How to set the background in css: 1. Use the [background-color] attribute to set a solid color for the element; 2. Use the [background-image] attribute to set the background image for the element; 3. The background attribute can be used in a Set all background properties in the declaration.

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to set the background in css:
1. Background-color attribute
The background-color attribute sets a value for the element A solid color. This color fills the element's content, padding, and border areas, extending to the outer bounds of the element's border (but not the margins). If the border has transparent parts (such as a dotted border), the background color will show through these transparent parts.
transparent value
Although in most cases it is not necessary to use transparent. However, if you don't want an element to have a background color, and you don't want the user's browser color settings to affect your design, then setting the transparent value is still necessary.
2. background-image attribute
The background-image attribute sets the background image for the element. An element's background occupies the entire size of the element, including padding and borders, but not margins.
By default, the background image is placed in the upper left corner of the element and repeats horizontally and vertically.
Depending on the value of the background-repeat property, the image can be tiled infinitely, tiled along an axis (x- or y-axis), or not tiled at all.
The initial background image (original image) is placed according to the value of the background-position attribute.
3. Background attribute
Background is a shorthand attribute that can set all background attributes in one statement.
You can set the following attributes:
background-color: Specifies the background color to be used.
background-position: Specifies the position of the background image.
background-size: Specifies the size of the background image.
background-repeat: Specifies how to repeat the background image.
background-origin: Specifies the positioning area of the background image.
background-clip: Specifies the drawing area of the background.
background-attachment: Specifies whether the background image is fixed or scrolls with the rest of the page.
background-image: Specifies the background image to use.
Note: Please set an available background color so that the page can get good visual effects even if the background image is not available.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
width: 400px;
height: 200px;
border: 1px solid red;
}
.demo1{
background-color: paleturquoise;
}
.demo2{
background-image: url(1.jpg);
background-size: 400px;
}
.demo3{
background:paleturquoise url(1.jpg) no-repeat;
background-size: 300px;
}
</style>
</head>
<body>
<div class="demo1">纯色背景</div>
<div class="demo2">图片背景</div>
<div class="demo3">纯色+图片背景</div>
</body>
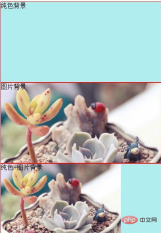
</html>Rendering:

##Related learning recommendations:css tutorial
The above is the detailed content of How to set background with css. For more information, please follow other related articles on the PHP Chinese website!
 How Do You Remove Unused CSS From a Site?Apr 14, 2025 am 10:59 AM
How Do You Remove Unused CSS From a Site?Apr 14, 2025 am 10:59 AMHere's what I'd like you to know upfront: this is a hard problem. If you've landed here because you're hoping to be pointed at a tool you can run that tells
 An Introduction to the Picture-in-Picture Web APIApr 14, 2025 am 10:57 AM
An Introduction to the Picture-in-Picture Web APIApr 14, 2025 am 10:57 AMPicture-in-Picture made its first appearance on the web in the Safari browser with the release of macOS Sierra in 2016. It made it possible for a user to pop
 Ways to Organize and Prepare Images for a Blur-Up Effect Using GatsbyApr 14, 2025 am 10:56 AM
Ways to Organize and Prepare Images for a Blur-Up Effect Using GatsbyApr 14, 2025 am 10:56 AMGatsby does a great job processing and handling images. For example, it helps you save time with image optimization because you don’t have to manually
 Oh Hey, Padding Percentage is Based on the Parent Element's WidthApr 14, 2025 am 10:55 AM
Oh Hey, Padding Percentage is Based on the Parent Element's WidthApr 14, 2025 am 10:55 AMI learned something about percentage-based (%) padding today that I had totally wrong in my head! I always thought that percentage padding was based on the
 When to Use SVG vs. When to Use CanvasApr 14, 2025 am 10:43 AM
When to Use SVG vs. When to Use CanvasApr 14, 2025 am 10:43 AMSVG and canvas are both technologies that can draw stuff in web browsers, so they are worth comparing and understanding when one is more suitable than the
 A Super Weird CSS Bug That Affects Text SelectionApr 14, 2025 am 10:41 AM
A Super Weird CSS Bug That Affects Text SelectionApr 14, 2025 am 10:41 AMYou know how you can style (to some degree) selected text with ::selection? Well, Jeff Starr uncovered a heck of a weird CSS bug.
 Two-Value Display Syntax (and Sometimes Three)Apr 14, 2025 am 10:40 AM
Two-Value Display Syntax (and Sometimes Three)Apr 14, 2025 am 10:40 AMYou know the single-value syntax: .thing { display: block; }. The value "block" being a single value. There are lots of single values for display. For
 Filtering Lists Dynamically With Vue on the Server Side is Easier Than You'd ThinkApr 14, 2025 am 10:39 AM
Filtering Lists Dynamically With Vue on the Server Side is Easier Than You'd ThinkApr 14, 2025 am 10:39 AMI recently attended the ARTIFACT conference in Austin, TX, and was inspired by a few talks about accessibility through the lens of site performance. It became


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

WebStorm Mac version
Useful JavaScript development tools

Notepad++7.3.1
Easy-to-use and free code editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.





