Home >Web Front-end >CSS Tutorial >How to set the distance between divs in css
How to set the distance between divs in css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-19 18:59:0833860browse
Method: 1. Add "margin-top: spacing value;" or "margin-bottom: spacing value;" style to the div element to set the upper and lower distance between divs; 2. Add "margin" to the div element :Top margin, right margin, bottom margin, left margin; "Style sets the distance between divs.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to set the distance between divs in css
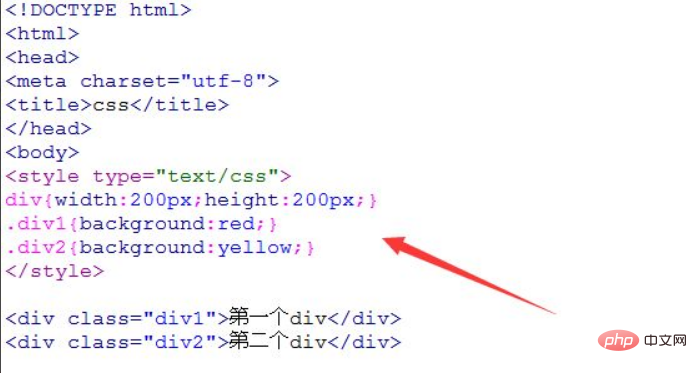
1. Create a new html file named test.html to explain how to Use css to set the spacing between divs. Create two divs and set their class attributes to div1 and div2 respectively, which are mainly used to define the style of the class name below. Use css to set the width and height of the two divs to 200px, and set different background colors for the two divs.

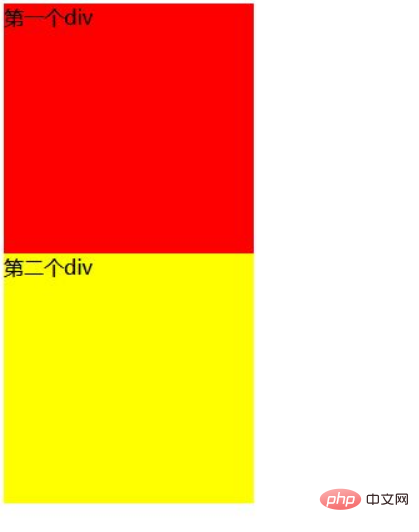
The output result is:

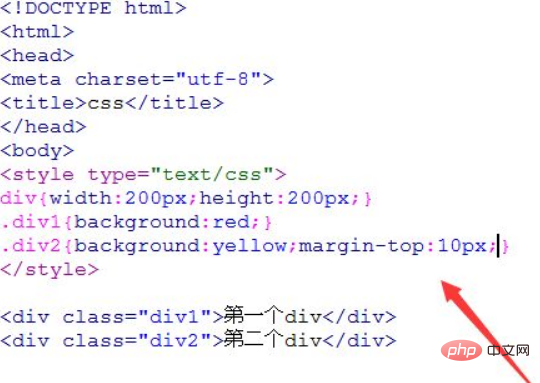
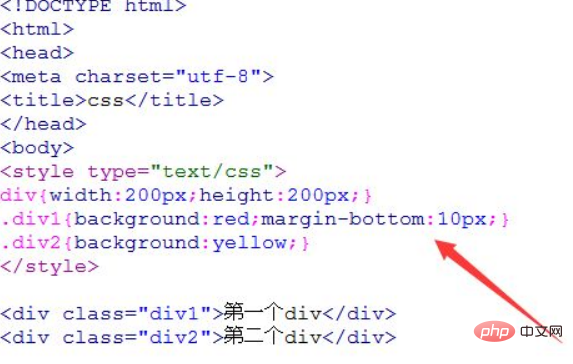
2. Use margin-top to set the distance between the top of the div and other divs. For example, the following uses css to set the distance between the top of the second div and the first div to 10px.

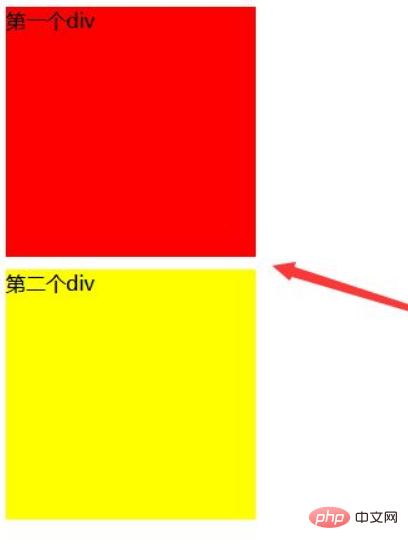
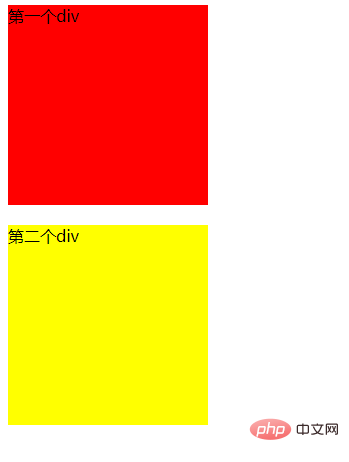
Output result:

You can also use margin-bottom to set the distance between the bottom of the div and the div next to it, for example , the following uses css to set the distance between the bottom of the first div and the top of the second div to 10px.

The output is the same as the above example.
3. Use the margin shorthand attribute to set all margin attributes in one statement. This attribute can have 1 to 4 values.
This shorthand property sets the width of all margins of an element, or sets the width of margins on each side.
The vertically adjacent margins of block-level elements will be merged, while inline elements will not actually occupy the top and bottom margins. The left and right margins of inline elements are not merged. Likewise, the margins of floated elements are not merged. It is allowed to specify negative margin values, but use caution when using them.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:200px;
height:200px;
}
.div1{
background:red;
margin:0 0 20px 0;
}
.div2{
background:yellow;
}
</style>
<div class="div1">第一个div</div>
<div class="div2">第二个div</div>
</body>
</html>Output result:

css video tutorial)
The above is the detailed content of How to set the distance between divs in css. For more information, please follow other related articles on the PHP Chinese website!

