Home >Web Front-end >JS Tutorial >What is the prototype and prototype chain of js
What is the prototype and prototype chain of js
- coldplay.xixiOriginal
- 2020-11-03 14:18:5626192browse
The prototype and prototype chain of js are: 1. The prototype pattern is used to create repeated objects while ensuring performance. This type of design pattern is a creational pattern, which provides a way to create objects. The best way; 2. The prototype chain is the historical record of the creation process of the prototype object. When accessing a certain attribute of an object, it will first search on the attribute of the object itself.

Related free learning recommendations: javascript (Video )
The prototype and prototype chain of js are:
JavaScript is a prototype-based language, in software In design patterns, there is a pattern called prototype pattern. JavaScript was created using this pattern.
-
Prototype pattern is used to create repeated objects while ensuring performance. This type of design pattern is a creational pattern, which provides an optimal way to create objects. This pattern implements a prototype interface that is used to create a clone of the current object. The purpose of the prototype pattern is to use prototype instances to specify the types of objects to be created, and to create new objects by copying these prototypes. That is to say, using an existing prototype object, you can quickly generate new object instances that are the same as the prototype object
Prototype: A class that can be copied (or cloned). By copying the prototype, you can create an identical new object. It can also be said that the prototype is a template, which is more accurate in design languages. It is said to be an object template
1) The prototype defines some public properties and methods. New object instances created using the prototype will share all the properties and methods of the prototype
Example code:
// 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello();2) In strict mode, the properties and methods of the prototype will still be shared by the prototype instance
Example code:
// 开启严格模式,原型的属性和方法还是会被原型实例所共享的
"use strict";
// 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello();3) Passed The new object instances created by the prototype are independent of each other. Only the method added to the new object instance has this method, and other instances do not have this method.
Instance code:
// 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello();
// 为新对象实例添加方法
// 通过原型创建的新对象实例是相互独立的
person1.getName = function(){
console.log(this.name);
}
// zhangsan
person1.getName();
// Uncaught TypeError: person2.getName is not a function
person2.getName();4) Summary of prototype:
All reference types have a
__proto__(implicit prototype) attribute, and the attribute value is an ordinary objectAll functions have a prototype (prototype) attribute, the attribute value is an ordinary object
The
__proto__attribute of all reference types points to its construction The prototype of the function
5) The prototype of the function: Only functions have prototypes. The prototype is an object that points to the reference address of the current constructor
6) The prototype of the function Prototype object __proto__: All objects have the __proto__ attribute. When an object is instantiated (new) using a constructor, the __proto__ attribute of the new object will point to the prototype of the constructor
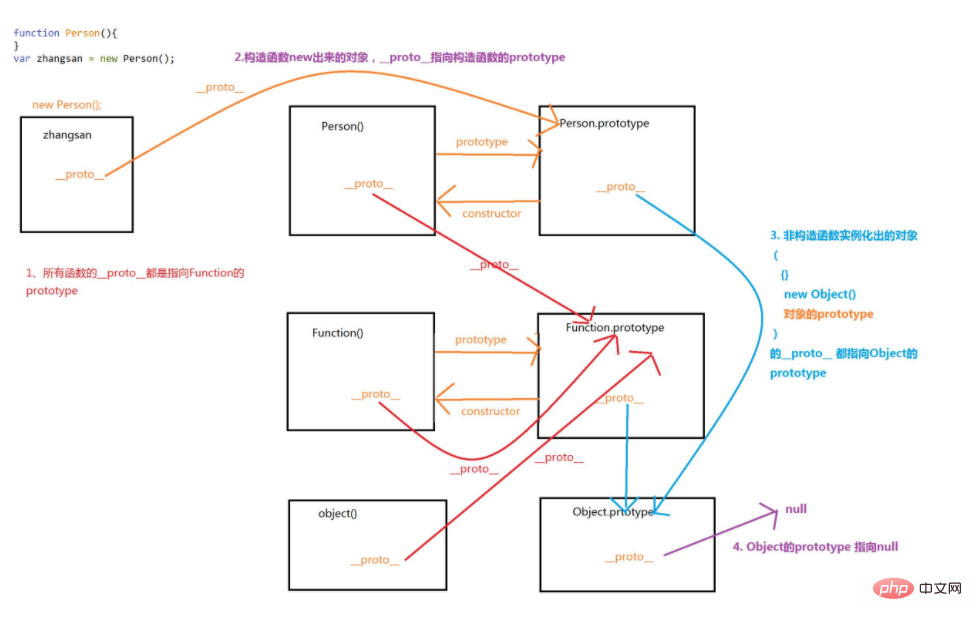
7) prototype The relationship between the prototype of the object and the function

Explanation:
__proto__of all functions points to Function The prototypeThe object new from the constructor
__proto__points to the prototype of the constructornon-constructor instantiation The
__proto__of the object or the prototype of the object points to the prototype of ObjectThe prototype of Object points to null
person1.constructor == Person
- Implicit prototype (_proto_): The prototype mentioned above is a built-in property [[prototype]] in JavaScript. This property is inherited from the object object and there is no standard way to access it in the script [ [prototype]], but Firefox, Safari and Chrome support an attribute _proto_ on each object. The role of the implicit prototype is to form a prototype chain and implement prototype-based inheritance
- Display prototype (prototype): After each function is created, it will have a
prototype
attribute, which points to the prototype object of the function. The function of displaying the prototype is to implement prototype-based inheritance and attributes. Sharing
Prototype chain
1) Prototype chain: The prototype chain is the historical record of the creation process of the prototype object. When accessing an attribute of an object, it will first search on the attribute of the object itself. If not found, it will go to its __proto_ _Search on the implicit prototype, that is, the prototype of its constructor. If it is not found yet, it will be searched in __proto__ of the prototype of the constructor. In this way, searching upward layer by layer will form a chain. Formula structure
2) Problems with prototyping: When looking for a property of an object, JavaScript will traverse the prototype of the object upwards according to the prototype chain until it finds a property with a given name, until it reaches the top of the prototype chain. If the specified attribute is not found, undefined will be returned
It can also be understood that the process of searching for attributes during prototype chain inheritance is to first search for its own attributes. When its own attributes do not exist, it will be searched step by step in the prototype chain
3) hasOwnProperty function: can be used to check whether the object itself contains a certain attribute. The return value is a Boolean value. When the attribute does not exist, the object prototype chain will not be searched up. hasOwnProperty is the only property in JavaScript that handles it. Functions that do not search the prototype chain
4) getOwnPropertyNames function: You can get all the properties of the object itself. The return value is an array composed of the object’s own property names. It also does not search upwards in the object prototype chain
5) Summary of the prototype chain:
Keep searching upward until null is not found, then return undefined
Object.prototype.__proto__ === null#All methods obtained and executed from the prototype or higher-level prototype, in which this points to the current trigger when executed The object of event execution
6) The prototype of JavaScript is an attribute introduced to realize the connection between objects and solve the problem that the constructor cannot share data, and the prototype chain is a way to realize the connection between objects That is, the main method of inheritance
The above is the detailed content of What is the prototype and prototype chain of js. For more information, please follow other related articles on the PHP Chinese website!

