Home >Web Front-end >JS Tutorial >A brief discussion on the method of passing parameters between parent and child components in Angular
A brief discussion on the method of passing parameters between parent and child components in Angular
- 青灯夜游forward
- 2021-06-04 11:28:533119browse
This article will introduce to you how parent components and child components in Angular pass parameters to each other. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

[Related tutorial recommendation: "angular tutorial"]
1: The parent component obtains the data and data of the child component Method
That is to say, the child component transmits data and methods to the parent component
Through ViewChild
Demonstration example:
Parent component: news
Child component: header
If the sub-component header has a run method
run(){
console.log(‘我是header里面的run方法’);
}Call the run method of the sub-component header in the parent component
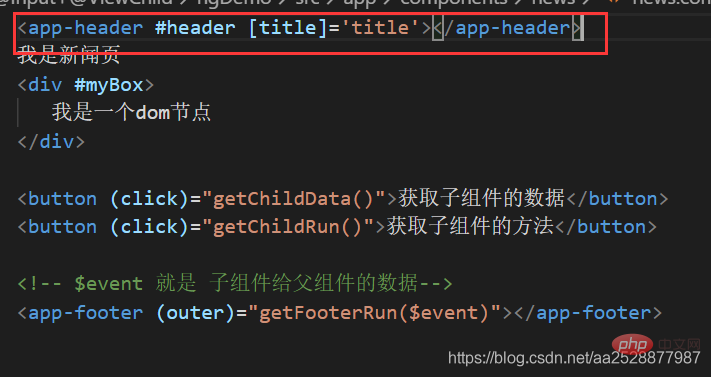
1. Call the child component in the parent component and define a name for the child component
<app-header #header></app-header>

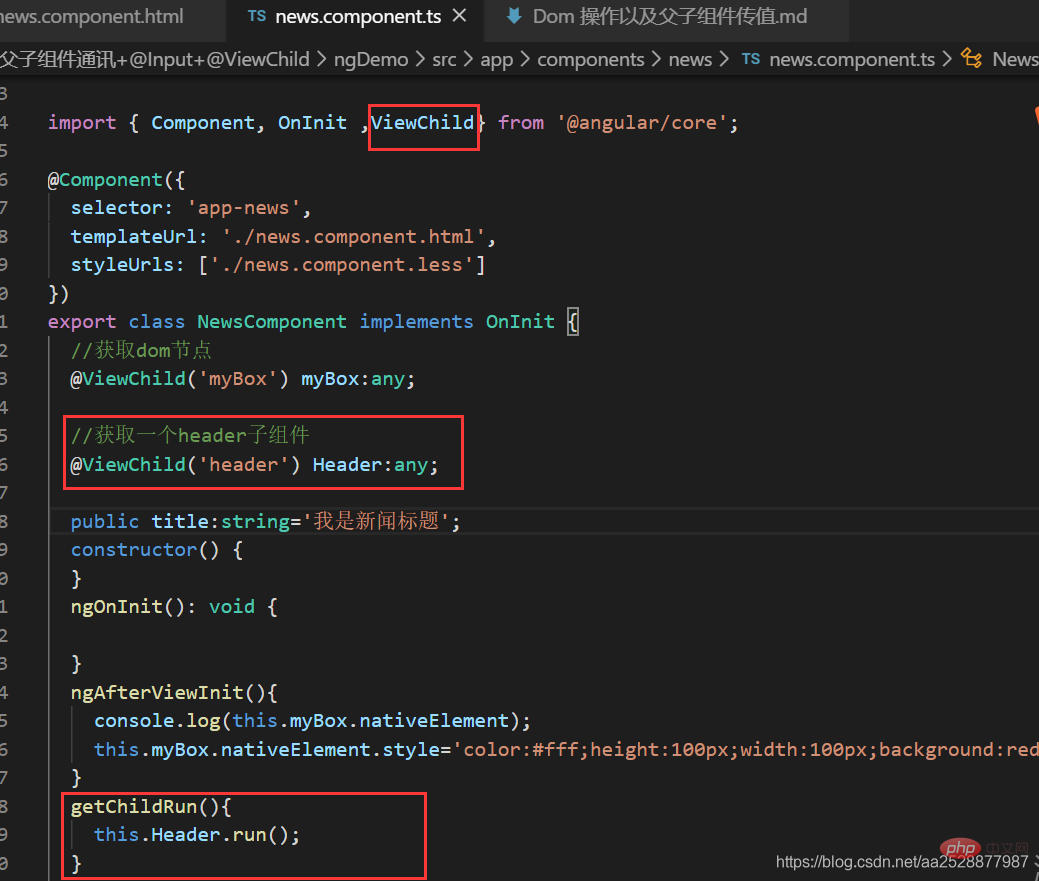
2. Introduce ViewChild## in the parent component #
import { Component,OnInit ,ViewChild} from ‘@angular/core’;
3. Use the attribute decorator ViewChild to associate it with the subcomponent just now
@ViewChild(‘header’) Header:any;
4. Call the method of the subcomponent
getChildRun(){
this.Header.run();
}

