Home >Development Tools >VSCode >Recommended plug-ins for daily development in VSCode
Recommended plug-ins for daily development in VSCode
- 青灯夜游forward
- 2021-03-05 09:50:403492browse

Related recommendations: "vscode tutorial"
Visual Studio Code is a lightweight but powerful source code editor, lightweight Level refers to the fact that the downloaded Vs Code is actually a simple editor. Power refers to the environmental plug-in expansion that supports multiple languages. It is precisely because of this support for plug-in installation environment development that Vs Code has become a development language. The overlord makes it possible to support the development of multiple languages at the same time.
As the saying goes, if a good worker wants to do his job well, he must first sharpen his tools. As an old Vs Code user, I think that installing some useful plug-ins can greatly improve my daily development efficiency. I recommend below These are some plug-ins that I use more often in daily development and feel good, and they will be continuously updated. If you think there are good plug-ins that I have not mentioned here, you can leave a message below and I will add them.
Vs Code related link address:
Vs Code official website address:
https://code. visualstudio.com/
Vs Code GitHub source code address:
https://github.com/Microsoft/vscode
Vs Code plug-in market address:
https://marketplace.visualstudio.com/
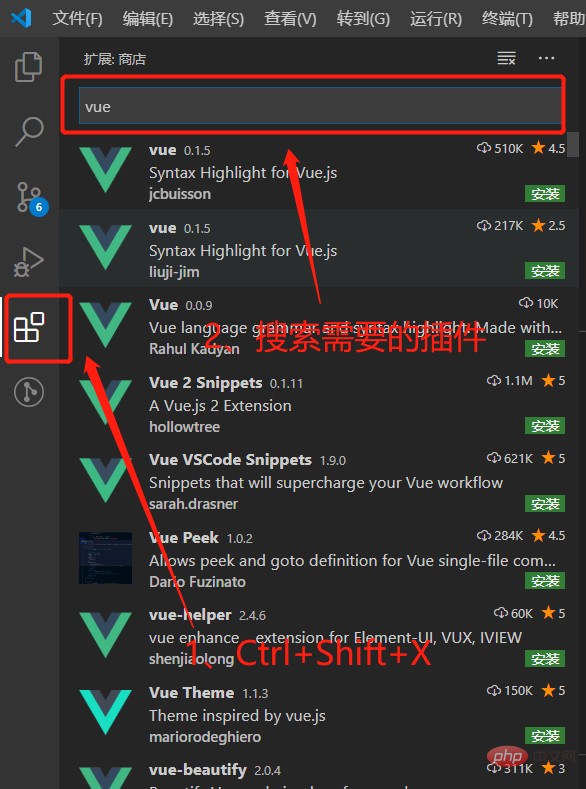
Vs Code expansion Plug-in installation:
Shortcut key: Ctrl Shift X to enter the extension panel and search for extensions in the app store text box.

