Home >Web Front-end >CSS Tutorial >How to superimpose two pictures together in css
How to superimpose two pictures together in css
- 王林Original
- 2020-11-26 16:24:548669browse
How to superimpose two pictures together in css: You can do this by setting the distance of the div from the left edge of the page and the distance from the top edge of the page to left and top respectively. It should be noted that both images must set the position:absolute attribute.

Environment:
This article applies to all brands of computers.
(Learning video sharing: css video tutorial)
Set the distance of the div from the left edge of the page and the position from the top edge of the page through left and top respectively, to achieve both pictures overlay.
The specific method is as follows:
Create a new html file and name it test.html.

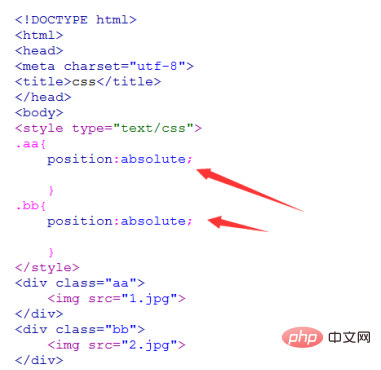
In the test.html file, create two new divs, one is a div with a class attribute of aa, and the other is a div with a class attribute of bb.

In the test.html file, add an image tag img to each of the two divs, and write the paths of the two images.

In the test.html file, use css to define the styles of the two divs, and set their position attributes to absolute, that is, the positions of the two pictures on the page are Absolute positioning.

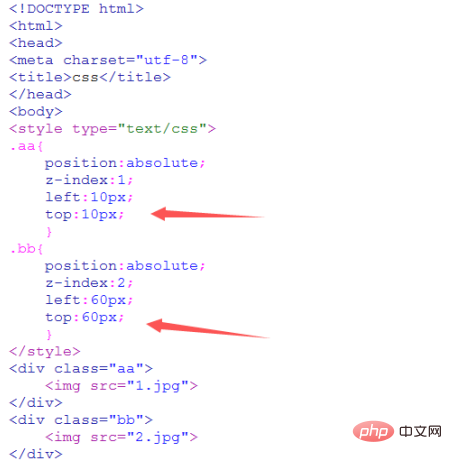
In the test.html file, use z-index to set the order of overlaying the two pictures, setting 1.jpg at the bottom and 2.jpg at the top.

In the test.html file, set the distance of the div from the left edge of the page and the position from the top edge of the page through left and top respectively, to achieve the overlay of two images.

Related recommendations: CSS tutorial
The above is the detailed content of How to superimpose two pictures together in css. For more information, please follow other related articles on the PHP Chinese website!

