In HTML, floating means that the element can move to the left or right until its outer margin touches the inner margin of its parent or the outer margin of the previous element. You only need to set the "float:left|right|none|inherit" style is enough.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
1. What is float?
Floating allows the element to move left or right until its margins touch the padding of its parent or the margins of the previous element (here refers to the previous element regardless of whether it has If float is not set, it will be next to the previous element)
2. Float (float) syntax:
float: left or right or none or inherit
left: let The element floats to the left
right: Let the element float to the right
none: Let the element not float
inherit: Let the element inherit the floating attribute from the parent
3. Floating characteristics
1.Support all css styles
2.Content expands width and height
3.If multiple elements are set to float, they will be arranged in one row Arrangement
4. Break away from the document flow
5. Raise the level by half a level
In other words: after an element is set with a floating attribute, the next element will ignore this element exists, but the text content in the next element will still make way for this element so that its own text content surrounds the floated element.
Note: No matter what attribute the element is, if float is set attribute, the element becomes an element with the inline-block attribute
4. Specific manifestations of floating
1. If the three elements are block elements, before floating is not set
html style:
<div class="class1">我是块级元素1,没有设置浮动</div> <div class="class2">我是块级元素2,没有设置浮动</div> <div class="class3">我是块级元素3,没有设置浮动</div>
css style is:
.class1{width:100px;height:100px;background:palegreen;}
.class2{width:120px;height:130px;background:gold;}
.class3{width:160px;height:180px;background:red;}The result displayed by the browser is:

If you give the An element is set to float to the left:
<div class="class1">我是块级元素1,设置向左浮动</div> <div class="class2">我是块级元素2,没有设置浮动</div> <div class="class3">我是块级元素3,没有设置浮动</div>
css style is:
.class1{width:100px; height:100px;background:palegreen;float:left;}
.class2{width:120px; height:130px;background:gold;}
.class3{width:160px; height:180px;background:red;}The result displayed by the browser is:

Conclusion:
1) Elements that are not floated will fill the space left by the floating elements
2) Floating elements will overlap with non-floating elements, and floating elements will be at the top of the layer
3) When floating, the element will break away from the document flow, and subsequent elements will ignore this element, but will still make room for this floating element, and the text content in the element will wrap around it
2. If there is a block-level element and an inline element (or an inline block-level element)
<divclass="a">我是块级元素,没有设置float</div> <span class="b">我是行内元素,没有设置float</span>
css style is:
.a{width:320px;height:230px;background:gold;}
.b{background:red;}The result displayed by the browser is:

If the first element is set to float to the left:
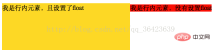
<div class="a">我是块级元素,且设置了float</div> <span class="b">我是行内元素,没有设置float</span>
css style is:
.a{width:320px; height:230px; background:gold;float:left;}
.b{background:red;}The result displayed by the browser is:

Conclusion;
The following element will follow the previous element, and the following element will decide whether it needs to wrap according to the characteristics of its own element
3. If the previous element is an inline element and the following one is a block-level element
<span class="c">我是行内元素,没有设置float</span> <div class="d">我是块级元素,没有设置float</div>
css style is:
.c{width:320px;height:230px;background:gold;}
.d{width:350px;height:280px;background:red;}The result displayed by the browser is:

If the first element is set to float
<span class="c">我是行内元素,并且设置float</span> <div class="d">我是块级元素,没有设置float</div>
css style is:
.c{width:320px; height:230px; background:gold;float:left;}
.d{width:350px; height:280px;background:red;}The result displayed by the browser is:

Summary:
1) The inline element is set to float, and the element becomes an introverted block-level label, and the width and height can be set
2) Detached Document flow, the original space is occupied by elements that are not floated at the back
4. If both are inline tags
<span class="e">我是行内元素,没有设置float</span> <span class="f">我是行内元素,没有设置float</span>
css style:
.e{width:320px;height:230px;background:gold;}
.f{width:350px;height:280px;background:red;}Browser display The result is:

If float is set for the first one:
<span class="e">我是行内元素,且设置了float</span> <span class="f">我是行内元素,没有设置float</span>
css style:
.e{width:320px; height:230px; background:gold;float:left;}
.f{width:350px; height:280px;background:red;}The result displayed by the browser For:

