Home >Development Tools >VSCode >VSCode debugging tutorial (1): Understand the basics
VSCode debugging tutorial (1): Understand the basics
- PHPzforward
- 2020-07-02 13:46:185531browse

In the next few articles, we will look at how to debug JavaScript and TypeScript code in a professional way. Instead of having console.log flying around, we'll learn how to use the debugger built into Visual Studio Code.
The debugger allows you to open a program while it is running, view its status, variables, pause and step through the data flow. You can even run code snippets and try out ideas in the runtime environment. All this without modifying the code (adding console.log!) and restarting after stopping the program. You can use the debugger to solve problems and understand your code faster.
We'll start with some simple Node.js code and then look at debugging browser programs, Express servers, GraphQL, TypeScript, Serverless, Jest tests, Storybooks, and more, but there are a few things to know before that. Necessary basic knowledge! Even if you don't like server-side Node.js, I still hope you read this article first.
Get the code
The code of this series on GitHub: https://github.com/thekarel/debug-anything
The code for our first topic is very simple - first copy and paste the following code into your index.js file:
const http = require('http');
const hostname = '127.0.0.1';
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const server = http.createServer((req, res) => {
const name = 'World'
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end(`Hello, ${name}!\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
});Now Go ahead and open the folder in VS Code:

To make sure everything is fine, try running this:
node index.js
Then visit http ://127.0.0.1:3456, you should see Hello, World!.
Please make sure to stop the node index.js command immediately, otherwise you will receive an ugly "error: Error: listen EADDRINUSE error soon
The code itself is simple: run an HTTP server and call "Hello, World! ” respond to every request. Pretty simple, right? But this simple code is enough for us to understand the basic concepts of debugging.
Add new features
Let's add a feature to the server: instead of returning a hard-coded message "Hello, World!", we get the name from the query, upon clicking http:// 127.0.0.1:3456/?name=Coco will reply Hello, Coco!.
We pretend not to know what to do first. After running the server, send the request and check Coco Isn't it more fun to show up somewhere? Give it a try. Start the debugger!
Start the debugger
Make sure index.js is open in VS Code, click the debugger icon, click "Run and Debug", then click Node.js:

Now your server is running in debug mode! Visit http://127.0.0.1:3456?name=Coco You will not see any difference and the default message should still be returned.
Next, add a breakpoint(breakpoint) to the code so that execution will be paused the next time the server URL is accessed. This can be done by clicking on the line number to the left of the editor:

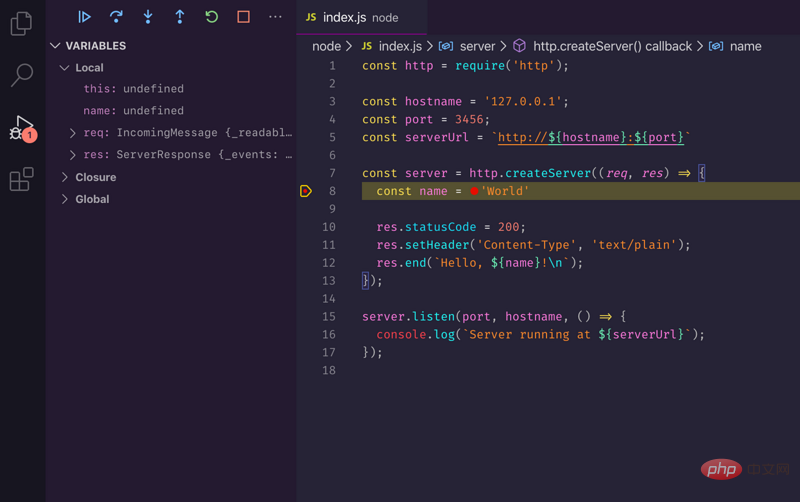
Visit http://127.0.0.1:3456?name=Coco, VS Code will pop up a view and pause the server:

We need to first find out the position of name in the query so that we can complete the subsequent work. In the left sidebar: you will see a file namedVariables section. Under Local, the IDE displays all variables in the local scope of the function. There is one that looks very likely: req:

Now we know that the request query string is located in req.url, With the help of the documentation, we modify the code script For:
const http = require('http');
const url = require('url');
const hostname = '127.0.0.1';
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const server = http.createServer((req, res) => {
const {name} = url.parse(req.url, true).query;
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end(`Hello, ${name}!\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
}); Since the code has been modified, the server needs to be restarted. Using the debugger is easy: you can press  or click the green restart icon:
or click the green restart icon:

You can also disable breakpoints as it is no longer needed:

Visit http://127.0.0.1:3456?name =Coco, look at the results of our work!
Hope you can continue to explore the debugger. In the next article, we will use the "step over", "step in" and "step out" functions to debug the code line by line.
VSCode debugging tutorial series:
English original address: https ://charlesagile.com/debug-series-nodejs-browser-javascript
Author: Charles Szilagyi
This article is reproduced from: https://segmentfault.com/a/1190000022764213
Recommended related tutorials: vscode introductory tutorial
The above is the detailed content of VSCode debugging tutorial (1): Understand the basics. For more information, please follow other related articles on the PHP Chinese website!

