 Development Tools
Development Tools VSCode
VSCode Detailed explanation of how VSCode uses Git to visually manage source code
Detailed explanation of how VSCode uses Git to visually manage source codeDetailed explanation of how VSCode uses Git to visually manage source code
As the functions and plug-ins of VSCode continue to become stronger and better, it has become an indispensable partner in our daily development. The following article will share with you a detailed tutorial on using Git to visually manage source code with VSCode. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode tutorial"
Introduction to VS Code:
Official website download address :
##https://code.visualstudio.com/Visual Studio Code is a lightweight but powerful source code editor that can Runs on your desktop and is available for Windows, macOS, and Linux. It has built-in support for JavaScript, TypeScript, and Node.js, and a rich ecosystem of extensions for other languages (such as C, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity). VS Code has built-in support for Git, and you can use the graphical interface to easily perform version control, such as adding temporary storage, submitting updates, pulling remote code, pushing code to remote code libraries, creating merge branches, comparing file content differences, etc. Routine operation. Environment preparation: 1. First, you need to install Visual Studio Code now. Download address: https://code.visualstudio.com/Download
Select the corresponding platform for installation (I installed the window platform myself):




2. Switch to the terminal and view the command: git branch -a

First of all, we must understand what the four steps of the tetralogy are and what are their functions?
Tian: Add the modified content to the local staging area git add.Add temporary storage area: Add the Information.txt text file and add it to the local temporary storage area.Tips: Submit the content in the local staging area to the local code base git commit -m 'description'.
Pull: Synchronization, pulling content from the remote code base, is very important in multi-person collaborative development, because if it is not synchronized and updated to the latest version in advance, it may overwrite things modified by others, and if there is a conflict after pulling Use VS Code directly to resolve conflicts and git pull.
Push: Push the content in the local code repository to the remote code repository git push.

 ## Submit local code base:
## Submit local code base:

 Pull and synchronize the latest remote code library:
Pull and synchronize the latest remote code library:
## Push to the remote code library: 
 To verify whether the push is successful, check the warehouse content in GitHub:
To verify whether the push is successful, check the warehouse content in GitHub:
Conflict resolution: 
Local modification:

Modification in GitHub:

After local submission, a conflict is prompted when pulling As follows:

Merge conflicts are submitted to the remote code base:
VS Code provides four smart merge methods for us to choose from. We can choose according to the actual situation. code conflict resolution. Of course, you can also delete it manually to solve the problem, but be careful. You may accidentally overwrite the code that your colleagues have worked hard to write for several days. Here I chose the method of [preserving changes from both parties] to resolve the conflict.

Perfect conflict resolution:

Create a branch and push to the remote code base:
1 , Switch to the source code management view:

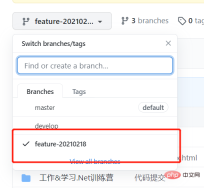
2. Select the main branch where you need to create a sub-branch:
Note: We create feature- for the develop branch here. 20210218 branch.


3. Push the new branch to the remote code base:


After the development of the sub-branch is completed, it is merged into the main branch:
First we create a folder and a folder in the feature-20210218 sub-branch text file, and then merge the feature-20210218 sub-branch into the develop development branch and submit it to the remote code base.
1. Create a folder and a file in the feature-20210218 sub-branch:

2. Use the four steps of actual work development ( Add, mention, pull, push) tutorial to push newly added content to the remote code base:
Switch to the feature-20210218 branch:

Check whether the file was submitted successfully:

a. First switch to the develop branch:

b. Select the branch that needs to be merged:



c. Push to the remote warehouse and check whether the merge is successful:

Git Historyexpand.


 ## View the file modification timeline and compare the file modification content:
## View the file modification timeline and compare the file modification content:

For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of Detailed explanation of how VSCode uses Git to visually manage source code. For more information, please follow other related articles on the PHP Chinese website!
 Using Visual Studio: Developing Software Across PlatformsApr 17, 2025 am 12:13 AM
Using Visual Studio: Developing Software Across PlatformsApr 17, 2025 am 12:13 AMCross-platform development with VisualStudio is feasible, and by supporting frameworks like .NETCore and Xamarin, developers can write code at once and run on multiple operating systems. 1) Create .NETCore projects and use their cross-platform capabilities, 2) Use Xamarin for mobile application development, 3) Use asynchronous programming and code reuse to optimize performance to ensure efficient operation and maintainability of applications.
 How to format json with vscodeApr 16, 2025 am 07:54 AM
How to format json with vscodeApr 16, 2025 am 07:54 AMThe ways to format JSON in VS Code are: 1. Use shortcut keys (Windows/Linux: Ctrl Shift I; macOS: Cmd Shift I); 2. Go through the menu ("Edit" > "Format Document"); 3. Install JSON formatter extensions (such as Prettier); 4. Format manually (use shortcut keys to indent/extract blocks or add braces and semicolons); 5. Use external tools (such as JSONLint and JSON Formatter).
 How to compile vscodeApr 16, 2025 am 07:51 AM
How to compile vscodeApr 16, 2025 am 07:51 AMCompiling code in VSCode is divided into 5 steps: Install the C extension; create the "main.cpp" file in the project folder; configure the compiler (such as MinGW); compile the code with the shortcut key ("Ctrl Shift B") or the "Build" button; run the compiled program with the shortcut key ("F5") or the "Run" button.
 How to install vscodeApr 16, 2025 am 07:48 AM
How to install vscodeApr 16, 2025 am 07:48 AMTo install Visual Studio Code, please follow the following steps: Visit the official website https://code.visualstudio.com/; download the installer according to the operating system; run the installer; accept the license agreement and select the installation path; VSCode will start automatically after the installation is completed.
 How to enlarge fonts with vscodeApr 16, 2025 am 07:45 AM
How to enlarge fonts with vscodeApr 16, 2025 am 07:45 AMThe methods to enlarge fonts in Visual Studio Code are: open the settings panel (Ctrl, or Cmd,). Search and adjust "Font Size". Choose "Font Family" with the right size. Install or select a theme that provides the right size. Use keyboard shortcuts (Ctrl or Cmd) to enlarge the font.
 How to connect to a remote server with vscodeApr 16, 2025 am 07:42 AM
How to connect to a remote server with vscodeApr 16, 2025 am 07:42 AMHow to connect to a remote server through VSCode? Install Remote - SSH Extended Configuration SSH Create a Connection in VSCode Enter connection information: Host, Username, Port, SSH Key Double-click the saved connection in Remote Explorer
 How to run vue with vscodeApr 16, 2025 am 07:39 AM
How to run vue with vscodeApr 16, 2025 am 07:39 AMRunning a Vue project in VSCode requires the following steps: 1. Install the Vue CLI; 2. Create a Vue project; 3. Switch to the project directory; 4. Install project dependencies; 5. Run the development server; 6. Open the browser to visit http://localhost:8080.
 How to compare two files with vscodeApr 16, 2025 am 07:36 AM
How to compare two files with vscodeApr 16, 2025 am 07:36 AMHow to compare files in VSCode: 1. Open two files, 2. Enable the Differences view (View menu), 3. View the Differences (Add green, delete red, modify purple), 4. Use the arrow keys to navigate, 5. Accept or reject changes. Additional features include merging changes, copying changes, viewing details, and editing differences.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Chinese version
Chinese version, very easy to use

SublimeText3 Linux new version
SublimeText3 Linux latest version

Zend Studio 13.0.1
Powerful PHP integrated development environment





