Home >Development Tools >VSCode >How to create a new vue template in vscode? Method introduction
How to create a new vue template in vscode? Method introduction
- 青灯夜游forward
- 2020-08-18 10:34:153184browse

推荐:《vscode基础教程》
先下载vue插件—— vue-helper

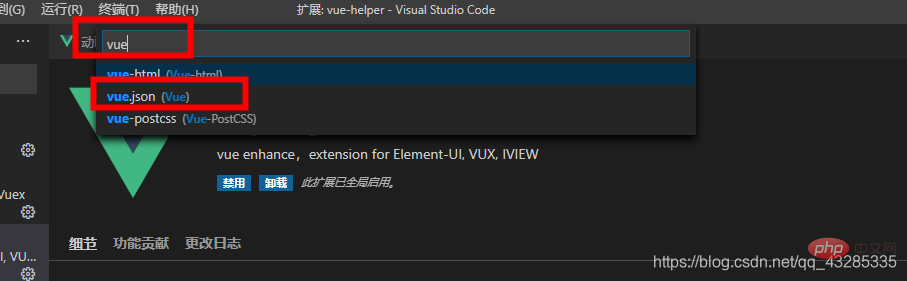
文件/首选项/用户片段

搜索vue

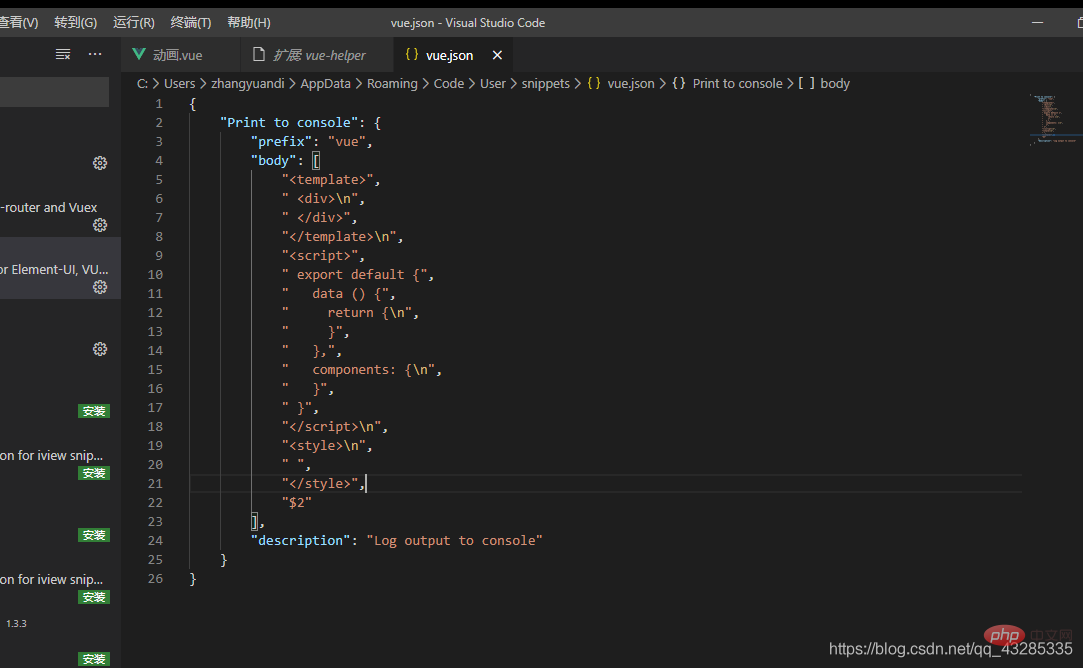
在vue.json中粘贴以下代码
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>\n",
"<script>",
" export default {",
" data () {",
" return {\n",
" }",
" },",
" components: {\n",
" }",
" }",
"</script>\n",
"<style>\n",
" ",
"</style>",
"$2"
],
"description": "Log output to console"
}
}
保存,然后再使用模板的页面输入vue按tab健就好了
更多编程相关知识,可访问:编程入门!!
The above is the detailed content of How to create a new vue template in vscode? Method introduction. For more information, please follow other related articles on the PHP Chinese website!
Statement:
This article is reproduced at:csdn.net. If there is any infringement, please contact admin@php.cn delete
Previous article:Share 5 easy-to-use and fun vscode plug-insNext article:Share 5 easy-to-use and fun vscode plug-ins

