PHP速学视频免费教程(入门到精通)
PHP怎么学习?PHP怎么入门?PHP在哪学?PHP怎么学才快?不用担心,这里为大家提供了PHP速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!

推荐(免费):ajax视频教程
1.需要注意的问题
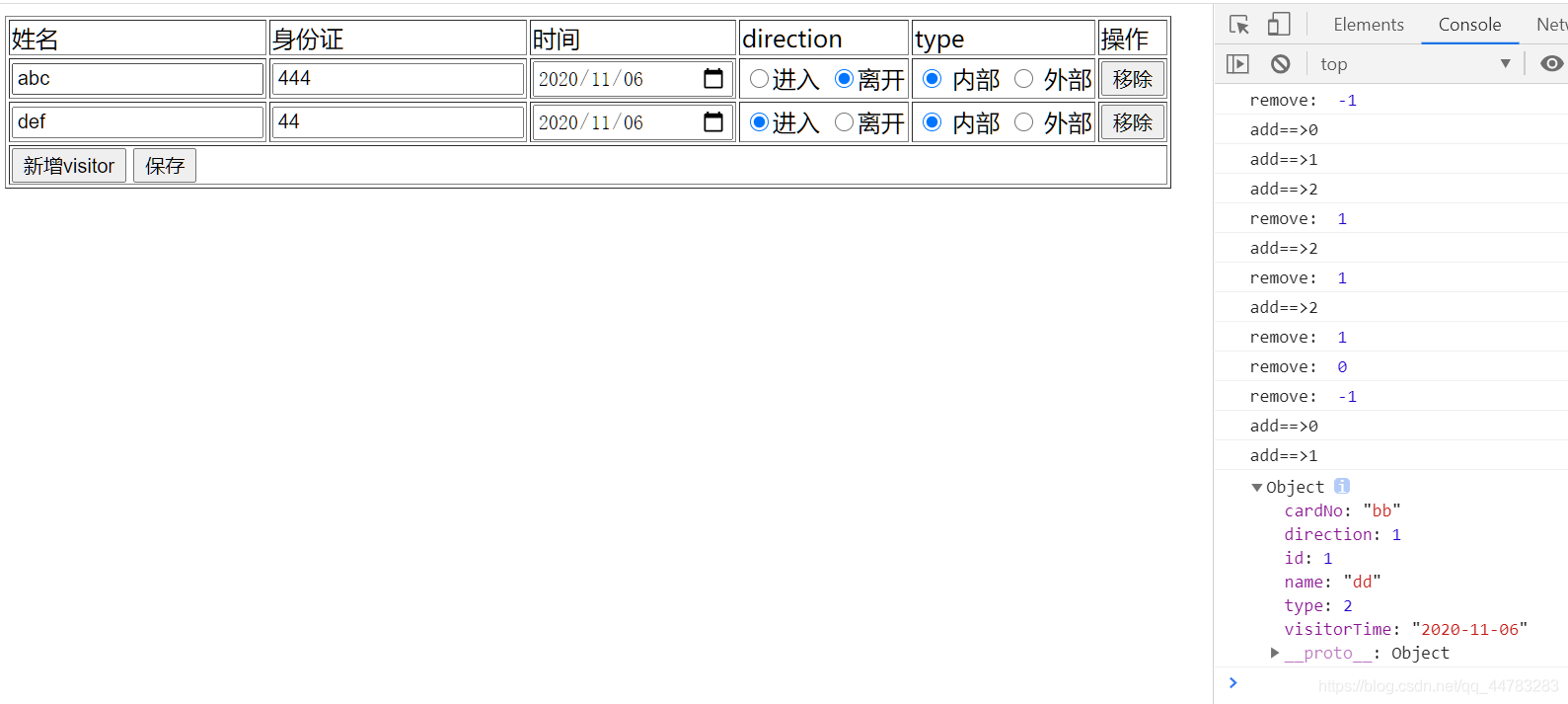
2. 页面代码
<meta><title>ajax批量新增操作</title><script></script><script> $(function() { var index_val = 0; $("body").on('click', '.remove', function() { // 移除当前行, 通过父级来绑定... // $(this).parent().parent().remove(); $("#tbody tr").remove(); // 覆盖,生成行 if (index_val > 0) { var data_str = ""; for (var i = 0; i < index_val; i++) { data_str += "<tr>" + "<td>" + " <input type='text' name='visitorList[" + i + "].name'/>" + "" + "<td>" + " <input type='text' name='visitorList[" + i + "].cardNo'/>" + "" + "<td>" + " <input type='date' name='visitorList[" + i + "].visitorTime'/>" + "" + "<td>" + " <input type='radio' value='1' name='visitorList[" + i + "].direction'/>进入" + " <input type='radio' value='2' name='visitorList[" + i + "].direction'/>离开" + "" + "<td>" + " <input type='radio' value='1' name='visitorList[" + i + "].type'/> 内部" + " <input type='radio' value='2' name='visitorList[" + i + "].type'/> 外部" + "" + "<td>" + " <input class='remove' type='button' value='移除'>" + "" + ""; } $("#tbody").append(data_str); } // 把下标减少一 就行了,就是移除了。 index_val --; console.log("remove: ", index_val); }); $("#add").click(function() { // 自增1 index_val ++; var data_str = "<tr>" + "<td>" + " <input type='text' name='visitorList[" + index_val + "].name'/>" + "" + "<td>" + " <input type='text' name='visitorList[" + index_val + "].cardNo'/>" + "" + "<td>" + " <input type='date' name='visitorList[" + index_val + "].visitorTime'/>" + "" + "<td>" + " <input type='radio' value='1' name='visitorList[" + index_val + "].direction'/>进入" + " <input type='radio' value='2' name='visitorList[" + index_val + "].direction'/>离开" + "" + "<td>" + " <input type='radio' value='1' name='visitorList[" + index_val + "].type'/> 内部" + " <input type='radio' value='2' name='visitorList[" + index_val + "].type'/> 外部" + "" + "<td>" + " <input