Home >Web Front-end >CSS Tutorial >How to use css background-repeat attribute
How to use css background-repeat attribute
- silencementOriginal
- 2019-05-29 09:25:133436browse

css background-repeat Definition and Usage
css background-repeat property sets whether and how to repeat the background image.
By default, the background image repeats horizontally and vertically.
Repeat starting from the original image, which is defined by background-image and placed according to the value of background-position.

Example
body
{
background-image: url(stars.gif);
background-repeat: repeat-y;
}Browser support
All browsers support the background-repeat attribute .
Note: The attribute value "inherit" is not supported in any version of Internet Explorer (including IE8).
Tips and Notes
Tips: The position of the background image is set based on the background-position property. If the background-position property is not specified, the image will be placed in the upper left corner of the element.
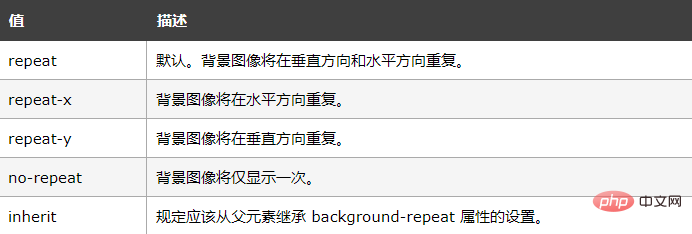
Possible values

The above is the detailed content of How to use css background-repeat attribute. For more information, please follow other related articles on the PHP Chinese website!

