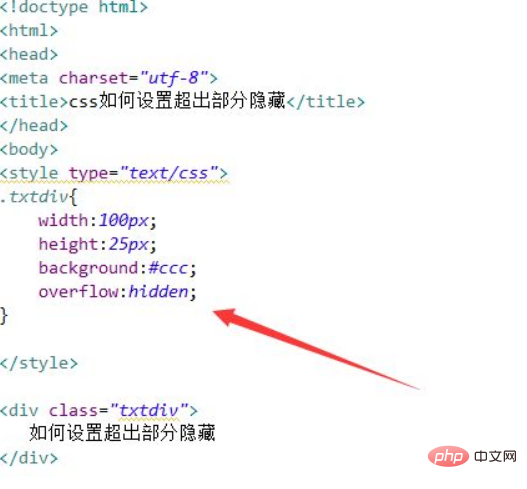
2. In the css tag, use "overflow:hidden" to set it to hide and not display when the text in the div exceeds the width.

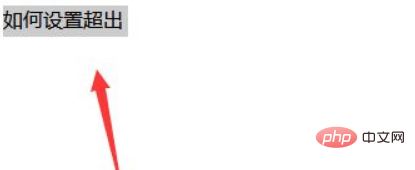
Open the test.html file in the browser to view the results.

Summary:
1. Use the div tag to create a line of text, and set the class attribute of the div tag to txtdiv.
2. In the css tag, set the style of the div through class, define its width and height, and then use "overflow:hidden" to set it to hide and not display when the text in the div exceeds the width.
Note:
If you want the excess part to be displayed with ellipsis, you also need to add text-overflow:ellipsis and white-space: nowrap settings.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to hide the extra part of an element in css. For more information, please follow other related articles on the PHP Chinese website!