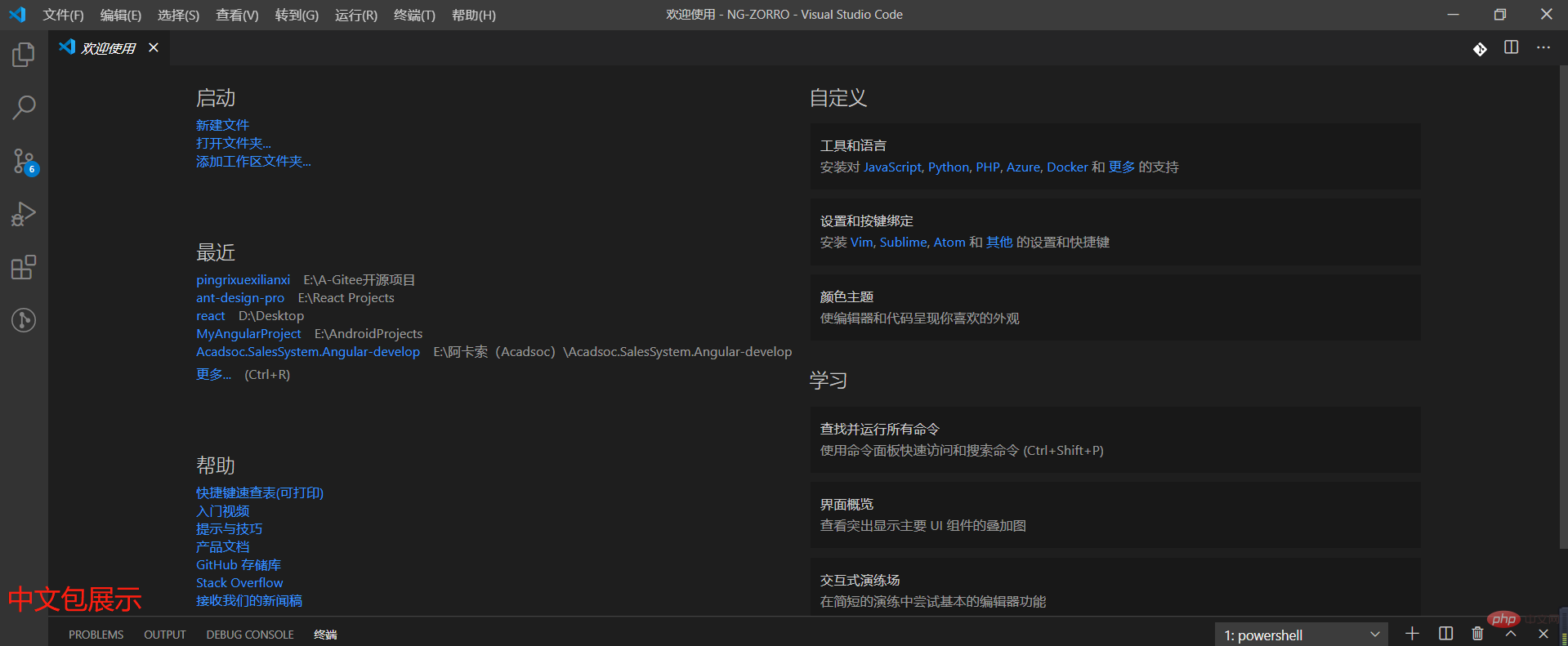
Chinese (Simplified) Language Pack for VS Code:
Extension name: Chinese (Simplified) Language Pack for Visual Studio Code
Plug-in market address: https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans
Extension description: This Chinese The (Simplified) language pack provides a localized interface for VS Code.

Beautify VS Code code:
Extension name: Beautify
Plug-in market address: https:/ /marketplace.visualstudio.com/items?itemName=HookyQR.beautify
Extension description: Beautifyjavascript,JSON,CSS,Sass, and HTML in Visual Studio Code.
Visual Studio code icon:
Extension name: vscode-icons
Plug-in market address: https:// marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
Extension description: vscode-icons can not only add comfortable icons to folders and files, but also automatically detect items. Different icons are provided according to different functions of the project, such as git, Markdown, configuration items, tool classes, etc.

Automatically add a closing tag:
Extension name: Auto Close Tag
Plug-in market address: https: //marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
Extended description: Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text (for small front-end developers) partners are very useful).
Vs Code The best code comment extension plug-in:
Extension name: Better Comments
Plug-in market address: https://marketplace.visualstudio .com/items?itemName=aaron-bond.better-comments
Extension Description: The Better Comments extension will help you create more user-friendly comments in your code. Using this extension you will be able to categorize comments into: Alerts, Queries, To-dos, Highlights, Commented out code can also be styled so that the code should not be there, you can specify any other comment style in the settings.

Find and fix problems in JavaScript code:
Extension name: ESLint
Plug-in market address: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
Extended description: ESLint is a code specification and error checking tool. It has the following features
1. Everything is pluggable. You can call any rule api or formatter api to package or define a rule or formatter.
2. Any rule is independent
3. There is no specific coding style, you can configure it yourself
ESLint configuration details: https://blog.csdn.net/mafan121/article/details/77965252?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.nonecase&depth_1-utm_source=distribute.pc_relevant.none -task-blog-BlogCommendFromMachineLearnPai2-3.nonecase
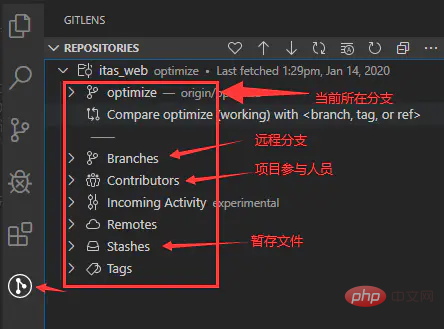
The easy-to-use Git source code management plug-in GitLens in Vs Code:
Extension name: GitLens
Plug-in market address: https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
Extension description: GitLens has the ability to build into Visual Studio Code Git. It helps you see code authorship at a glance with Git responsibility comments and code lenses, seamlessly navigate and browse Git repositories, gain valuable insights with powerful comparison commands, and more.
Vs Code source code management plug-in GitLens usage guide: https://www.jianshu.com/p/95a1a06ac0fb

