Home >Web Front-end >CSS Tutorial >How to modify the style of the nth element in css
How to modify the style of the nth element in css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-23 11:39:354293browse
In CSS, you can use the ":nth-child" selector to select the nth element and modify the style of the element. This selector can match the nth child element that belongs to its parent element, regardless of the element. The type, the syntax is ":nth-child(n){modify content;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to modify the style of the nth element in css
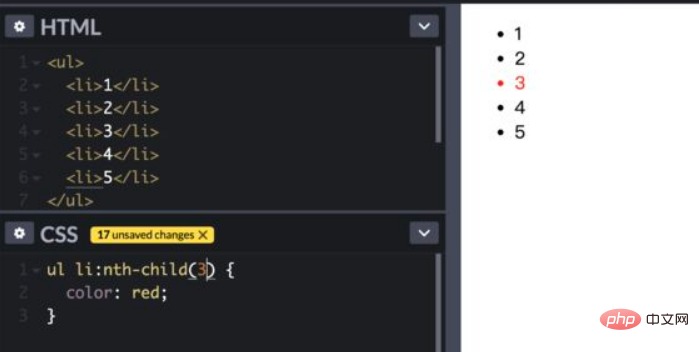
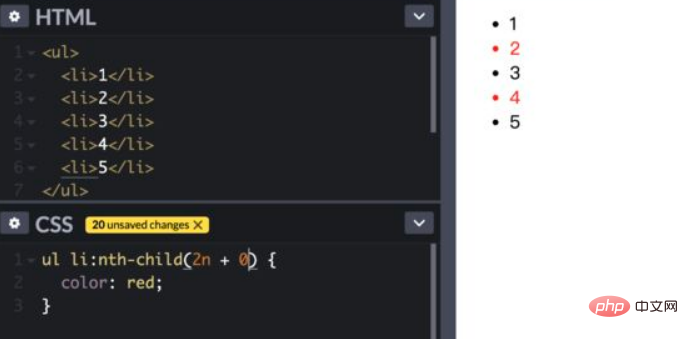
You can use in css: nth-child(n) selector matching belongs to its parent The Nth child of the element, regardless of the element's type. Then modify it, n can be a number, keyword or formula.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p><b>注释:</b>Internet Explorer 不支持 :nth-child() 选择器。</p>
</body>
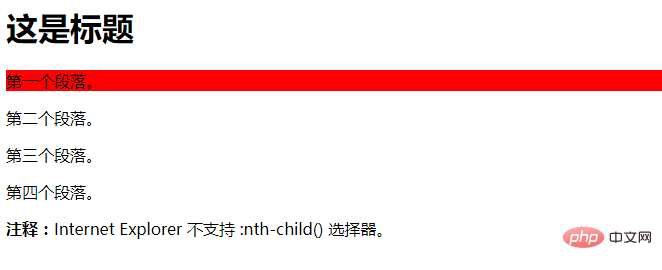
</html>Output result:



The above is the detailed content of How to modify the style of the nth element in css. For more information, please follow other related articles on the PHP Chinese website!

