
Which front-end development tool is the best? Of course it’s Visual Studio Code! She is from Microsoft, what do you think? And she's free!
Extensible and customizable. (Extensible and customizable, that’s why I like it)
Want even more features? Install extensions to add new languages, themes, debuggers, and to connect to additional services. Extensions run in separate processes, ensuring they won't slow down your editor.

Why use VS Code
Represented by JavaScript, when we debugged JS in the past, we needed to use the browser F12, and the code needed to use console.log or alert to output the process. Developers who are used to the VS compiler, for example, will not be used to it. Now you can use VS Code for development. It is open source and free. By installing development language-related plug-ins, VS Code can realize corresponding syntax recognition and code prompts. Currently, the expansion store has provided plug-ins for most programming languages, which can be downloaded at will. Commonly used scripts include JScript, EScript, and other languages including PHP, Python, etc.

VS Code installation
Visual Studio Code (herein referred to as VS Code) Download address: https://code .visualstudio.com/
launch.json Introduction
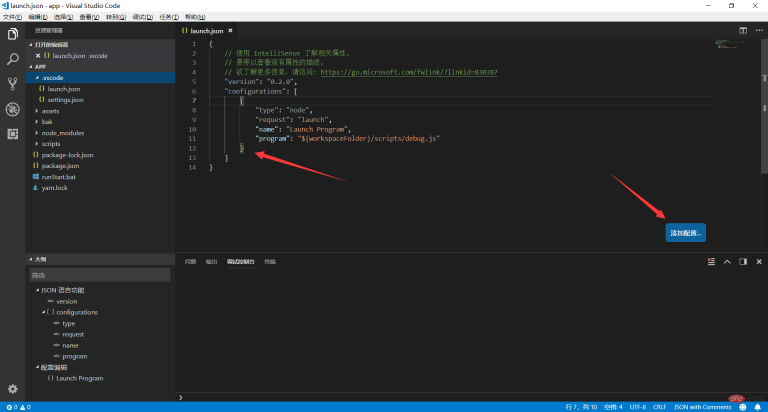
launch.json is a configuration file automatically generated by VSCode in the current development directory. During development, according to the type of project, configure the path to start the program and the running environment, as shown in the figure below, which describes the path of the file that currently needs to be debugged as "${workspaceFolder}/scripts/debug.js", and the program uses node for debugging.

Click the Add Configuration button to see more configuration options. The option list is related to the currently installed extensions, such as after installing Chrome.
The specific meanings of some predetermined variables in launch.json are as follows
${workspaceRoot} The path of the folder opened in VSCode
Original text: the path of the folder opened in VS Code
${workspaceRootFolderName} The path to the folder opened in VSCode, but does not contain "/"
Original text: the name of the folder opened in VS Code without any solidus (/)
${file} The currently opened file
Original text: the current opened file
${relativeFile} The currently opened file (relative to workspaceRoot)
Original text: the current opened file relative to workspaceRoot
${fileBasename} The file name of the currently opened file, without extension
Original text: the current opened file's basename
$ {fileDirname} The directory name of the currently opened file
Original text: the current opened file's dirname
${fileExtname} The extension of the currently opened file
Original text: the current opened file's extension
${cwd} The working directory of the currently running task (startup directory)
Original text: the task runner's current working directory on startup
Developed using VS Code Javascript
##Install Script plug-in
Use ECMAScript to develop, install ESLint Use TypeScript to develop, install TSLint Use Javascript development, install jshintDebug Script
1. Debug environment, use node compilation environment. 2. Configure launch.json { "type": "node", "request": "launch","name": "Launch Program", "program": "${workspaceFolder}/scripts/debug.js" ?//Reference the js file that needs to be tested to debug.js through require By calling, you can simulate the button click effect or test the algorithm } 3. Switch to the debug page and start debugging, as shown in the figure:

How to set it to Chinese
Press the shortcut key Ctrl shift p on the keyboard, and a command box will appear, as shown in the figure:

