Home >Web Front-end >Front-end Q&A >How to use css counter-reset attribute
How to use css counter-reset attribute
- 青灯夜游Original
- 2019-05-30 17:01:503410browse
css The counter-reset attribute is used to create or reset one or more counters, usually used together with the counter-increment attribute and the content attribute. Using this property, the counter can be set or reset to any value, either positive or negative. If number is not provided, it defaults to 0.

How to use the css counter-reset attribute?
The counter-reset property creates or resets one or more counters.
counter-reset: none|id number|inherit
Attribute value:
● None: Default. The selector counter cannot be reset
● id number: id is used to define the selector (id or class) that resets the counter. number is used to set the value of the counter for the number of occurrences of this selector; can be a positive number, zero, or a negative number.
● inherit: Specifies that the value of the counter-reset attribute should be inherited from the parent element
Description: Using this attribute, the counter can be set or reset to any value, you can is a positive or negative value. If number is not provided, it defaults to 0.
Note: If "display: none" is used, the counter cannot be reset. If you use "visibility: hidden" you can reset the counter. All browsers support the counter-reset attribute.
css counter-reset attribute example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {counter-reset:section;}
h1 {counter-reset:subsection;}
h1:before
{
counter-increment:section;
content:"章节 " counter(section) ". ";
}
h2:before
{
counter-increment:subsection;
content:counter(section) "." counter(subsection) " ";
}
</style>
</head>
<body>
<h1>PHP教程</h1>
<h2>PHP教程</h2>
<h2>PHP教程</h2>
<h2>PHP教程</h2>
<h1>HTML教程</h1>
<h2>HTML教程</h2>
<h2>HTML教程</h2>
<h1>CSS教程</h1>
<h2>CSS教程</h2>
<h2>CSS教程</h2>
</body>
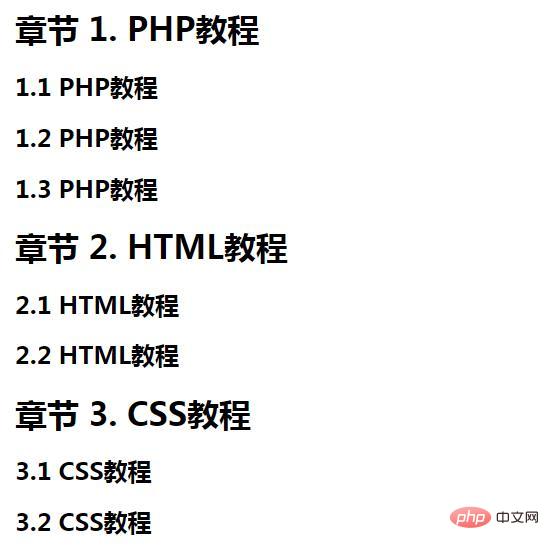
</html>Rendering:

The above is the detailed content of How to use css counter-reset attribute. For more information, please follow other related articles on the PHP Chinese website!