Summary:
The following elements will follow the previous elements, and the following elements will decide whether they are needed based on the characteristics of their own elements. Line break
5. Specific details of floating
1) The floating element will not overflow the parent’s containing block in its floating direction
That is to say, the element floats left, and its The left outer margin will not exceed the left inner margin of the parent. If the element is floated to the right, its right outer margin will not exceed the right inner margin of the parent.
2) The position of the floating element is affected by the same-level floating in the same direction. Effect of Elements
也就是说同一父级中有多个浮动元素,后一个元素的位置会受到前一个浮动元素位置的影响,他们不会相互遮挡,后一个浮动元素会紧挨着前一个浮动元素的左外边距进行定位,如果当前空间不足,则会换行,否则会放置在前一个浮动元素的下面
<div id="wrap2"> <div class="class1"></div> <div class="class2"></div> <div class="class3"></div> <div class="class4"></div> </div>
css样式
#wrap2{width:550px;height:600px;border:3pxsolid red;}
.class1{width:200px;height:400px;background: blue;float:left;}
.class2{width:200px;height:200px;background: yellow;float:left;}
.class3{width:200px;height:200px;background: fuchsia;float:left;}
.class4{width:200px;height:200px;background: chartreuse;float:left;}3)浮动元素不会与不同方向的浮动元素相重叠
4)如果父级中的浮动元素的高度大于父级的高度,则该浮动元素会溢出该父级元素
<p id="wrap3"> <p class="class5"></p> <p class="class6"></p> <p class="class7"></p> <p class="class8"></p> </p>
css样式
#wrap3{width:350px;height:600px;border:3pxsolid red;}
.class5{width:200px;height:200px;background: blue;float:left;}
.class6{width:200px;height:200px;background: yellow;float:right;}
.class7{width:200px;height:200px;background: fuchsia;float:left;}
.class8{width:200px;height:200px;background: chartreuse;float:right;}推荐学习:html视频教程
The above is the detailed content of What is float in html. For more information, please follow other related articles on the PHP Chinese website!
 HTML as a Markup Language: Its Function and PurposeApr 22, 2025 am 12:02 AM
HTML as a Markup Language: Its Function and PurposeApr 22, 2025 am 12:02 AMThe function of HTML is to define the structure and content of a web page, and its purpose is to provide a standardized way to display information. 1) HTML organizes various parts of the web page through tags and attributes, such as titles and paragraphs. 2) It supports the separation of content and performance and improves maintenance efficiency. 3) HTML is extensible, allowing custom tags to enhance SEO.
 The Future of HTML, CSS, and JavaScript: Web Development TrendsApr 19, 2025 am 12:02 AM
The Future of HTML, CSS, and JavaScript: Web Development TrendsApr 19, 2025 am 12:02 AMThe future trends of HTML are semantics and web components, the future trends of CSS are CSS-in-JS and CSSHoudini, and the future trends of JavaScript are WebAssembly and Serverless. 1. HTML semantics improve accessibility and SEO effects, and Web components improve development efficiency, but attention should be paid to browser compatibility. 2. CSS-in-JS enhances style management flexibility but may increase file size. CSSHoudini allows direct operation of CSS rendering. 3.WebAssembly optimizes browser application performance but has a steep learning curve, and Serverless simplifies development but requires optimization of cold start problems.
 HTML: The Structure, CSS: The Style, JavaScript: The BehaviorApr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The BehaviorApr 18, 2025 am 12:09 AMThe roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML: Evolution and Trends in Web DesignApr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web DesignApr 17, 2025 am 12:12 AMThe future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 HTML vs. CSS vs. JavaScript: A Comparative OverviewApr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: A Comparative OverviewApr 16, 2025 am 12:04 AMThe roles of HTML, CSS and JavaScript in web development are: HTML is responsible for content structure, CSS is responsible for style, and JavaScript is responsible for dynamic behavior. 1. HTML defines the web page structure and content through tags to ensure semantics. 2. CSS controls the web page style through selectors and attributes to make it beautiful and easy to read. 3. JavaScript controls web page behavior through scripts to achieve dynamic and interactive functions.
 HTML: Is It a Programming Language or Something Else?Apr 15, 2025 am 12:13 AM
HTML: Is It a Programming Language or Something Else?Apr 15, 2025 am 12:13 AMHTMLisnotaprogramminglanguage;itisamarkuplanguage.1)HTMLstructuresandformatswebcontentusingtags.2)ItworkswithCSSforstylingandJavaScriptforinteractivity,enhancingwebdevelopment.
 HTML: Building the Structure of Web PagesApr 14, 2025 am 12:14 AM
HTML: Building the Structure of Web PagesApr 14, 2025 am 12:14 AMHTML is the cornerstone of building web page structure. 1. HTML defines the content structure and semantics, and uses, etc. tags. 2. Provide semantic markers, such as, etc., to improve SEO effect. 3. To realize user interaction through tags, pay attention to form verification. 4. Use advanced elements such as, combined with JavaScript to achieve dynamic effects. 5. Common errors include unclosed labels and unquoted attribute values, and verification tools are required. 6. Optimization strategies include reducing HTTP requests, compressing HTML, using semantic tags, etc.
 From Text to Websites: The Power of HTMLApr 13, 2025 am 12:07 AM
From Text to Websites: The Power of HTMLApr 13, 2025 am 12:07 AMHTML is a language used to build web pages, defining web page structure and content through tags and attributes. 1) HTML organizes document structure through tags, such as,. 2) The browser parses HTML to build the DOM and renders the web page. 3) New features of HTML5, such as, enhance multimedia functions. 4) Common errors include unclosed labels and unquoted attribute values. 5) Optimization suggestions include using semantic tags and reducing file size.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

Dreamweaver Mac version
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software






