Home >Development Tools >VSCode >How to quickly complete div tags in vscode
How to quickly complete div tags in vscode
- 王林Original
- 2019-12-31 13:24:555531browse

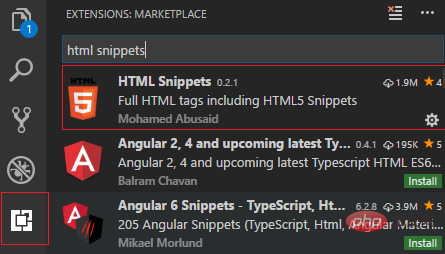
1. First install the plug-in

2. Configure the files.associations object

After opening, it will look like this:

Find "files.associations" in the Comm Used list: {}

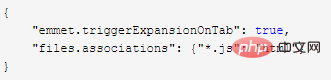
Click the edit button on the left and edit in the edit box on the right. The result is as shown in the figure:

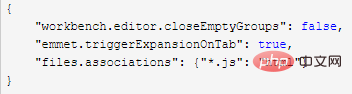
Similarly, do the same in Workspace settings Change, as shown in the figure below:

After saving, go back to the js file, hit the
Tip: If the file you want to complete is not a js file, but has other suffixes, such as .vue files, just add the file suffix to the end of the list.
For example:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
} Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of How to quickly complete div tags in vscode. For more information, please follow other related articles on the PHP Chinese website!