2: Parent component passes value to child component-@input
Demonstration example: Parent component: home Subcomponent: header
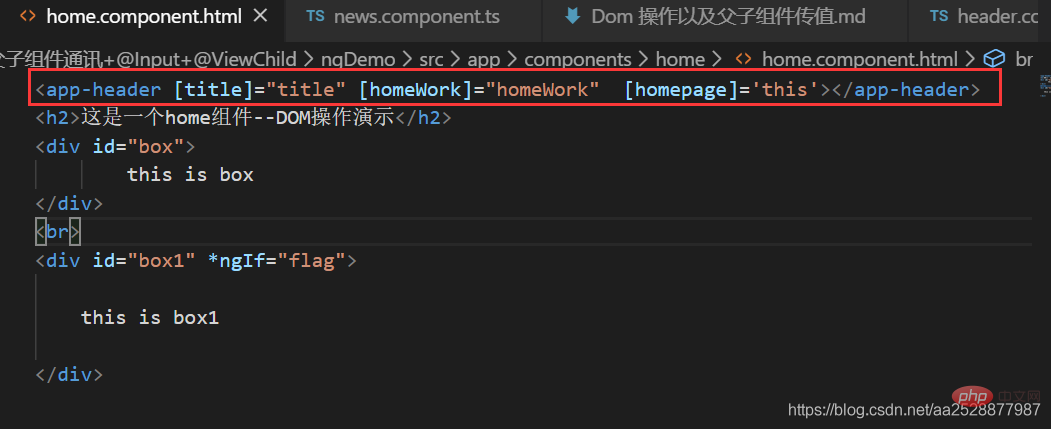
1. When the parent component calls the child component, pass in the data
<app-header [title]="title" [homeWork]="homeWork" [homepage]='this'></app-header>

