Home >Web Front-end >JS Tutorial >Understand js prototype chain, inheritance and promis
Understand js prototype chain, inheritance and promis
- coldplay.xixiforward
- 2020-11-26 17:17:113256browse
javascriptThe column introduces the prototype chain, inheritance and promis.

Related free learning recommendations: javascript (video)
1. Prototype chain
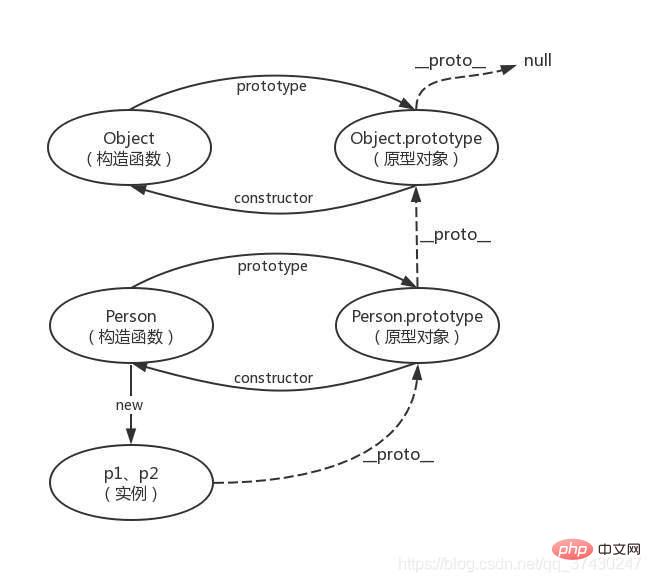
Opening picture
-
prototype
Each function has a prototype attribute, which is called display Prototype
2._ proto _
Each instance object will have _ proto _attributes, which are called For the implicit prototype
The implicit prototype of each instance object_ proto _The attribute points to the explicit prototype prototype of its own constructor
constructor
Each prototype prototype has a constructor attribute that points to its associated constructor.Prototype chain
When obtaining an object attribute, if the object itself does not have this attribute, it will go to its prototype __proto__ to find it. If you can't find it, look for the prototype of the prototype until you find the top level (Object.prototype). The Object.prototype object also has the __proto__ attribute value as null.
2. Inheritance
1. Prototype chain inheritance
Key point: Make the prototype of the new instance equal to the instance of the parent class.
Features: 1. The attributes that can be inherited by an instance include: the attributes of the instance's constructor, the attributes of the parent class constructor, and the attributes of the parent class prototype. (The new instance will not inherit the attributes of the parent class instance!)
Disadvantages: 1. The new instance cannot pass parameters to the parent class constructor.
2. Single inheritance.
3. All new instances will share the attributes of the parent class instance. (The properties on the prototype are shared. If one instance modifies the prototype properties, the prototype properties of the other instance will also be modified!)
2. Borrow constructor inheritance
Key points: Use .call() and .apply() introduce the parent class constructor into the subclass function (self-execution (copying) of the parent class function is done in the subclass function)
Characteristics: 1. Only the attributes of the parent class constructor are inherited, no Inherit the properties of the parent class prototype.
2. Solved the shortcomings 1, 2, and 3 of prototype chain inheritance.
3. You can inherit multiple constructor attributes (call multiple).
4. Parameters can be passed to the parent instance in the child instance.
Disadvantages: 1. Only the attributes of the parent class constructor can be inherited.
2. The reuse of constructors cannot be achieved. (You have to call it again every time you use it)
3. Each new instance has a copy of the parent class constructor, which is bloated.
3. Combined inheritance (combined prototype chain inheritance and borrowed constructor inheritance) (commonly used)
Key point: combines the advantages of the two modes, parameter passing and reuse
Features: 1. It can inherit the properties of the parent class prototype, pass parameters, and be reused.
2. The constructor attributes introduced by each new instance are private.
Disadvantages: The parent class constructor is called twice (memory consumption), and the subclass constructor will replace the parent class constructor on the prototype.
4. Prototypal Inheritance
sleeplegend by the way. object.create() is this principle.
Features: Similar to copying an object and wrapping it with a function.
Disadvantages: 1. All instances will inherit the attributes on the prototype.
