ajax video tutorialThe column mainly introduces the implementation method of springmvc combined with ajax batch addition

Recommended (free): ajax video tutorial
1. Issues that need attention
- Mvc framework's date processing problem
- @ResponseBodyThe response object is a custom object, and the response is not json
- When@ResopnseBody responds to a custom object, the date is long How to define the parameters of type number
- end data method? Receive multiple objects?
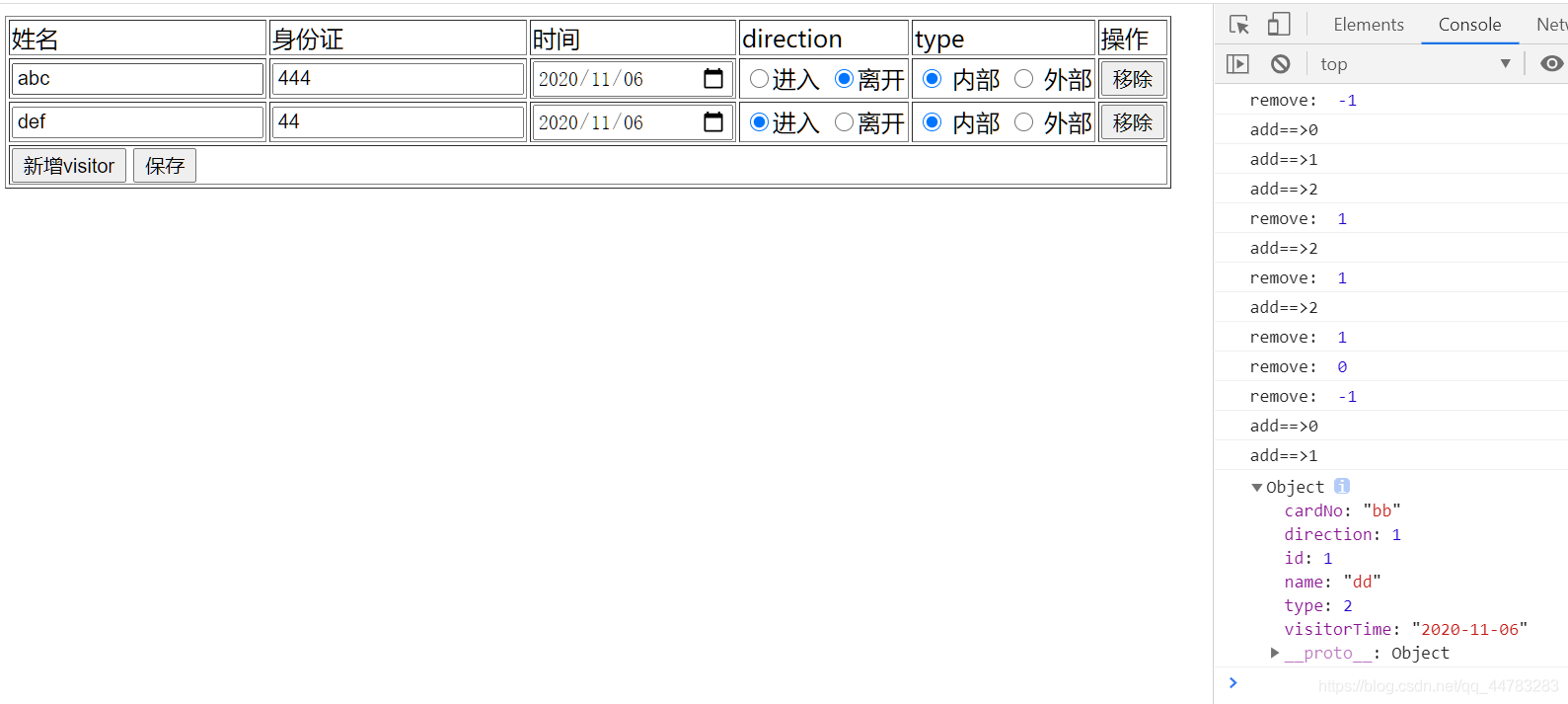
2. Page code
<%@ page language="java" isELIgnored="false" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ajax批量新增操作</title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
</head>
<body>
<form id="myForm">
<table border="1" >
<tr>
<td>姓名</td>
<td>身份证</td>
<td>时间</td>
<td>direction</td>
<td>type</td>
<td>操作</td>
</tr>
<tbody id="tbody">
<tr>
<td>
<!-- 集合为自定义实体类中的结合属性,有几个实体类,改变下标就行了。 -->
<input type="text" name="visitorList[0].name"/>
</td>
<td>
<input type="text" name="visitorList[0].cardNo"/>
</td>
<td>
<input type="date" name="visitorList[0].visitorTime"/>
</td>
<td>
<input type="radio" value="1" name="visitorList[0].direction"/>进入
<input type="radio" value="2" name="visitorList[0].direction"/>离开
</td>
<td>
<input type="radio" value="1" name="visitorList[0].type"/> 内部
<input type="radio" value="2" name="visitorList[0].type"/> 外部
</td>
<td>
<input class="remove" type="button" value="移除">
</td>
</tr>
</tbody>
<tr>
<td colspan="6">
<input id="add" type="button" value="新增visitor" />
<input id="save" type="button" value="保存"/>
</td>
</tr>
</table>
</form>
<script>
$(function() {
var index_val = 0;
$("body").on('click', '.remove', function() {
// 移除当前行, 通过父级来绑定...
// $(this).parent().parent().remove();
$("#tbody tr").remove();
// 覆盖,生成行
if (index_val > 0) {
var data_str = "";
for (var i = 0; i < index_val; i++) {
data_str +=
"<tr>" +
"<td>" +
" <input type='text' name='visitorList[" + i + "].name'/>" +
"</td>" +
"<td>" +
" <input type='text' name='visitorList[" + i + "].cardNo'/>" +
"</td>" +
"<td>" +
" <input type='date' name='visitorList[" + i + "].visitorTime'/>" +
"</td>" +
"<td>" +
" <input type='radio' value='1' name='visitorList[" + i + "].direction'/>进入" +
" <input type='radio' value='2' name='visitorList[" + i + "].direction'/>离开" +
"</td>" +
"<td>" +
" <input type='radio' value='1' name='visitorList[" + i + "].type'/> 内部" +
" <input type='radio' value='2' name='visitorList[" + i + "].type'/> 外部" +
"</td>" +
"<td>" +
" <input class='remove' type='button' value='移除'>" +
"</td>" +
"</tr>";
}
$("#tbody").append(data_str);
}
// 把下标减少一 就行了,就是移除了。
index_val --;
console.log("remove: ", index_val);
});
$("#add").click(function() {
// 自增1
index_val ++;
var data_str =
"<tr>" +
"<td>" +
" <input type='text' name='visitorList[" + index_val + "].name'/>" +
"</td>" +
"<td>" +
" <input type='text' name='visitorList[" + index_val + "].cardNo'/>" +
"</td>" +
"<td>" +
" <input type='date' name='visitorList[" + index_val + "].visitorTime'/>" +
"</td>" +
