Home >Web Front-end >Front-end Q&A >How to use css order attribute
How to use css order attribute
- 藏色散人Original
- 2019-05-30 15:46:304088browse
css order attribute is used to set or retrieve the order in which the sub-elements of the flexbox model object appear. The CSS syntax is order: number|initial|inherit.

#How to use the css order attribute?
Definition and usage
order property Sets or retrieves the order in which child elements of the flexbox model object appear. .
Note: If the element is not an element of the flexbox object, the order attribute has no effect.
Default value: 0
Inherited: No
Animatable: Yes, see individual properties. See animatable.
Version: CSS3
JavaScript Syntax:
object.style.order="2"
CSS Syntax
order: number|initial|inherit;
Attribute value
number Default The value is 0. Specify the sequence of flexible projects.
initial Sets this property to its default value. See initial.
inherit Inherits this property from the parent element. See inherit.
Example
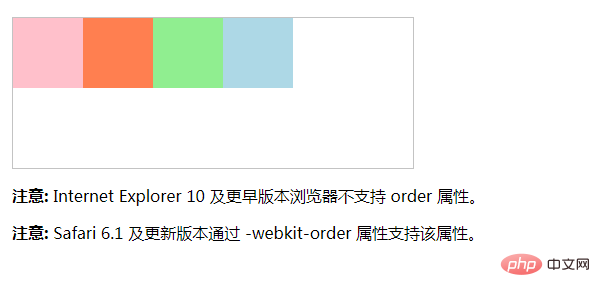
Set the order of flexbox object elements:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 400px;
height: 150px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
display: flex;
}
#main div {
width: 70px;
height: 70px;
}
/* Safari 6.1+ */
div#myRedDIV {-webkit-order: 2;}
div#myBlueDIV {-webkit-order: 4;}
div#myGreenDIV {-webkit-order: 3;}
div#myPinkDIV {-webkit-order: 1;}
/* Standard syntax */
div#myRedDIV {order: 2;}
div#myBlueDIV {order: 4;}
div#myGreenDIV {order: 3;}
div#myPinkDIV {order: 1;}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;" id="myRedDIV"></div>
<div style="background-color:lightblue;" id="myBlueDIV"></div>
<div style="background-color:lightgreen;" id="myGreenDIV"></div>
<div style="background-color:pink;" id="myPinkDIV"></div>
</div>
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 order 属性。</p>
<p><b>注意:</b> Safari 6.1 及更新版本通过 -webkit-order 属性支持该属性。</p>
</body>
</html>Effect output:
 ##
##
The above is the detailed content of How to use css order attribute. For more information, please follow other related articles on the PHP Chinese website!