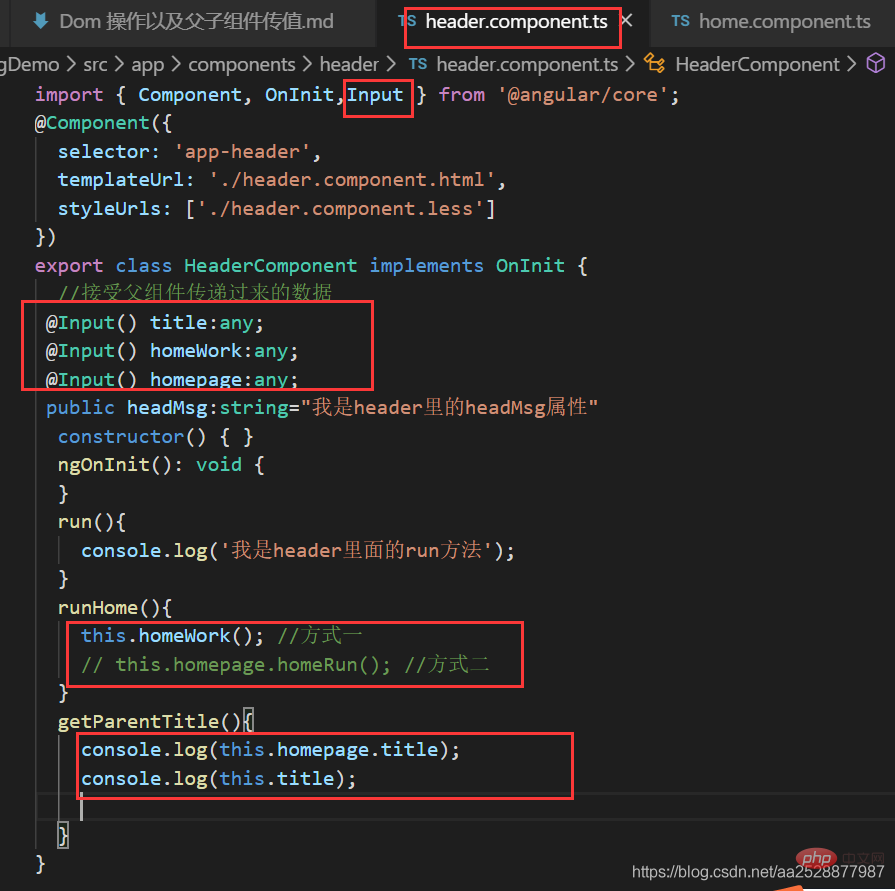
2. The sub-component introduces the Input module
import { Component, OnInit ,Input } from ‘@angular/core’;
3. @Input in the sub-component receives data from the parent component
export class HeaderComponent implements OnInit {
@Input() title:string
constructor() { }
ngOnInit() {}
}
4. Use the data of the parent component in the component
This is the head component--{{title}}

5 , Methods of using parent components in child components
Summary:Pass from parent to child: @inputPass from child to parent: ViewChild3. How the child component triggers the parent component through @Output
Demonstration example: Parent component: news
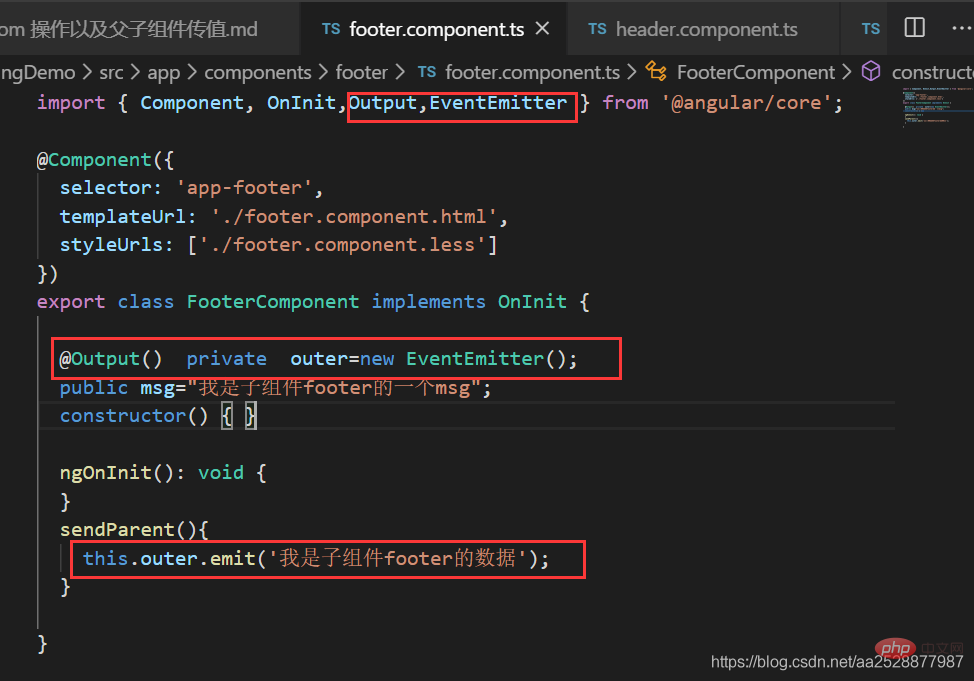
Child component: footer
1 , Subcomponent introduces Output and EventEmitter
import { Component, OnInit ,Input,Output,EventEmitter} from ‘@angular/core’;
2. Instantiate EventEmitter in subcomponent
@Output()private outer=new EventEmitter( );
/Use EventEmitter and output decorator to use specified type variables/
3. Subcomponent broadcasts data through the outer instance of EventEmitter object
sendParent(){
this.outer.emit(‘msg from child’)
}

