Home >Web Front-end >CSS Tutorial >How to use nth-of-type in CSS
How to use nth-of-type in CSS
- 不言Original
- 2018-12-07 15:17:307597browse
nth-of-type is an attribute that gets some applicable items and applies styles. It is one of the How to use nth-of-type in CSS selectors added from How to use nth-of-type in CSS 3. The :nth-of-type(n) selector matches specific elements that belong to the parent element. For each element of the Nth sub-element of the type, in this article we will explain the usage of nth-of-type in detail.

How to use nth-of-type?
Let’s first look at the specific description of nth-of-type. Note that “:” (colon) is appended before “nth-of-type (2n)”.
li:nth-of-type(2n){
}The "n" in () indicates the number, and "2n" indicates the multiple of 2
You can also specify other numbers, such as "3n 1 ”, “odd”, “even”, etc.
Let’s look at a specific example
The code is as follows
HTML code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>How to use nth-of-type in CSS nth-of-type</title>
<link rel="stylesheet" type="text/How to use nth-of-type in How to use nth-of-type in CSS" href="sample.How to use nth-of-type in How to use nth-of-type in CSS">
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>How to use nth-of-type in CSS code
sample.How to use nth-of-type in How to use nth-of-type in CSS
li:nth-of-type(2n){
color: #5bc0de;
}
li{
margin: 10px;
font-size: 120%;
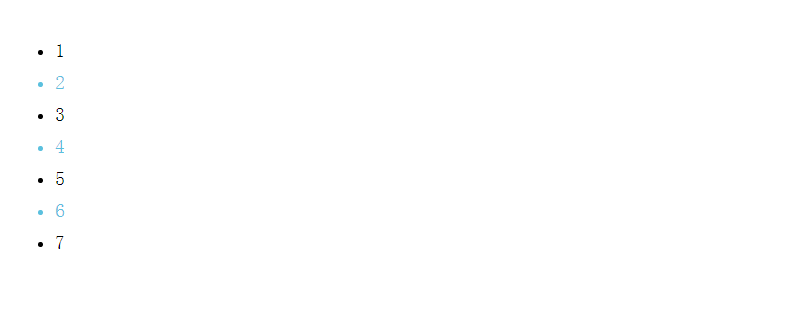
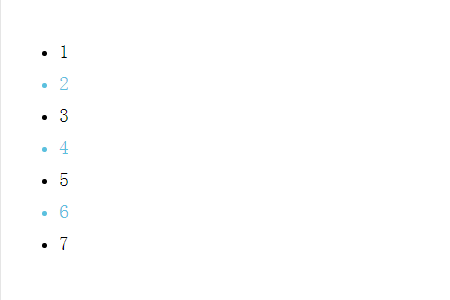
}The following effect will be displayed on the page. You will see that the colors that are multiples of 2 have become blue.

This article ends here. For more related exciting content, you can go to How to use nth-of-type in CSS Video Tutorial## on the php Chinese website. #和How to use nth-of-type in CSS3 video tutorial column for further study! ! !
The above is the detailed content of How to use nth-of-type in CSS. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Compare the differences between CSS3 selectors :nth-child and :nth-of-type
- Introduction to the difference between :nth-child and :nth-of-type in CSS3 selectors
- Detailed explanation of the difference between nth-child and nth-of-type in CSS3
- Detailed explanation of CSS nth-child and nth-of-type element search methods
- How to find nth-child and nth-of-type elements in CSS
- The difference between nth-child and nth-of-type in CSS3 and their usage tips
- Analyze the usage of CSS3 pseudo-class selectors nth-of-type and nth-child, and the difference between them

