Home >Web Front-end >JS Tutorial >How to implement the function of adding attachments in javascript_javascript skills
How to implement the function of adding attachments in javascript_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:31:261957browse
We often use adding attachments in emails, now we can simply apply it:
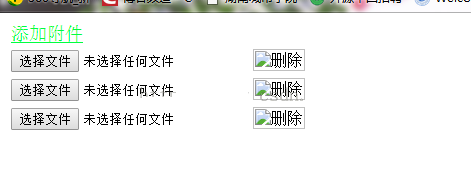
Rendering:

Implementation principle:
The main idea of using table tags: using table tags
1. After clicking on the text, it will be automatically created (originally it was created by yourself/, now after getting the table object, you can insertRow() insertCell()) to create rows and columns
2. When deleting, remove it through the parent node
Core code:
function creatMail(){
var tab=document.getElementById("tabid");
var tr=tab.insertRow();//插入一行
var td=tr.insertCell();//插入一列
var td2=tr.insertCell();//插入一列
td.innerHTML="<input type='file' value='选择文件'/> ";
/*
td2.innerHTML="<a href='javascript:void(0)' onclick='Delrows(this)'>删除</a>";
*/
td2.innerHTML="<img src='11.jpg' alt='删除' onclick='Delrows(this)'>";
}
The entire code is as follows (tips: just add it)
<!DOCTYPE html>
<html>
<head>
<!--主要思想:采用table标签方式
1,点击文字之后,就自动创建(原先是自己/创建,现在拿到table对象之后,可以insertRow() insertCell())创建行和列
2,删除的时候通过父节点来移除
-->
<title>AddMail.html</title>
<link rel="stylesheet" type="text/css" href="1.css">
<script type="text/javascript">
function creatMail(){
var tab=document.getElementById("tabid");
var tr=tab.insertRow();//插入一行
var td=tr.insertCell();//插入一列
var td2=tr.insertCell();//插入一列
td.innerHTML="<input type='file' value='选择文件'/> ";
/*
td2.innerHTML="<a href='javascript:void(0)' onclick='Delrows(this)'>删除</a>";
*/
td2.innerHTML="<img src='11.jpg' alt='删除' onclick='Delrows(this)'>";
}
function Delrows(node){//当前对象是<a>里面
var tr=node.parentNode.parentNode;//tr对象
tr.parentNode.removeChild(tr);//tr的父对象table移除子节点
}
</script>
</head>
<body>
<table id="tabid">
<tr>
<td><a href="javascript:void(0)" onclick="creatMail()">添加附件</a></td>
</tr>
</table>
</body>
</html>
The above is the entire content of this article. It shares the implementation principle, core code, and everyone’s favorite JavaScript code to implement the attachment function. I hope it will be helpful to everyone’s learning.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

