Home >Web Front-end >CSS Tutorial >How to set up page printing using CSS
How to set up page printing using CSS
- 不言Original
- 2018-12-07 16:23:393295browse
This article will introduce to you how to use CSS to set page printing. If the media type is set, it will reflect the CSS applied when printing. Let’s take a look at the specific content.

First let’s take a look at what CSS media types are?
screen
tv
projection
all )
Of course there are other types, but we mainly introduce using print to create printed pages.
Let’s take a look at the specific content of CSS setting page printing
There are two ways to achieve it
The first one
CSS code
<link rel="stylesheet" type="text/css" href="sample_print.css" media="print">
is often used here and the CSS is only applied when printing by setting "media="print"" inside.
With the above method, two types of CSS need to be written, a normal Web page and a Web page for printing.
The second one
Let’s look at the following CSS code
@media print{
/*print的内容*/
}This is implemented by the media type. By doing this, it can be applied inside the CSS “@ media print”
Let’s take the first method as an example to see the specific example
The code is as follows
HTML code
CSS How to set up page printing using CSS方法
<link rel="stylesheet" type="text/css" href="sample_print.css" media="print">
Sample
如果是How to set up page printing using CSS页可以看到文字
CSS code
sample_print.css
p{
color: #000000;
}sample_screen.css
p{
color: #ffffff;
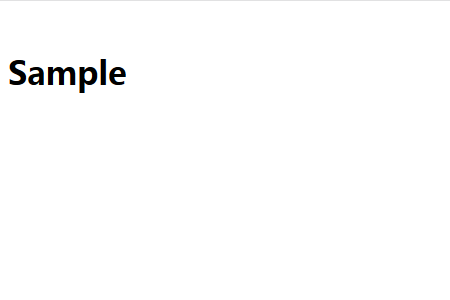
}In the browser page we will see the following Effect

#Because the media type is "screen", the text color of the CSS using "screen" is white, so the text below is invisible.
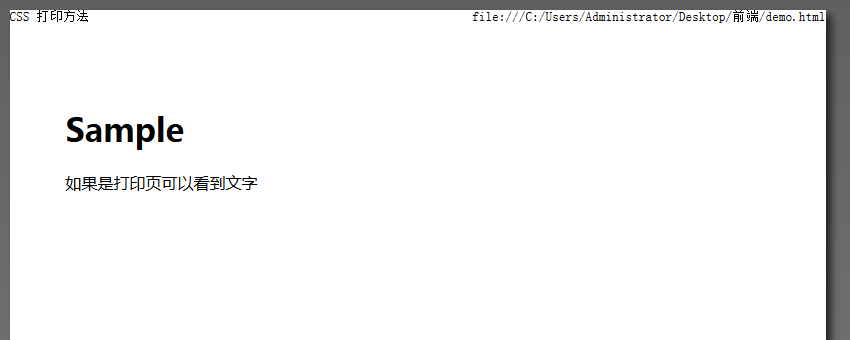
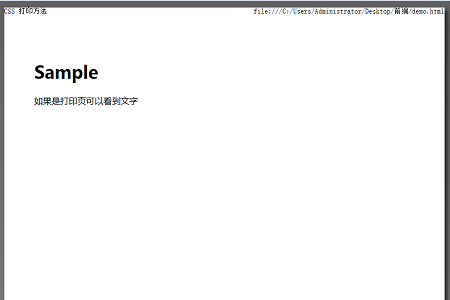
When we do print preview, the following text will appear, as shown in the picture below

The above is the detailed content of How to set up page printing using CSS. For more information, please follow other related articles on the PHP Chinese website!

