Home >Web Front-end >CSS Tutorial >How to remove space between inline block elements
How to remove space between inline block elements
- 藏色散人Original
- 2019-01-17 15:21:395264browse
To remove spaces between inline block elements, you can use the margin-right attribute. This property is used to remove the space between elements to their right. This property generates negative values to keep elements close to their neighbors.

Syntax:
element {
margin-right:value;
}Example:
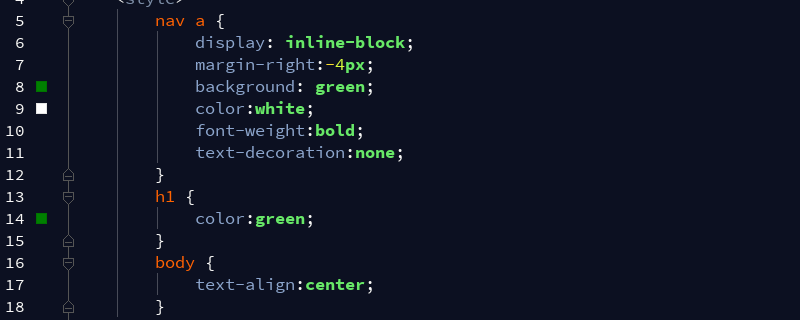
<!DOCTYPE html>
<html>
<head>
<style>
nav a {
display: inline-block;
margin-right:-4px;
background: green;
color:white;
font-weight:bold;
text-decoration:none;
}
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>margin-right:-4px;</h2>
<nav>
<a href="#"> geeks </a>
<a href="#"> for </a>
<a href="#"> geeks </a>
</nav>
</body>
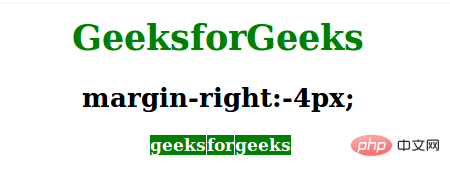
</html>The output is as follows:

Supported browsers: The browsers supported by the CSS margin property are as follows:
Apple Safari 3.1
Google Chrome 4.0
Firefox 3.0
Opera 7.6
Internet Explorer 8.0
The above is the detailed content of How to remove space between inline block elements. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:What are the ways to add shadows in CSSNext article:What are the ways to add shadows in CSS

