Home >Web Front-end >Vue.js >How to change the project name in vuejs
How to change the project name in vuejs
- 青灯夜游Original
- 2021-09-22 12:12:264551browse
Change method: 1. Open the "package.json" file in the project root directory and change the value of the "name" item to the new project name; 2. Delete the "node_modules" folder; 3. In the terminal Enter the project folder and execute the "npm install" and "npm run dev" commands.

The operating environment of this tutorial: CentOS 6 system, vue2.9.6 version, DELL G3 computer.
When using vue-cli scaffolding to build a Vue project, we will be asked to fill in the project name at the beginning. If you want to change the project name during subsequent development, you can do so. The following are the specific steps.
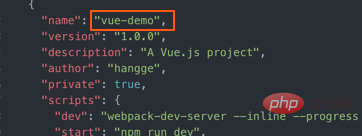
1. Modify the package.json file
Open the package.json file in the project root directory and change the name to the new project name.

#2, reinstall the plug-in
(1) Then we delete the "node_modules" folder.
(2) Then enter the project folder in the terminal and execute the following command to reinstall all plug-ins.
npm install
(3) Finally, we can execute the following command to start the project.
npm run dev
Related recommendations: "vue.js Tutorial"
The above is the detailed content of How to change the project name in vuejs. For more information, please follow other related articles on the PHP Chinese website!

