Home >Web Front-end >CSS Tutorial >How to add box shadow to a box in css
How to add box shadow to a box in css
- 王林Original
- 2020-11-13 09:14:2710853browse
How to add a box shadow to a box in css: You can use the box-shadow attribute to add a box shadow, such as [box-shadow: 10px 10px 5px #888888;]. The box-shadow property can set one or more drop-down shadow boxes.

#The box-shadow property can set one or more drop-down shadow boxes.
(Learning video sharing: css video tutorial)
Grammar:
box-shadow: h-shadow v-shadow blur spread color inset;
Tips:
boxShadow attribute puts one or more A drop shadow is added to the box. This property is a comma-separated list of shades, each shade specified by 2-4 length values, an optional color value, and an optional inset keyword. The value for omitted length is 0.
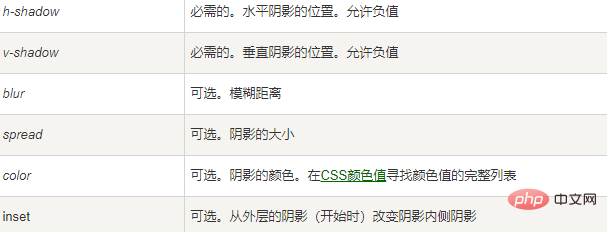
Attribute value:

Example:
Add shadow to div element:
div
{
box-shadow: 10px 10px 5px #888888;
}Related recommendations : CSS tutorial
The above is the detailed content of How to add box shadow to a box in css. For more information, please follow other related articles on the PHP Chinese website!

