Home >Web Front-end >CSS Tutorial >How to set placeholder hiding in css
How to set placeholder hiding in css
- 醉折花枝作酒筹Original
- 2021-04-15 18:40:553199browse
In CSS, you can use the visibility attribute to set the placeholder to be hidden. The syntax is "visibility:hidden;"; this attribute specifies whether the element is visible. When the value is "hidden", it means that the element is invisible. But it also takes up space on the page and affects the layout of the page.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Visibility attribute introduction:
Visibility is inheritable. Set visibility:hidden to the parent element; child elements will also inherit this attribute. But if visibility: visible is reset to the child element, the child element will be displayed again. This is qualitatively different from display: none
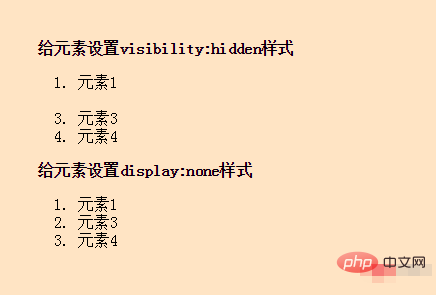
visibility: hidden will not affect the counter count. As shown in the figure, although visibility: hidden makes an element disappear, its counter is still running. This is completely different from display: none
Example:
<body>
<div>
<strong>给元素设置visibility:hidden样式</strong>
<ol>
<li>元素1</li>
<li style="visibility:hidden;">元素2</li>
<li>元素3</li>
<li>元素4</li></ol>
</div>
<div>
<strong>给元素设置display:none样式</strong>
<ol>
<li>元素1</li>
<li style="display:none;">元素2</li>
<li>元素3</li>
<li>元素4</li></ol>
</div>
</body>Rendering:

Recommended study: css video tutorial
The above is the detailed content of How to set placeholder hiding in css. For more information, please follow other related articles on the PHP Chinese website!