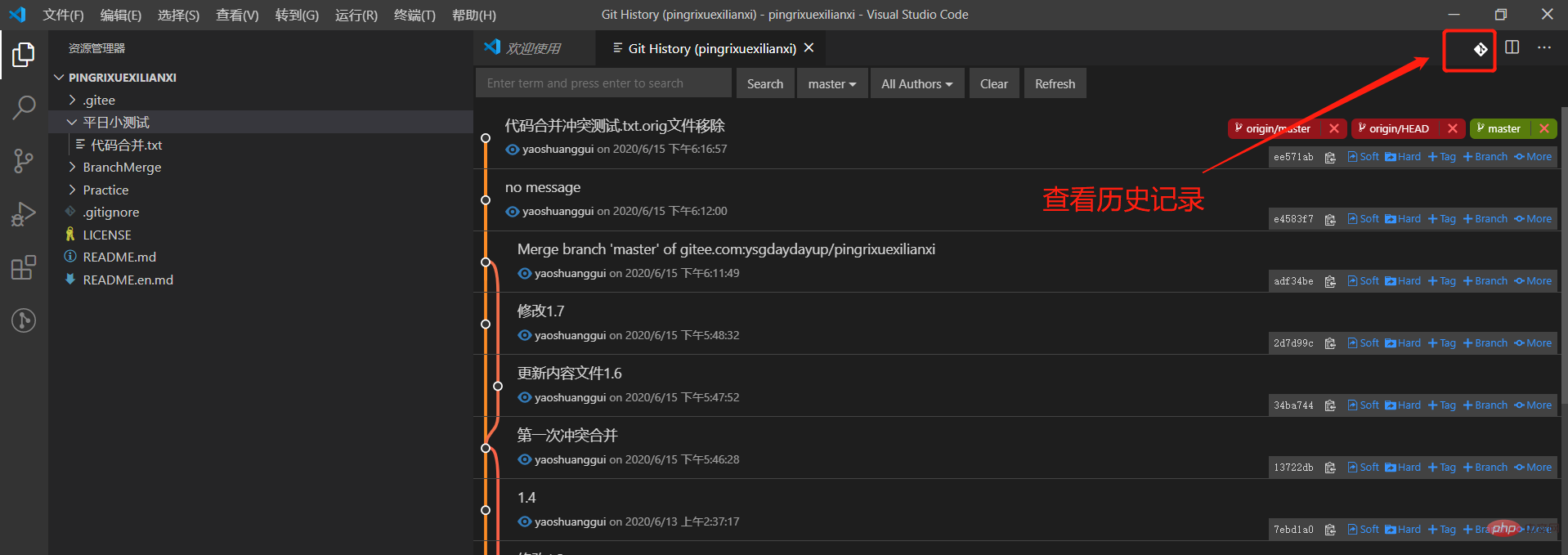
Git history View:
Extension name: Git History
Plug-in market address: https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory
Extended description: Git history, search and more (including git log).

