Home >Web Front-end >Front-end Q&A >How to use css color attribute
How to use css color attribute
- 藏色散人Original
- 2019-05-28 17:15:154275browse
css The color attribute specifies the color of the text. This attribute sets the foreground color of an element (in HTML representation, it is the color of the element text). Raster images are not affected by color.

How to use the css color attribute?
Definition and usage
color attribute Specifies the color of the text.
This attribute sets the foreground color of an element (in HTML representation, the color of the element's text); raster images are not affected by color. This color also applies to all borders of the element, unless overridden by border-color or another border-color property.
To set the foreground color of an element, the easiest way is to use the color attribute.
Default value: not specified
Inheritance: yes
Version: CSS1
JavaScript Syntax:
object.style.color="#FF0000"
Tip and comment
Tip: Please use a reasonable background color and text color matching, which can improve the readability of the text.
Possible values
color_name specifies the color value as the color of the color name (such as red).
hex_number specifies the color value as a hexadecimal value (such as #ff0000).
rgb_number, specifies the color value as the color of the rgb code (such as rgb(255,0,0)).
inherit specifies that the color should be inherited from the parent element.
Example
Set text color for different elements:
<html>
<head>
<style type="text/css">
body {color:red}
h1 {color:#00ff00}
p.ex {color:rgb(0,0,255)}
</style>
</head>
<body>
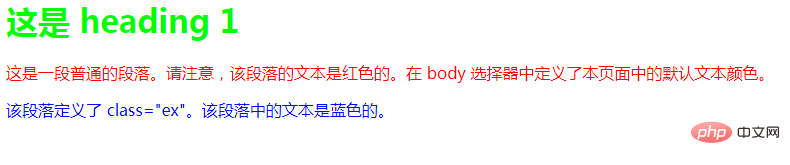
<h1>这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
</html>Effect output:

The above is the detailed content of How to use css color attribute. For more information, please follow other related articles on the PHP Chinese website!

