Home >Web Front-end >Front-end Q&A >How to use css align-content property?
How to use css align-content property?
- 藏色散人Original
- 2019-05-30 17:22:053087browse
css align-content property aligns the items in the container (vertically) when the items in the flexible container do not occupy all the available space on the cross axis. There must be multiple rows of items in the container for this property to render the effect.

How to use the css align-content attribute?
Definition and usage
The align-content property aligns items within a flex container (vertically) when the items within the flex container do not occupy all available space on the cross axis.
Tip: Use the justify-content property to align items on the main axis (horizontally).
Note: There must be multiple rows of items in the container for this property to render the effect.
Default: stretch
Inherited: No
Animatable: No.
Version: CSS3
JavaScript Syntax:
object.style.alignContent="center"
CSS Syntax
align-content: stretch|center|flex-start|flex-end|space-between|space-around|initial|inherit;
Attribute Value
● stretch Default value. Items are stretched to fit the container.
● The center item is located in the center of the container.
● The flex-start item is located at the beginning of the container.
● The flex-end item is located at the end of the container.
● space-between items are located in a container with white space between rows.
● The space-around item is located in a container with white space before, between, and after each line.
● initial sets this property to its default value.
● inherit Inherit this attribute from the parent element.
Example
Align items of the
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 70px;
height: 300px;
border: 1px solid #c3c3c3;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-content: center;
align-content: center;
}
#main div {
width: 70px;
height: 70px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
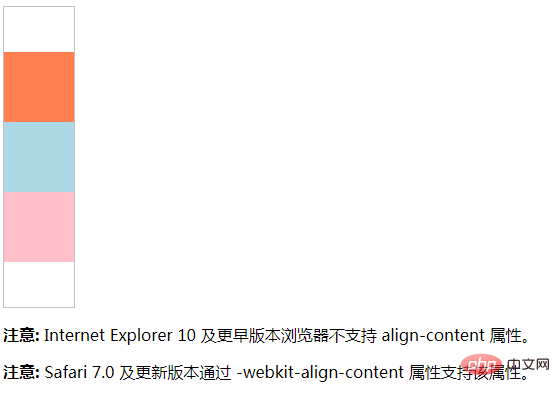
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 align-content 属性。</p>
<p><b>注意:</b> Safari 7.0 及更新版本通过 -webkit-align-content 属性支持该属性。</p>
</body>
</html>Effect output:

The above is the detailed content of How to use css align-content property?. For more information, please follow other related articles on the PHP Chinese website!

