Home >Web Front-end >CSS Tutorial >How to clear positioning in css
How to clear positioning in css
- 醉折花枝作酒筹Original
- 2021-04-15 15:02:394691browse
In CSS, you can use the position attribute to clear positioning. You only need to add the "position:static" style to the element. The position attribute is used to specify the positioning type of the element. When the value is set to "static", it means there is no positioning and the element appears in the normal flow.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
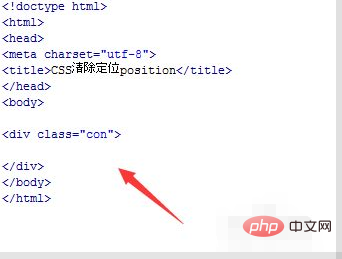
Create a module using the div tag and set its class to con, which is mainly used to set the css style through this class below.

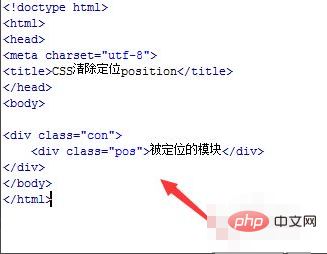
Inside the div, create another div module and set its class to pos.

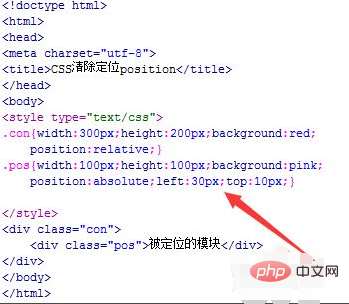
In the css tag, set the style of the div with the class name con, use the width attribute to set the width of the div to 300px, and use the height attribute to set the height of the div to 200px. Use the background attribute to set the background color of the div to red, and set the position attribute to relative positioning (relative).

In the css tag, set the style of the div with the class name pos, use the width attribute to set the width of the div to 100px, and use the height attribute to set the height of the div to 100px. Use the background attribute to set the background color of the div to pink, and set the position attribute to absolute positioning. At the same time, use the left and top attributes to set the div to be 30px from the left and 10px from the top.


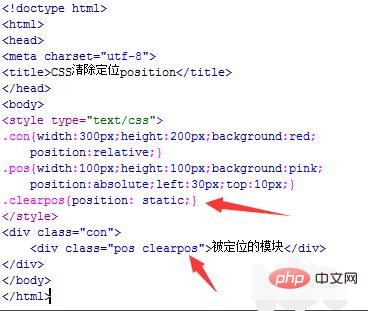
In the css tag, create a style with the class name clearpos and set the position attribute to static, that is, clear the positioning attribute. , whenever this class name style is added, the positioning will be cleared. Add this type of name to the module whose div is pos and clear its positioning.

Open the test.html file in the browser to check the effect.

Recommended learning: css video tutorial
The above is the detailed content of How to clear positioning in css. For more information, please follow other related articles on the PHP Chinese website!

