How vscode configures the go language development environment

Install Go development extension
Now we need to install the Go extension plug-in for our VS Code editor, let It supports Go language development.

Install Go language development tool kit
Press Ctrl Shift P on Windows platform and press Ctrl Shift P on Mac platform Command Shift P. At this time, an input box will pop up on the VS Code interface, as shown below:

Enter >go:install in this input box, and the following will automatically search for related information. command, we select the command Go:Install/Update Tools


and select it and press Enter to execute the command (or click the mouse with the Command)

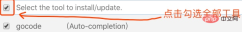
Then click the "OK" button to install. The following input window will pop up:
VS Code will download and install the 16 tools listed above at this time. However, due to the domestic network environment, the installation will basically fail, as shown in the following FAILED:

Solution: Use git to download the source code and then install it
We can manually download the tool from github, (To perform this step, you need to have git installed on your computer)
Step one: Now create the golang.org/x directory under the src directory of your GOPATH
Step two: In the terminal/cmd, cd to the GOPATH/src/golang.org/x directory
Step 3: Execute the git clone https://github.com/golang/tools.git tools command
Step 4: Execute the git clone https://github.com/golang/lint.git command
Step 5: Press Ctrl/Command Shift P and execute the Go:Install/Update Tools command again, Select them all in the pop-up window and click OK. This time the installation will be SUCCESSED.
After following the above steps, the installation can be successful. At this time, when you create a Go file, you can use code prompts, code formatting and other tools normally.
Configuring automatic saving
Click Preferences->Settings. When you open the settings page, you can see the relevant configuration of automatic saving as shown in the figure. You can choose the automatic saving method according to your own preferences:

Configure code snippet shortcut keys
or Press Ctrl/Command Shift P, enter >snippets as shown below, select the command and execute it:




The above is the detailed content of How vscode configures the go language development environment. For more information, please follow other related articles on the PHP Chinese website!
 Visual Studio: Exploring the Free and Paid OfferingsApr 22, 2025 am 12:09 AM
Visual Studio: Exploring the Free and Paid OfferingsApr 22, 2025 am 12:09 AMThe main difference between the free and paid versions of VisualStudio is the richness of features and the service supported. The free version (Community) is suitable for individual developers and small teams, providing basic development tools; the paid version (Professional and Enterprise) provides advanced features such as advanced debugging and team collaboration tools, suitable for large projects and enterprise-level development.
 Visual Studio Community Edition: The Free Option ExplainedApr 21, 2025 am 12:09 AM
Visual Studio Community Edition: The Free Option ExplainedApr 21, 2025 am 12:09 AMVisualStudioCommunityEdition is a free IDE suitable for individual developers, small teams and educational institutions. 1) It provides functions such as code editing, debugging, testing and version control. 2) Based on the Roslyn compiler platform, it supports multiple programming languages and integrates Git and TFVC. 3) Advanced features include unit testing, optimization suggestions include turning off unnecessary extensions and using a lightweight editor.
 Visual Studio: Building Applications with EaseApr 20, 2025 am 12:09 AM
Visual Studio: Building Applications with EaseApr 20, 2025 am 12:09 AMVisualStudio is an integrated development environment (IDE) developed by Microsoft, which supports a variety of programming languages, including C#, C, Python, etc. 1. It provides IntelliSense function to help write code quickly. 2. The debugger allows setting breakpoints, step-by-step code execution, and identifying problems. 3. For beginners, creating a simple console application is a great way to get started. 4. Advanced usage includes the application of design patterns such as project management and dependency injection. 5. Common errors can be solved step by step through debugging tools. 6. Performance optimization and best practices include code optimization, version control, code quality inspection and automated testing.
 Visual Studio and VS Code: Understanding Their Key DifferencesApr 19, 2025 am 12:16 AM
Visual Studio and VS Code: Understanding Their Key DifferencesApr 19, 2025 am 12:16 AMVisualStudio is suitable for large-scale projects and enterprise-level application development, while VSCode is suitable for rapid development and multilingual support. 1. VisualStudio provides a comprehensive IDE environment and supports Microsoft technology stack. 2.VSCode is a lightweight editor that emphasizes flexibility and scalability, and supports cross-platform.
 Is Visual Studio Still Free? Understanding the AvailabilityApr 18, 2025 am 12:05 AM
Is Visual Studio Still Free? Understanding the AvailabilityApr 18, 2025 am 12:05 AMYes, some versions of VisualStudio are free. Specifically, VisualStudioCommunityEdition is free for individual developers, open source projects, academic research, and small organizations. However, there are also paid versions such as VisualStudioProfessional and Enterprise, suitable for large teams and enterprises, providing additional features.
 Using Visual Studio: Developing Software Across PlatformsApr 17, 2025 am 12:13 AM
Using Visual Studio: Developing Software Across PlatformsApr 17, 2025 am 12:13 AMCross-platform development with VisualStudio is feasible, and by supporting frameworks like .NETCore and Xamarin, developers can write code at once and run on multiple operating systems. 1) Create .NETCore projects and use their cross-platform capabilities, 2) Use Xamarin for mobile application development, 3) Use asynchronous programming and code reuse to optimize performance to ensure efficient operation and maintainability of applications.
 How to format json with vscodeApr 16, 2025 am 07:54 AM
How to format json with vscodeApr 16, 2025 am 07:54 AMThe ways to format JSON in VS Code are: 1. Use shortcut keys (Windows/Linux: Ctrl Shift I; macOS: Cmd Shift I); 2. Go through the menu ("Edit" > "Format Document"); 3. Install JSON formatter extensions (such as Prettier); 4. Format manually (use shortcut keys to indent/extract blocks or add braces and semicolons); 5. Use external tools (such as JSONLint and JSON Formatter).
 How to compile vscodeApr 16, 2025 am 07:51 AM
How to compile vscodeApr 16, 2025 am 07:51 AMCompiling code in VSCode is divided into 5 steps: Install the C extension; create the "main.cpp" file in the project folder; configure the compiler (such as MinGW); compile the code with the shortcut key ("Ctrl Shift B") or the "Build" button; run the compiled program with the shortcut key ("F5") or the "Run" button.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver Mac version
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

WebStorm Mac version
Useful JavaScript development tools





