Home >Web Front-end >HTML Tutorial >How to set table cell color in HTML
How to set table cell color in HTML
- 青灯夜游Original
- 2021-03-04 12:03:3842654browse
How to set the color of table cells in HTML: 1. Set the bgcolor attribute to the td tag, the syntax
; 2. Use the background-color attribute, the syntax "".
The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
1. Use HTML
bgcolor attribute The bgcolor attribute specifies the background color of table cells.
Syntax
<td bgcolor="color_name|hex_number|rgb_number">Attribute value
Value Description color_name Specifies that the color value is the background color of the color name (such as "red"). hex_number Specifies the background color whose color value is a hexadecimal value (such as "#ff0000"). rgb_number Specifies that the color value is the background color of the rgb code (such as "rgb(255,0,0)"). Example:
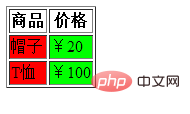
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td bgcolor="#FF0000">帽子</td> <td bgcolor="#00FF00">¥20</td> </tr> <tr> <td bgcolor="#FF0000">T恤</td> <td bgcolor="#00FF00">¥100</td> </tr> </table> </body> </html>Rendering:
##2, Use the background-color property
background-color property to set the background color of an element. The background of an element is the total size of the element, including padding and borders (but not margins). [Recommended tutorial:CSS video tutorial]
Attribute value:Example:
Value Description color Specify the background color.transparent Specifies that the background color should be transparent. This is the default
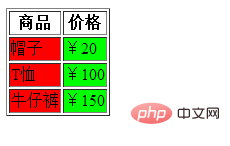
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td style="background-color:#FF0000">帽子</td> <td style="background-color:#00FF00">¥20</td> </tr> <tr> <td style="background-color:#FF0000">T恤</td> <td style="background-color:#00FF00">¥100</td> </tr> <tr> <td style="background-color:#FF0000">牛仔裤</td> <td style="background-color:#00FF00">¥150</td> </tr> </table> </body> </html>Rendering:
For more programming-related knowledge, please visit:
programming video! !
The above is the detailed content of How to set table cell color in HTML. For more information, please follow other related articles on the PHP Chinese website!