Flow chart artifact-Drawio:
Extension name: Drawio Preview
Plug-in market address: https: //marketplace.visualstudio.com/items?itemName=purocean.drawio-preview
Extended description: Preview drawing files in Vs Code.
Using Drawio in Vs Code: https://blog.csdn.net/huanglin6/article/details/106239570
Import and Require module path auto-completion:
Extension name: Path Intellisense
Plug-in market address: https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
Extension description : Enter the path of the corresponding file in the editor, and it will be automatically completed (very convenient and easy to use when importing/requiring modules).
Essential for Vue development-Vetur (Vue tool for VS Code):
Extension name: Vetur
Plug-in market address: https:// marketplace.visualstudio.com/items?itemName=octref.vetur
Extension description: Vue multi-functional integrated plug-in, including: syntax highlighting, smart prompts, emmet, error prompts, formatting, auto-completion, debugger . vscode officially designated Vue plug-in, a must-have for Vue developers.
Help Vue developers write more efficient Element-UI code:
Extension name: vscode-element-helper
Plug-in market address: https ://marketplace.visualstudio.com/items?itemName=ElemeFE.vscode-element-helper
Extension description: VSCode-Element-Helper is a VS Code extension for Element-UI, which is a great library. More and more projects use it. Therefore, to help developers write more efficient code through Element-UI.
Vue VSCode Snippets:
Extension name: Vue VSCode Snippets
Plug-in market address: https://marketplace.visualstudio.com/items? itemName=sdras.vue-vscode-snippets
Extension description: Vue syntax snippet extension.
Vs Code runs C# extension:
Extension name: C
# Plug-in market address: https://marketplace.visualstudio.com/items? itemName=ms-dotnettools.csharp
Extension description: .NET Core's lightweight development tool. Powerful C# editing support including syntax highlighting, IntelliSense, go to definition, find all references, and more. Debugging support for .NET Core (CoreCLR). Note: Mono debugging is not supported. Desktop CLR debugging support is available. limit. Project.json and csproj projects are supported on Windows, macOS and Linux.
Use Vs Code to develop .NET Core. Refer to this blog: https://www.cnblogs.com/yilezhu/p/9926078.html
Angular Development Essentials-VS Code's Angular TypeScript code snippet:
Extension name: Angular Snippets (Version 9)
Plug-in market address: https://marketplace. visualstudio.com/items?itemName=johnpapa.Angular2
Extension description: This extension for Visual Studio Code adds Angular code snippets for TypeScript and HTML.
Vs Code Chrome debugger:
Extension name: Debugger for Chrome
Plug-in market address: https://marketplace.visualstudio.com/ items?itemName=msjsdiag.debugger-for-chrome
Extension Description: Debugging JavaScript code in the Chrome browser or any other target that supports the Chrome Debugger protocol.
Vs Code code runner:
Extension name: Code Runner
Plug-in market address: https://marketplace.visualstudio.com/items ?itemName=formulahendry.code-runner
Extended description: Run code snippets or code files in multiple languages C, C, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH , F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure , Haxe, Objective-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit, V, SCSS, Sass, CUDA, and custom commands.
Full language automatic completion program-TabNine:
Extension name: TabNine
Plug-in market address: https://marketplace.visualstudio.com/ items?itemName=TabNine.tabnine-vscode
Extended description: This is the VS Code client for TabNine (an autocompleter for all languages). To index the entire project, read .gitignore to determine which files to index. Use the mnemonic completion engine to type long variable names in just a few keystrokes. Zero configuration. TabNine works right out of the box. Fast response time: A list of suggestions is typically generated in less than 10 milliseconds.
Detailed introduction: https://zhuanlan.zhihu.com/p/73811872
Icon font of Visual Studio code:
Extension name: Icon Fonts
Plug-in market address: https://marketplace.visualstudio.com/items?itemName=idleberg.icon-fonts
Extended description: icon fonts is a tool that provides VS Plug-in for Code icons and font abbreviations. Although it looks inconspicuous, for front-end development, this tool can greatly improve development efficiency. Through some abbreviations, code snippets related to icon fonts can be quickly completed, which can reduce more than 80% of manual input content. Icon fonts support html, css, less, sass, scss, stylus, jsx, blade, and vue.
Gitlink is a plug-in that assists and enhances the use of VS Code GitHub:
Extension name: Gitlink
Plug-in market address: https:// marketplace.visualstudio.com/items?itemName=qezhu.gitlink
Extension description: gitlink is a plug-in that assists and enhances the use of VS Code GitHub.
It has the following 2 features:
Go to the online link of the current file.
Copy the online link of the current file to the clipboard.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of Recommended plug-ins for daily development in VSCode. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Detailed explanation of how VSCode uses Git to visually manage source code
- A brief discussion on how VSCode can automatically complete html tags and styles without plug-ins
- Share a practical plug-in: VSCode Drawio, which allows VSCode to draw flow charts! !
- How to use VSCode better? VSCode Beginner's Guide Sharing
- Plug-in sharing allows you to view stock and fund information in VSCode! ! !