class='remove' type='button' value='移除'>" + "" + ""; $("#tbody").append(data_str); console.log("add==>" + index_val); }); $("#save").click(function() { var form_data = $("#myForm").serialize(); // console.log(form_data) $.ajax({ url: "visitor/batchAdd", type: "post", data: form_data, success: function(data) { console.log(data); }, error: function(e) { console.log(e); } }); }); }); </script>
js学得terrible… 能够移除,我的移除是先移除所有的行,重新生成行,比较之前生成的行,少一行。
3. controller定义参数接收
批量新增实体类BatchVisitor ,定义集合接收多个对象
package cn.bitqian.entity;
import java.util.ArrayList;
import java.util.List;
/**
* 批量新增 visitorInfo
* @author echo lovely
*
*/
public class BatchVisitor {
private List<visitorinfo> visitorList = new ArrayList();
public List<visitorinfo> getVisitorList() {
return visitorList;
}
public void setVisitorList(List<visitorinfo> visitorList) {
this.visitorList = visitorList;
}
public BatchVisitor() {}
}</visitorinfo></visitorinfo></visitorinfo>
controller方法,放实体类,实体类里面套VisitorInfo的集合
@RequestMapping(value="/batchAdd", method=RequestMethod.POST)
@ResponseBody
public VisitorInfo batchAddVisitor(BatchVisitor batchVisitor) {
List<visitorinfo> visitorList = batchVisitor.getVisitorList();
// System.out.println(batchVisitor);
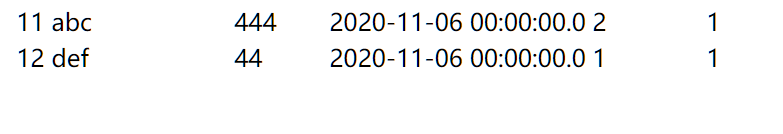
for (VisitorInfo visitorInfo : visitorList) {
System.out.println(visitorInfo);
visitorInfoService.save(visitorInfo);
}
return new VisitorInfo(1, "dd", "bb", new Date(), 1, 2);
}</visitorinfo>
对于上面响应了对象到页面,会报错,需要导入json的依赖。
<!-- json 用于响应 responseBody --> <!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --> <dependency><groupid>com.fasterxml.jackson.core</groupid><artifactid>jackson-databind</artifactid><version>2.9.6</version></dependency>
接收页面的参数,需要字符串转型为日期,需要
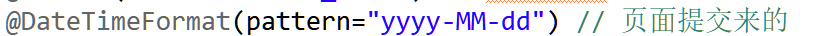
mvc自定义日期转换器
或者加上注解,mvc会将字符串转换为对应格式的日期

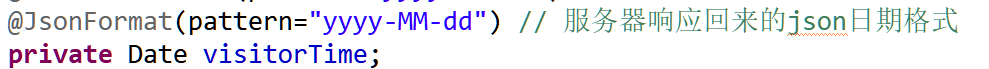
响应对象有日期时,解决:



到此这篇关于springmvc 结合ajax批量新增的文章就介绍到这了,更多相关springmvc批量新增内容请搜索本站以前的文章或继续关注。
想了解更多编程学习,敬请关注php培训栏目!

已抢7394个
抢
已抢95561个
抢
已抢14993个
抢
已抢52858个
抢
已抢196100个
抢
已抢87543个
抢