Recommended tutorial: vscode introductory tutorial
The above is the detailed content of VSCode Getting Started Tutorial (Introduction). For more information, please follow other related articles on the PHP Chinese website!
 Visual Studio: The IDE for C#, C , and MoreApr 25, 2025 am 12:10 AM
Visual Studio: The IDE for C#, C , and MoreApr 25, 2025 am 12:10 AMVisualStudio (VS) is a powerful integrated development environment (IDE) developed by Microsoft, which supports multiple programming languages, such as C#, C, Python, etc. 1) It provides a rich set of features including code editing, debugging, versioning and testing. 2) VS processes code through powerful editors and debuggers, and supports advanced code analysis and reconstruction using Roslyn and Clang/MSVC compiler platforms. 3) Basic usage is like creating a C# console application, and advanced usage is like implementing polymorphism. 4) Common errors can be debugged by setting breakpoints, viewing output windows, and using instant windows. 5) Performance optimization suggestions include the use of asynchronous programming, code reconstruction and performance analysis.
 Visual Studio: Code Compilation, Testing, and DeploymentApr 24, 2025 am 12:05 AM
Visual Studio: Code Compilation, Testing, and DeploymentApr 24, 2025 am 12:05 AMIn VisualStudio, the steps for compiling, testing and deploying the code are as follows: 1. Compiling: Use VisualStudio's compiler options to convert source code into executable files, supporting multiple languages such as C#, C and Python. 2. Testing: Use built-in MSTest and NUnit to perform unit testing to improve code quality and reliability. 3. Deployment: Transfer applications from the development environment to the production environment through web deployment, Azure deployment, etc. to ensure security and performance.
 Visual Studio: An Introduction to the Integrated Development Environment (IDE)Apr 23, 2025 am 12:02 AM
Visual Studio: An Introduction to the Integrated Development Environment (IDE)Apr 23, 2025 am 12:02 AMVisualStudioisMicrosoft'sflagshipIDE,supportingmultipleprogramminglanguagesandenhancingcodingefficiency.1)ItoffersfeatureslikeIntelliSenseforcodeprediction,multi-tabbedinterfaceforprojectmanagement,andtoolsfordebugging,refactoring,andversioncontrol.2
 Visual Studio: Exploring the Free and Paid OfferingsApr 22, 2025 am 12:09 AM
Visual Studio: Exploring the Free and Paid OfferingsApr 22, 2025 am 12:09 AMThe main difference between the free and paid versions of VisualStudio is the richness of features and the service supported. The free version (Community) is suitable for individual developers and small teams, providing basic development tools; the paid version (Professional and Enterprise) provides advanced features such as advanced debugging and team collaboration tools, suitable for large projects and enterprise-level development.
 Visual Studio Community Edition: The Free Option ExplainedApr 21, 2025 am 12:09 AM
Visual Studio Community Edition: The Free Option ExplainedApr 21, 2025 am 12:09 AMVisualStudioCommunityEdition is a free IDE suitable for individual developers, small teams and educational institutions. 1) It provides functions such as code editing, debugging, testing and version control. 2) Based on the Roslyn compiler platform, it supports multiple programming languages and integrates Git and TFVC. 3) Advanced features include unit testing, optimization suggestions include turning off unnecessary extensions and using a lightweight editor.
 Visual Studio: Building Applications with EaseApr 20, 2025 am 12:09 AM
Visual Studio: Building Applications with EaseApr 20, 2025 am 12:09 AMVisualStudio is an integrated development environment (IDE) developed by Microsoft, which supports a variety of programming languages, including C#, C, Python, etc. 1. It provides IntelliSense function to help write code quickly. 2. The debugger allows setting breakpoints, step-by-step code execution, and identifying problems. 3. For beginners, creating a simple console application is a great way to get started. 4. Advanced usage includes the application of design patterns such as project management and dependency injection. 5. Common errors can be solved step by step through debugging tools. 6. Performance optimization and best practices include code optimization, version control, code quality inspection and automated testing.
 Visual Studio and VS Code: Understanding Their Key DifferencesApr 19, 2025 am 12:16 AM
Visual Studio and VS Code: Understanding Their Key DifferencesApr 19, 2025 am 12:16 AMVisualStudio is suitable for large-scale projects and enterprise-level application development, while VSCode is suitable for rapid development and multilingual support. 1. VisualStudio provides a comprehensive IDE environment and supports Microsoft technology stack. 2.VSCode is a lightweight editor that emphasizes flexibility and scalability, and supports cross-platform.
 Is Visual Studio Still Free? Understanding the AvailabilityApr 18, 2025 am 12:05 AM
Is Visual Studio Still Free? Understanding the AvailabilityApr 18, 2025 am 12:05 AMYes, some versions of VisualStudio are free. Specifically, VisualStudioCommunityEdition is free for individual developers, open source projects, academic research, and small organizations. However, there are also paid versions such as VisualStudioProfessional and Enterprise, suitable for large teams and enterprises, providing additional features.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

Dreamweaver CS6
Visual web development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.




?x-oss-process=image/resize,p_40)