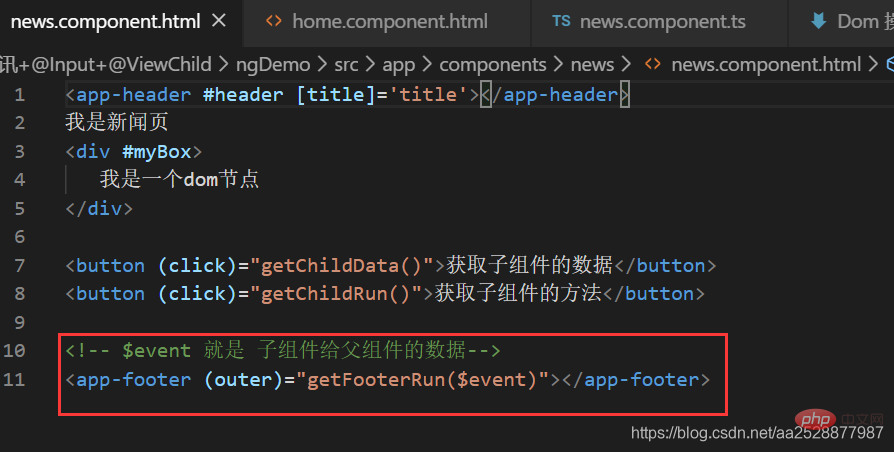
4. When the parent component calls the child component, define the receiving event. outer is the EventEmitter object of the child component outer
File: components\news\news.component .html<app-footer (outer)=“getFooterRun(data)”>

5. When the parent component receives the data, it will call its own getFooterRun method. At this time, you can get the number of the child component
File: components\news\news.component.ts//接收子组件传递过来的数据
getFooterRun(data){
console.log(data);
}
5. Non-parent-child component communication
1. Public services 2. Localstorage (recommended)
3. Cookie
Summary:
Usage of $emit in vue
1 , The parent component can useproperties to pass data to the child component, and the child component accepts it through props. 2. Subcomponents can use $emit to trigger custom events of parent components.
vm.$emit( event, arg ) //触发当前实例上的事件 vm.$on( event, fn );//监听event事件后运行 fn;
Usage of emit in angular
1. Parent components can useproperties to pass data to child components, and child components use @input accept. 2. Subcomponents can use Output and EventEmitter to trigger custom events of the parent component.
<app-footer (event)=“getFooterRun(data)”>Child component
@Output()
private event=new EventEmitter<string>();
/*用 EventEmitter 和 output 装饰器配合使用 <string>指定类型变量*/
sendParent(){
// outer 相当于是事件名称
this.event.emit(data)
}<button (event)=“sendParent()”>通过@Output给父组件广播数据For more programming-related knowledge, please visit:
Programming Video! !
The above is the detailed content of A brief discussion on the method of passing parameters between parent and child components in Angular. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Let's talk about the preLink and postLink functions in the angular directive
- Online and offline installation in Angular CLI
- This article will give you an in-depth analysis of Angular 10
- Detailed explanation of Angular DOM update mechanism
- Detailed explanation of root templates and attribute templates in Angular

