The CSS attribute that implements 45-degree rotation is the transform attribute. If you want to rotate clockwise, add the "transform:rotate(45deg)" style to the element. If you want to rotate counterclockwise, add "transform:rotate(()". 315deg)" style.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
What is the attribute in css that can rotate 45 degrees?
The attribute in css that can rotate an element 45 degrees is transform.
The transform property applies a 2D or 3D transformation to an element. This property allows us to rotate, scale, move or tilt the element.
The syntax is:
transform: none|transform-functions;
rotate(angle) parameter defines 2D rotation, and the angle is specified in the parameter.
The example is as follows:
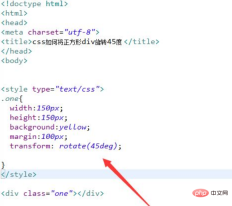
1. Create a new html file, named test.html, to explain how to rotate a square div 45 degrees with css. Create a module using div for testing. Set the class attribute of the div to one.
In the css tag, set the style of the div through class, define its width as 150px, height as 150px, background color as yellow, and margin as 100px.

#2. In the css tag, use the transform attribute to set rotate to 45deg to rotate the div 45 degrees.

The results are as follows:

Summary:
1. Use div to create a Module, set the class attribute of div to one.
2. In the css tag, set the style of the div through class, define its width as 150px, height as 150px, background color as yellow, and margin as 100px.
3. In the css tag, use the transform attribute to set rotate to 45deg to rotate the div 45 degrees.
(Learning video sharing: css video tutorial)
The above is the detailed content of What is the attribute of css to achieve rotation of 45 degrees?. For more information, please follow other related articles on the PHP Chinese website!
 @keyframes CSS: The most used tricksMay 08, 2025 am 12:13 AM
@keyframes CSS: The most used tricksMay 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatilityandpowerincreatingsmoothCSSanimations.Keytricksinclude:1)Definingsmoothtransitionsbetweenstates,2)Animatingmultiplepropertiessimultaneously,3)Usingvendorprefixesforbrowsercompatibility,4)CombiningwithJavaScriptfo
 CSS Counters: A Comprehensive Guide to Automatic NumberingMay 07, 2025 pm 03:45 PM
CSS Counters: A Comprehensive Guide to Automatic NumberingMay 07, 2025 pm 03:45 PMCSSCountersareusedtomanageautomaticnumberinginwebdesigns.1)Theycanbeusedfortablesofcontents,listitems,andcustomnumbering.2)Advancedusesincludenestednumberingsystems.3)Challengesincludebrowsercompatibilityandperformanceissues.4)Creativeusesinvolvecust
 Modern Scroll Shadows Using Scroll-Driven AnimationsMay 07, 2025 am 10:34 AM
Modern Scroll Shadows Using Scroll-Driven AnimationsMay 07, 2025 am 10:34 AMUsing scroll shadows, especially for mobile devices, is a subtle bit of UX that Chris has covered before. Geoff covered a newer approach that uses the animation-timeline property. Here’s yet another way.
 Revisiting Image MapsMay 07, 2025 am 09:40 AM
Revisiting Image MapsMay 07, 2025 am 09:40 AMLet’s run through a quick refresher. Image maps date all the way back to HTML 3.2, where, first, server-side maps and then client-side maps defined clickable regions over an image using map and area elements.
 State of Devs: A Survey for Every DeveloperMay 07, 2025 am 09:30 AM
State of Devs: A Survey for Every DeveloperMay 07, 2025 am 09:30 AMThe State of Devs survey is now open to participation, and unlike previous surveys it covers everything except code: career, workplace, but also health, hobbies, and more.
 What is CSS Grid?Apr 30, 2025 pm 03:21 PM
What is CSS Grid?Apr 30, 2025 pm 03:21 PMCSS Grid is a powerful tool for creating complex, responsive web layouts. It simplifies design, improves accessibility, and offers more control than older methods.
 What is CSS flexbox?Apr 30, 2025 pm 03:20 PM
What is CSS flexbox?Apr 30, 2025 pm 03:20 PMArticle discusses CSS Flexbox, a layout method for efficient alignment and distribution of space in responsive designs. It explains Flexbox usage, compares it with CSS Grid, and details browser support.
 How can we make our website responsive using CSS?Apr 30, 2025 pm 03:19 PM
How can we make our website responsive using CSS?Apr 30, 2025 pm 03:19 PMThe article discusses techniques for creating responsive websites using CSS, including viewport meta tags, flexible grids, fluid media, media queries, and relative units. It also covers using CSS Grid and Flexbox together and recommends CSS framework


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SublimeText3 English version
Recommended: Win version, supports code prompts!

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool






