Home >Development Tools >VSCode >How vscode implements sidebar scaling and code adaptive screen
How vscode implements sidebar scaling and code adaptive screen
- 王林Original
- 2019-12-31 14:11:285568browse

Sidebar zoom
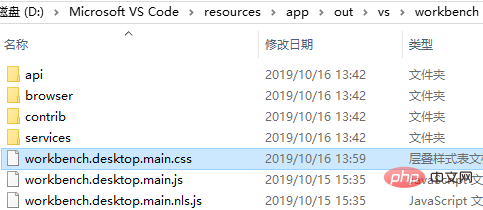
Enter the vscode directory and open the workbench.desktop.main.css file, as shown below:

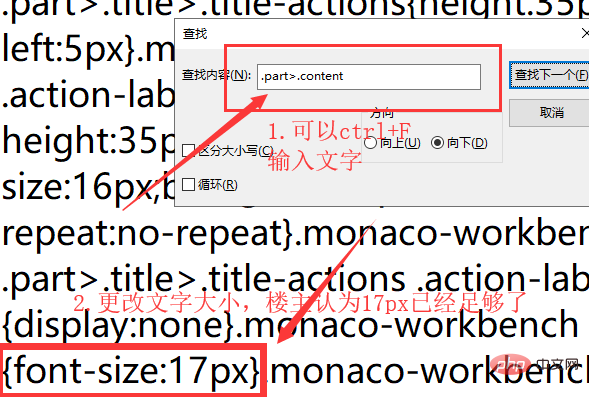
After notepad is opened, as shown in the figure below:

Just restart vscode.
Set the code adaptive screen
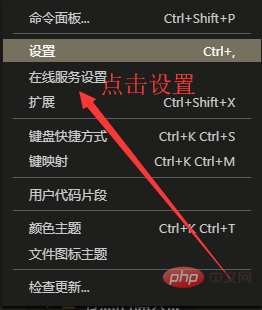
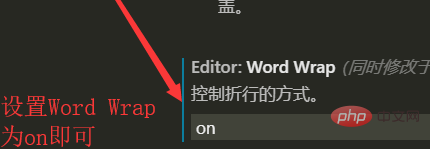
The steps are as shown in the figure:


Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of How vscode implements sidebar scaling and code adaptive screen. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to implement zoom interface in vscodeNext article:How to implement zoom interface in vscode

