Home >Web Front-end >Vue.js >How to introduce css into vuejs
How to introduce css into vuejs
- 藏色散人Original
- 2021-09-24 11:30:273379browse
How to introduce css into vuejs: 1. Directly introduce the corresponding path under "c9ccee2e6ea535a969eb3f532ad9fe89" in "app.vue"; 2. Change "@import" to "d858f5759e8e74556a5f4579998980d1531ac245ce3e4fe3d50054a55f265927" introduces external styles.

The operating environment of this article: Windows 7 system, vue version 2.9.6, DELL G3 computer.
vue.js introduces external CSS styles?
When learning Vue.js animation, you need to introduce an animate.css. How to introduce external files globally?
Introducing external CSS style files
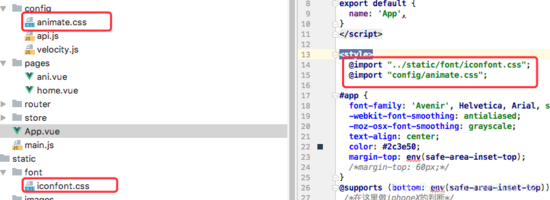
1. Directly introduce the corresponding path under c9ccee2e6ea535a969eb3f532ad9fe89 in app.vue

Use @import to introduce external css. The scope is global, and it can also be introduced in the corresponding single vue component. Import does not introduce code into c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927 , but initiate a new request to obtain the style resource, and it is not scoped.
<style scoped> @import "../static/font/iconfont.css"; </style>
Note: If there is a style, it should be imported above #app, otherwise the introduction will not be successful!
2.@import is changed to f6134fe6018ed2f8ad70da1098cd1e51531ac245ce3e4fe3d50054a55f265927 to introduce external styles

vue tutorial》
The above is the detailed content of How to introduce css into vuejs. For more information, please follow other related articles on the PHP Chinese website!