2. Reuse cannot be achieved. (New instance attributes are added later)
5. Parasitic inheritance
Key point: It is to put a shell around the prototypal inheritance.
Advantages: No custom type is created, because it is just a shell to return the object (this), and this function naturally becomes the new object created.
Disadvantages: No prototype is used and cannot be reused.
| 2. Use apply or call to introduce another constructor in the function, and you can pass parameters
Key point: Fixed the problem of combined inheritance
Inheriting these knowledge points is not so much the inheritance of objects, but more For example, the functional usage of functions, how to use functions to achieve reuse and combination, these are the same thinking as using inheritance. The above inheritance methods can all fix their shortcomings manually, but with the addition of this manual repair, it becomes another inheritance mode.
The focus of learning these inheritance models is to learn their ideas. Otherwise, when you are coding the examples in the book, you will feel why you have to go to such trouble when you can directly inherit. Just like prototypal inheritance, it uses a function to make a copy of the internal object. In this way, you can not only inherit the properties of the internal object, but also call the function (object, returned from the internal object) at will, add properties to them, and change the parameters. The prototype object can be changed, and these new properties will not affect each other.
Class inheritance in ES6
:
Parent class (base class)Subclass
//class 相当于es5中构造函数//class中定义方法时,前后不能加function,全部定义在class的protopyte属性中//class中定义的所有方法是不可枚举的//class中只能定义方法,不能定义对象,变量等//class和方法内默认都是严格模式//es5中constructor为隐式属性//父类
class People{
constructor(name='wang',age='27'){
this.name = name;
this.age = age;
}
eat(){
console.log(`${this.name} ${this.age} eat food`)
}}//子类 通过extends 继承父类
class Woman extends People{
constructor(name = 'ren',age = '27'){
//继承父类属性
super(name, age);
}
eat(){
//继承父类方法
super.eat()
} } let wonmanObj=new Woman('xiaoxiami'); wonmanObj.eat();3. promise Generally speaking, there are the following noun conventions: The promise (first letter is lowercase) object refers to the "Promise instance object" The first letter of Promise The first letter of Promises is capitalized and the plural form is used to refer to the "Promises specification"
What is Promise?
Promise, simply put, is a container that stores the result of an event (usually an asynchronous operation) that will end in the future.
Syntactically, promise is an object from which the final status (success or failure) of an asynchronous operation can be obtained. Promise is a constructor that provides a unified API to the outside world. It has methods such as all, reject, and resolve, and its prototype has methods such as then and catch. Two characteristics of Promise
The state of the Promise object is not affected by the outside world
1) pending initial state2) fulfilled success state
const promise = new Promise((resolve, reject) => {
// do something here ...
if (success) {
resolve(value); // fulfilled } else {
reject(error); // rejected }});
The function of resolve is
, changing the status of the Promise object from "unfinished" to "successful" (that is, from pending to resolved), called when the asynchronous operation is successful, and will The result of the asynchronous operation is passed out as a parameter; the function of reject is, changing the status of the Promise object from "uncompleted" to "failed" (that is, from pending to rejected), during the asynchronous operation Called when it fails, and the error reported by the asynchronous operation is passed as a parameter. Promise has three states:
1. pending [pending] initial state 2. fulfilled [implemented] operation successful
3. rejected [rejected] operation failed When the promise status changes, the response function in then() will be triggered to process subsequent steps; Once the promise status changes, it will not change again.
There are only two possibilities for the state of the Promise object to change:
From pending to fulfilled
From pending to rejected.
.then()
1. Receive two functions as parameters, representing fulfilled (success) and rejected (failure) respectively
2. .then() returns a new Promise instance, so it can be called in a chain
3. When the previous Promise state changes, .then() selects a specific state response function to execute based on its final state
4. The state response function can return a new promise , or other values, if it does not return a value, we can think that it returns a null;
5. If a new promise is returned, then the next level .then() will be executed after the new promise state changes
6. If any other value is returned, the next level .then() will be executed immediately
If there is .then() in .then()
1. Because. Then() still returns a Promise instance
2. It will wait until the then() inside is executed before executing the outside one
The above is the detailed content of Understand js prototype chain, inheritance and promis. For more information, please follow other related articles on the PHP Chinese website!

