Home >Web Front-end >CSS Tutorial >How to use css border-style property
How to use css border-style property
- 青灯夜游Original
- 2019-05-29 09:21:493667browse
The border-style attribute is used to set the style of the element border. You can set the style for the four borders of an element at the same time, or set the border style for each side individually. The border may appear only if the value of this property is not none.

How to use the css border-style property?
The border-style attribute is used to set the style of all borders of an element, or to set the border style for each side individually. It can have one to four values, for example:
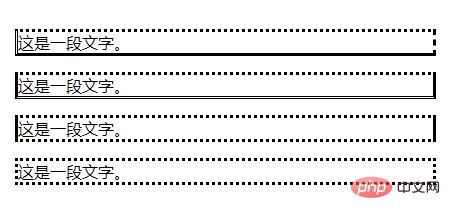
p.one {border-style:dotted dashed solid double;}
p.two {border-style:dotted solid double;}
p.three {border-style:dotted solid;}
p.four {border-style:dotted;}Rendering:

##Explanation: Only when this value is not none The border may appear.
Attribute values that can be set:
none: Define no border. hidden: Same as "none". Except when applied to tables, for which hidden is used to resolve border conflicts. dotted: Define dotted border. Renders as a solid line in most browsers. dashed: Define dashed line. Renders as a solid line in most browsers. solid: Define a solid line. double: Define double lines. The width of the double line is equal to the value of border-width. groove: Define the 3D groove border. The effect depends on the value of border-color. ridge: Define the 3D ridge border. The effect depends on the value of border-color. inset: Define the 3D inset border. The effect depends on the value of border-color. outset: Define the 3D outset border. The effect depends on the value of border-color. inherit: Specifies that the border style should be inherited from the parent element.Note: Any version of Internet Explorer (including IE8) does not support the attribute value "inherit" or "hidden".
css border-style property example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
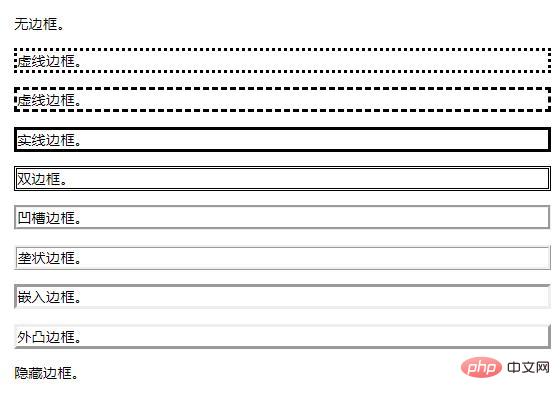
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
</html>Rendering:
The above is the detailed content of How to use css border-style property. For more information, please follow other related articles on the PHP Chinese website!