"<td>" +
" <input type='radio' value='1' name='visitorList[" + index_val + "].direction'/>进入" +
" <input type='radio' value='2' name='visitorList[" + index_val + "].direction'/>离开" +
"</td>" +
"<td>" +
" <input type='radio' value='1' name='visitorList[" + index_val + "].type'/> 内部" +
" <input type='radio' value='2' name='visitorList[" + index_val + "].type'/> 外部" +
"</td>" +
"<td>" +
" <input class='remove' type='button' value='移除'>" +
"</td>" +
"</tr>";
$("#tbody").append(data_str);
console.log("add==>" + index_val);
});
$("#save").click(function() {
var form_data = $("#myForm").serialize();
// console.log(form_data)
$.ajax({
url: "visitor/batchAdd",
type: "post",
data: form_data,
success: function(data) {
console.log(data);
},
error: function(e) {
console.log(e);
}
});
});
});
</script>
</body>
</html>js learned terrible... It can be removed. My removal is to remove all the rows first, regenerate the rows, and compare the previously generated rows. , one less line.
3. Controller definition parameter reception
Batch new entity class BatchVisitor, define collection to receive multiple objects
package cn.bitqian.entity;
import java.util.ArrayList;
import java.util.List;
/**
* 批量新增 visitorInfo
* @author echo lovely
*
*/
public class BatchVisitor {
private List<VisitorInfo> visitorList = new ArrayList<>();
public List<VisitorInfo> getVisitorList() {
return visitorList;
}
public void setVisitorList(List<VisitorInfo> visitorList) {
this.visitorList = visitorList;
}
public BatchVisitor() {}
}Controller method, put the entity class, and set VisitorInfo in the entity class The collection
@RequestMapping(value="/batchAdd", method=RequestMethod.POST)
@ResponseBody
public VisitorInfo batchAddVisitor(BatchVisitor batchVisitor) {
List<VisitorInfo> visitorList = batchVisitor.getVisitorList();
// System.out.println(batchVisitor);
for (VisitorInfo visitorInfo : visitorList) {
System.out.println(visitorInfo);
visitorInfoService.save(visitorInfo);
}
return new VisitorInfo(1, "dd", "bb", new Date(), 1, 2);
}will report an error if the above object is responded to the page, and the json dependency needs to be imported.
<!-- json 用于响应 responseBody --> <!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.6</version> </dependency>
To receive the parameters of the page, you need to convert the string into a date. You need
mvc custom date converter
or add annotations. MVC will convert the string into a date in the corresponding format

When the response object has a date, the solution is:


 # #
# #
The above is the detailed content of How to implement springmvc combined with ajax batch addition. For more information, please follow other related articles on the PHP Chinese website!
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

SublimeText3 Linux new version
SublimeText3 Linux latest version

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Zend Studio 13.0.1
Powerful PHP integrated development environment

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.





