Home >Web Front-end >HTML Tutorial >How to set text color to white in html
How to set text color to white in html
- coldplay.xixiOriginal
- 2021-03-04 11:57:0315592browse
htmlHow to set the text color white: 1. Set it through external CSS style; 2. Set it through internal CSS style, the code is [style="color:white;font-size:25px]; 3 , set through the font tag.

html Method to set the text color white:
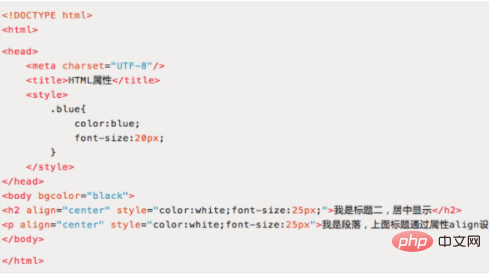
1. Set it through external CSS style. You can add style style to the head tag, and start tags in other tags in the body, such as h1, p, div, etc. , add class="the name defined in the above style, such as white". The code is implemented as follows:
 ##3. Set through the font tag. In the content of other tags in the body, add the font tag to set the font color and size, such as color="yellow" size="5". It should be noted that the maximum value of size is 7. The font color and size are set using the equal sign. The first two CSS styles are assigned using English colons. The code is implemented as follows:
##3. Set through the font tag. In the content of other tags in the body, add the font tag to set the font color and size, such as color="yellow" size="5". It should be noted that the maximum value of size is 7. The font color and size are set using the equal sign. The first two CSS styles are assigned using English colons. The code is implemented as follows:
 ## Relevant learning recommendations:
## Relevant learning recommendations:
The above is the detailed content of How to set text color to white in html. For more information, please follow other related articles on the PHP Chinese website!

